という人向けに、アイキャッチ画像を作る時に便利なサイトやツールをまとめました。
どれもフリーで、手軽に使うことができます。
自分のブログに合った形で、上手に取り入れてみて下さい。
アイキャッチ画像の役割

アイキャッチ画像の役割は、大きく2つあると思います。
- 記事に親しみやすくなる
- SNSでのシェアでも注目されやすくなる
文章だけの記事だと堅苦しい印象になりがちですが、写真やイラストがあると親しみやすさを出せたりや読みやすくなります。
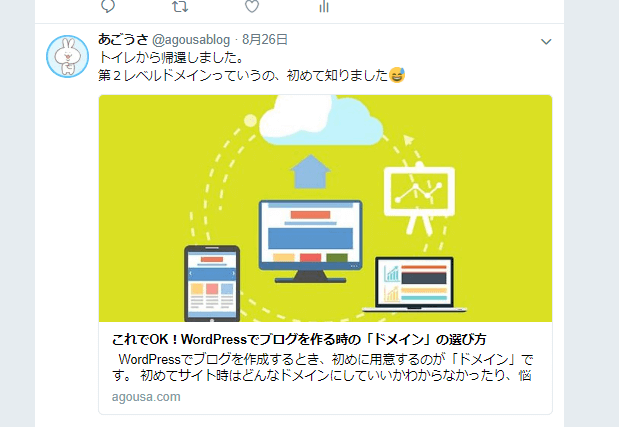
またTwitterでシェアする時などもアイキャッチがあると、このように画像でアピールすることができます。

画像のあるツイッターが流れてくると、文章だけより多くの人の目に留まりやすいですよね。

なので、しっかりアイキャッチ画像を設定しておきましょう。
おすすめフリー素材・画像サイト
まずは、フリー画像を提供しているサイトを紹介します。
そのままアイキャッチ画像に使えるものから、編集して使うのにぴったりの素材もあるので、参考にしてみて下さい。
Pixabay

| 商用利用 | 可 |
|---|---|
| クレジット表記 | 不要 |
| サイトURL | https://pixabay.com/ja/ |
Pixabayは、写真だけでなくイラストもあり、しかも150万枚以上用意されているフリー画像のサイトです。
数が多いだけでなく高品質なものも多いので、無料で良い素材を使いたい人におすすめです。
元が海外のサイトなので、人物写真もイラストデザインも海外らしいオシャレなものが多いです。
GIRLY DROP(ガーリードロップ)

| 商用利用 | 可 |
|---|---|
| クレジット表記 | 不要 |
| サイトURL | https://girlydrop.com/ |
ガーリードロップは、女性向けの可愛いフリー素材を扱っているサイトです。
すでに文字入などでオシャレに加工されている画像も用意されており、女性をターゲットにしているサイトで活躍します。
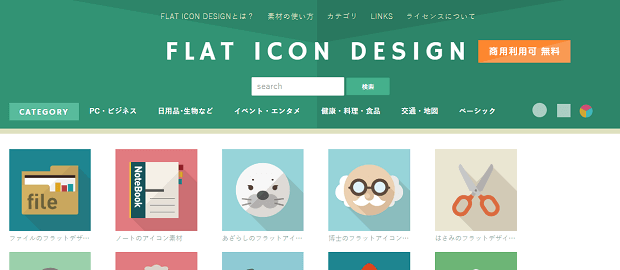
FLAT ICON DESIGN(フラットアイコンデザイン)

| 商用利用 | 可 |
|---|---|
| クレジット表記 | 不要 |
| サイトURL | http://flat-icon-design.com/ |
フラットアイコンデザインは、フリー素材の「アイコン」を利用できるサイトです。
シンプルでスタイリッシュなデザインが特徴です。
何かのアイコンに使うのはもちろん、アイキャッチ画像を作る時にも活躍します。

↑この画像のように、フラットアイコンデザインの画像を使うと、オリジナルのアイキャッチが作れます。アイデア次第で色々と使い回すことができますよ。
ぱくたそ

| 商用利用 | 可 |
|---|---|
| クレジット表記 | 不要 |
| サイトURL | https://www.pakutaso.com/ |
ぱくたそは、日本のフリー画像サイトです。
有名で、ぱくたその画像はよく色んなところで使用されているのを見かけます。
日本人のモデルさんを使った画像が欲しい時や、日常の画像を使いたい時には「ぱくたそ」がおすすめです。
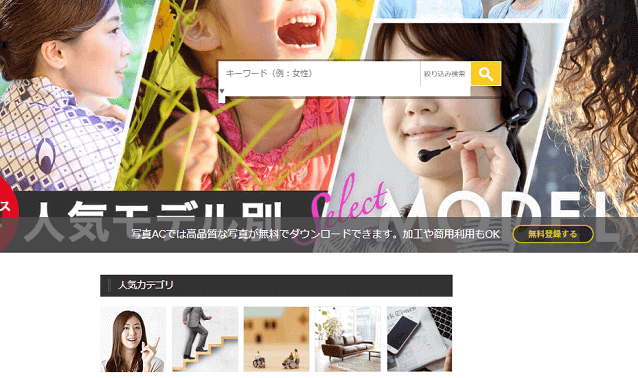
写真AC

| 商用利用 | 可 |
|---|---|
| クレジット表記 | 不要 |
| サイトURL | https://www.photo-ac.com/ |
写真ACは、日本のフリー画像サイトです。会員登録が必要ですが、無料で使用できます。
その分高品質な画像も多く、「ぱくたそを見たけどいいのが見つからなかったな」という時に写真ACを見ると、いい画像が見つかることが結構あります。
タダピク

