
見出しをちゃんと使うと、記事の内容をわかりやすくなります。しかしよく理解せずに適切でない使い方すれば逆効果になってしまいます。
初心者向けに、上手な見出しタグの使い方・書き方を紹介していきます。
見出しタグとは

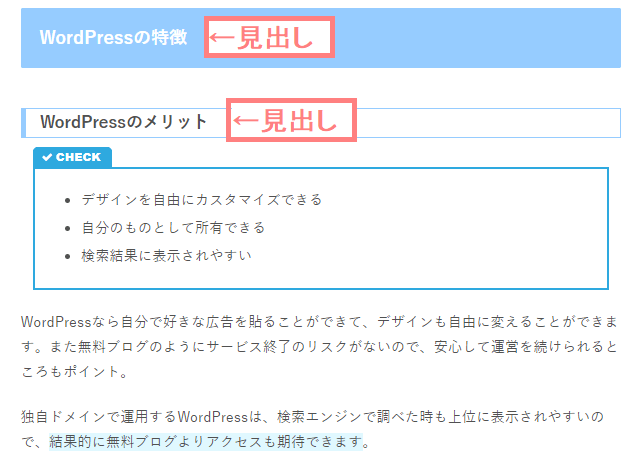
「見出しタグ」とは、記事の見出しに付けるタグで、文章を読みやすくするために使います。
見出しタグで囲んだ文章は、文字サイズが大きさ太さなど装飾がされて、通常の文章より目立たせることができます。(※見出しのデザインは使用しているテーマによって異なります。)
ダラダラと長文の記事だと読みにくいですが、「見出しタグ」を使うことによってページの主要なポイントがわかって読みやすくなります。
見出しタグはh1~h6まであり、数字が早いほど重要度が上がります。
というような感じですね。それぞれ「h1タグ」「h2タグ」…と呼んだりします。
見出しタグの設定方法

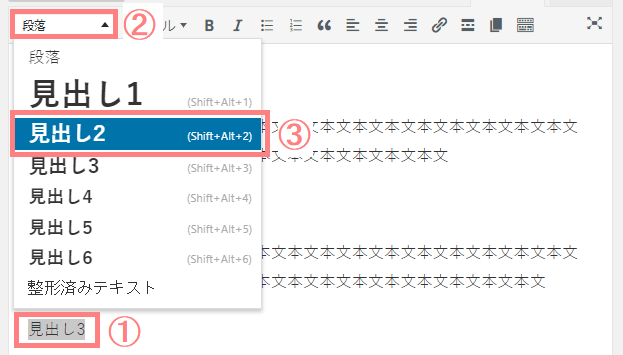
WordPressで見出しを設定したい場合、記事編集画面で
- 見出しにしたい文章を選択
- ツールバーの左上にある「見出し」をクリック
- 設定したい見出しを選択
という手順で設定できます。
見出しタグの効果
ユーザーが読みやすくなる

見出しタグを上手く使い文章を区切ることで、記事が階層上になり読者も記事を読みやすくなります。

SEO効果も期待できる
見出しタグはページを見てくれているユーザーにはもちろんのこと、検索エンジンロボットにも記事の内容を伝える役割をしています。
↑なので、結果的にSEO対策に繋がります。
見出しタグの使い方
本文中にh1は使用しない

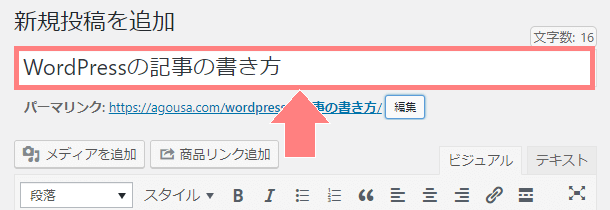
h1タグは、1つの記事に1回だけ・ページタイトルに使用するのが基本です。h1タグは「その記事で一番重要な部分に使用するもの」だからです。
基本的には記事のタイトルに入れた文章は、自動的にh1タグが設定されるようになっています。(ほとんどのテーマで設定されているはずです。)
見出しの順番を守る

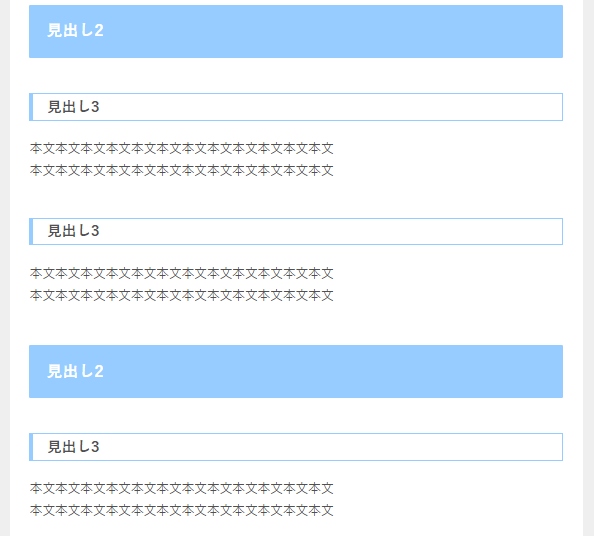
このブログでは見出しを目次で表示していますが、こんな感じで「階層」になるように順番を守って使用します。
h2の下にはh3、h3の下にはh4が来るようにして、数字の順番を守りましょう。(上の目次ではh4は使用していませんが)
h2の下にh3が来たり、いきなりh5が現れたりするとデコボコな目次が出来上がってしまうし、記事の構造がわかりづらくなります。
タグを使い過ぎない

適度に見出しタグを使うことは大事ですが、使い過ぎると何が重要かわかりづらくなってしまいます。なのでポイントとなる部分にだけ使用します。
結論を簡潔に書く


と思うかもしれません。しかし検索結果から記事に訪問してくれたユーザーは早く答えが知りたいので、書いてOKです。
自分が何を知りたい時、なかなか結論を教えてくれないサイトだと「早く答えを知りたいんだけどな」と思ってしまいますよね。
そして、見出しに結論を書いても「理由を知りたい」と思ったユーザーが読み進めてくれます。無理やり読ませるのではなく、読んでもらいたい記事にすることが大事です。
キーワードを無理やり入れない
記事の内容を知るためにGoogleは見出しタグも見ていますが、キーワードの詰め込み過ぎはNGです。
無理にキーワードを詰め込むと不自然な見出しになりますし、その結果何を言っているかわからない見出しになってしまったら意味がありません。SEOにも逆効果になってしまいます。
以上が基本的な見出しタグの使い方です。
読みやすい記事なりますし、自分が記事を書く時に全体を把握することもできるので、ぜひ上手に見出しタグを活用してみて下さい。

