という人向けに、アプリーチの使い方・アフィリエイト方法を紹介します。
アプリーチとは、iPhone・Androidアプリを紹介するブログパーツを簡単に作れるツールです。
アプリーチを使用すると、こんな感じのアプリのリンクが作成できます。↓

ぜひブログやサイトに上手に取り入れてみて下さい!
アプリーチの使い方
アプリーチの使い方は簡単です。
- パーツ作成する
- コードをコピーする
- 記事に貼り付ける
という流れです。順番に解説していきます。
パーツの作成方法

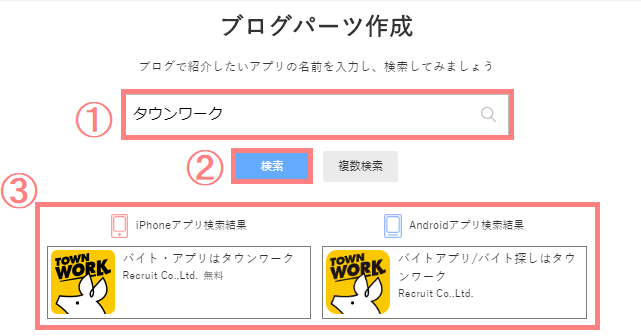
まずアプリーチにアクセスしたら、
- パーツを作りたいアプリ名を入力して、
- 「検索」をクリックします。
- すると検索結果に「iPhoneアプリ」と「Androidアプリ」が表示されるので確認します。(iPhoneアプリ・Androidアプリどちらかのみ存在する場合は、違うアプリが表示されます。)

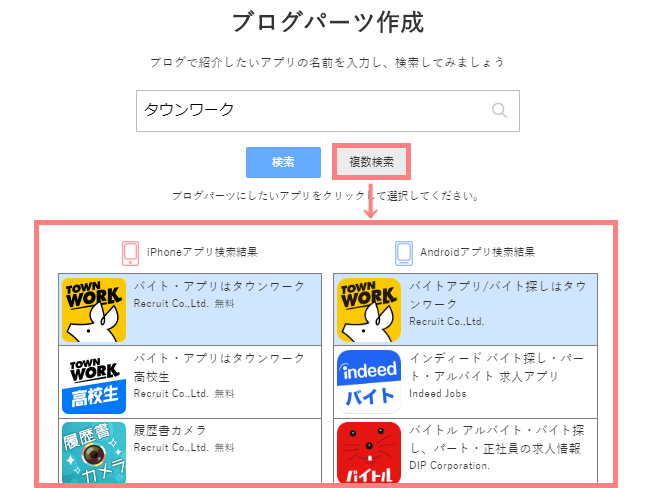
思っていたアプリと違うアプリが表示された場合は、検索キーワードを絞るor「複数検索」をクリックすると検索候補がいくつか表示されるので、使用したいアプリをそれぞれ選択します。

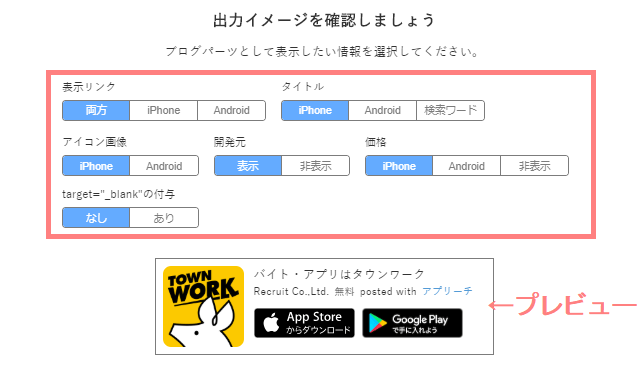
アプリを選んだら、その下の画面で表示を設定できます。プレビューを確認しながら設定してみて下さい。
iPhoneアプリ・Androidアプリどちらかしか存在しない場合は「表示リンク」の項目で、表示したい方を設定できます。
※「target="_blank"の付与」は、表示するウィンドウの選択です。
- 「なし」を選択:同じウィンドウ
- 「あり」を選択:別のウィンドウ(タブ)
でそれぞれ開くように設定できます。