| 商用利用 | 可 |
|---|---|
| クレジット表記 | 不要 |
| サイトURL | https://www.tadapic.com/ |
タダピクは、商用利用可・クレジット表記不要の画像を検索できるサイトです。
現在は43もの無料画像提供サイトから検索できるようになっています。
足成

| 商用利用 | 可 |
|---|---|
| クレジット表記 | 不要 |
| サイトURL | http://www.ashinari.com/ |
足成は風景や人物写真が豊富に揃っているフリー素材サイトです。
日常的な風景や自然などの四季の画像などを探している時に特におすすめです。
おすすめアイキャッチ画像作成ツール

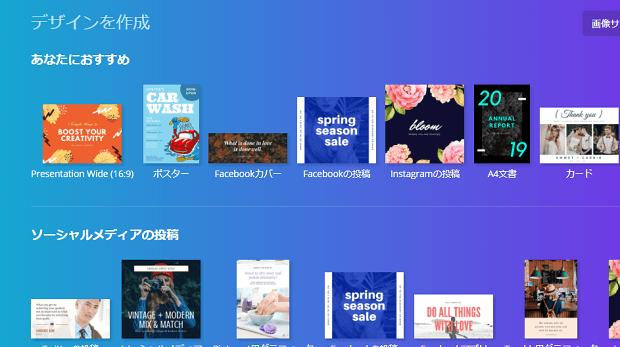
Canva

こちらは画像を編集できるデザインツールです。
一部有料機能もありますが、私は無料の範囲で十分満足に使用しています。ソフトやアプリをインストールする必要はなく、ブラウザ上で使えるのも便利です。


↑この記事のアイキャッチ画像も、Canvaを使って作りました!Canvaの使い方は、サルワカさんの記事がわかりやすく参考になります。
≫PC版「Canva」の使い方とデザインの基本【初心者向け】
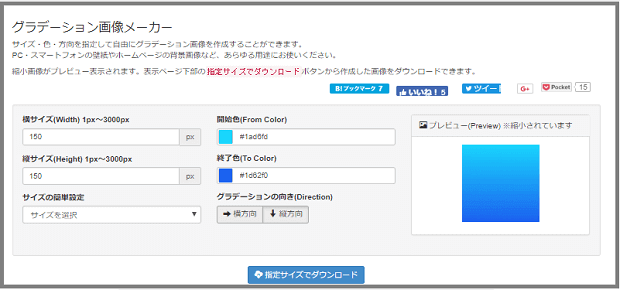
グラデーション画像メーカー

≫グラデーション画像メーカー(Gradient Image Maker)
その名の通り、グラデーション画像を作ることが出来るサイトです。グラデーションカラーの背景画像を作りたい時などに使えます。
アイキャッチ画像にちょっと差をつけてみたい時などにおすすめです。
使い方は簡単です。↓

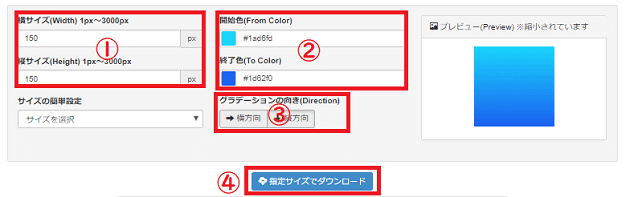
- 作りたい画像サイズ(幅×高さ)を指定します。
- グラデーションにする色を選びます。右のプレビュー画面を見ながら色を調整することができます。
- グラデーションの「向き」も変えたい場合はここで変更できます。
- 気に入ったグラデーション画像が作れたら「指定サイズでダウンロード」をクリックすればダウンロードが完了です!
TinyPNG(またはsiteguard wp plugin)

アイキャッチ画像作成とは少し違いますが、こちらは無料で画像サイズを圧縮できるサイトです。サイトに大量の画像や容量の大きい画像が溜まってくると、サイトの表示速度が遅くなる原因なってしまいます。
なのでサイトに画像をアップロードする前に、この「TinyPNG」を使って画像を圧縮しておくのがおすすめです。
使い方は簡単です。↓

使い方は以下の通りです。
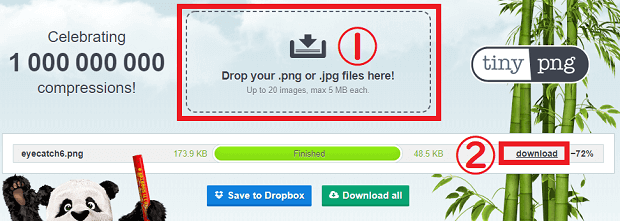
- ①をクリックし、あらかじめパソコンに保存しておいた圧縮したい画像を選びます。
- 画像を選ぶと圧縮が始まり、圧縮し終わると「download」ボタンが現れるので、これをクリックするとダウンロードできます。
上の画像だと、173.9KB→48.5KBと、3分の1以下にすることができました。

TinyPNGのプラグイン版が「Compress JPEG & PNG images」です。これをワードプレスに入れておけば、画像をアップロードした時に勝手に圧縮してくれるのでとても便利です。
導入方法などはCompress JPEG & PNG imagesの使い方を参考にしてみて下さい。
以上が無料で使えるアイキャッチ画像サイトやツールでした。