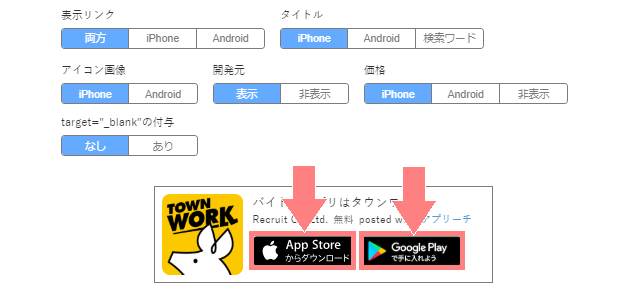
実際のプレビューのボタンをクリックして確認できます。
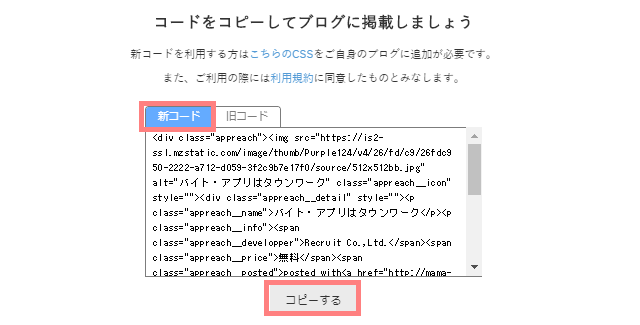
プレビューを見てよければ、下にスクロールして「コードをコピーしてブログに掲載しましょう」のところのコードをコピーして、記事に貼り付けます。
旧コードの使い方
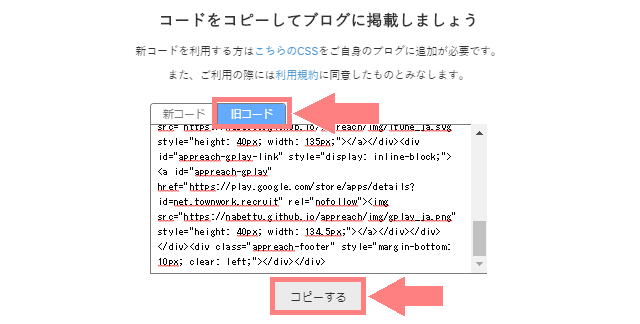
コピーするコードには「旧コード」と「新コード」の2種類あります。


旧コードを使用する場合は「旧コード」のタブを開き、表示されたコードをコピーします。これを記事に貼り付ければOKです。貼り付け方は次の項目の「コードの貼り方」を参考にしてみて下さい。
新コードの使い方
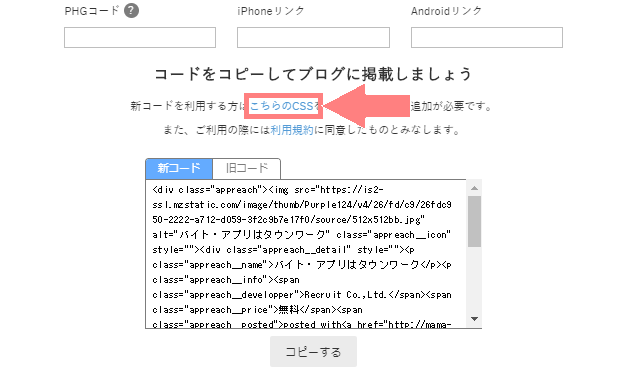
デザインをカスタマイズなどする場合は「新コード」を使用します。基本のCSSが用意されているので、まずはそのCSSをコピーします。

生成されたコードの上に「こちらのCSS」のリンクがあるのでクリックします。

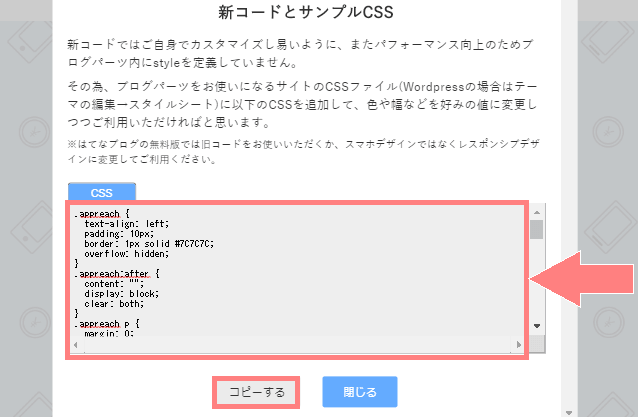
すると新コード用のCSSが表示されるので、これをコピーしてサイトに貼り付けます。以下のコードも同じなので、こちらをコピーしてもOKです。↓(ちょっと長いです!)
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}WordPressでのCSSを貼り付け方は以下の通りです。

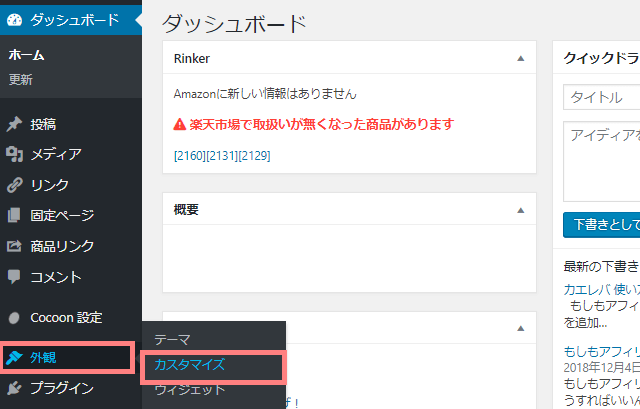
WordPressの管理画面から「外観>カスタマイズ」をクリックします。

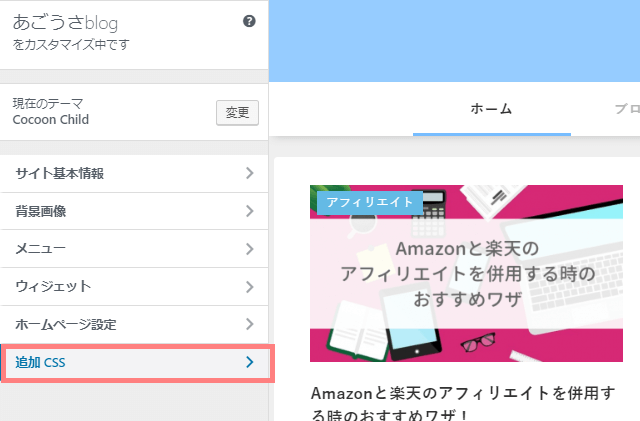
「追加CSS」の項目をクリックします。

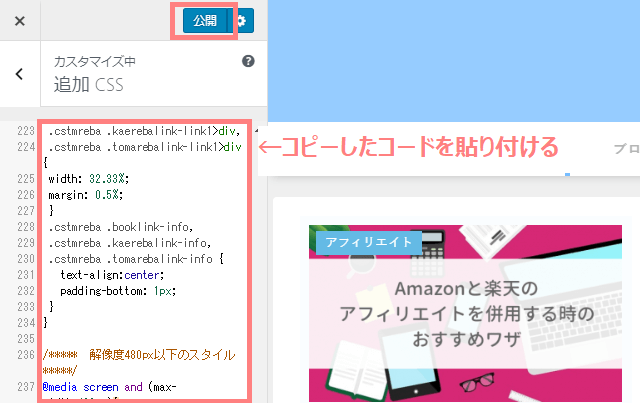
下の枠の中に、 コピーしたコードを貼り付けます。これで右上の「公開」をクリックすればOKです。これで記事のアプリーチで作ったパーツのデザインに反映されます。

後は「新コード」のタブを開き、表示されたコードを記事に貼り付ければOKです。コードの貼り付け方は、以下で紹介します。
コードの貼り方

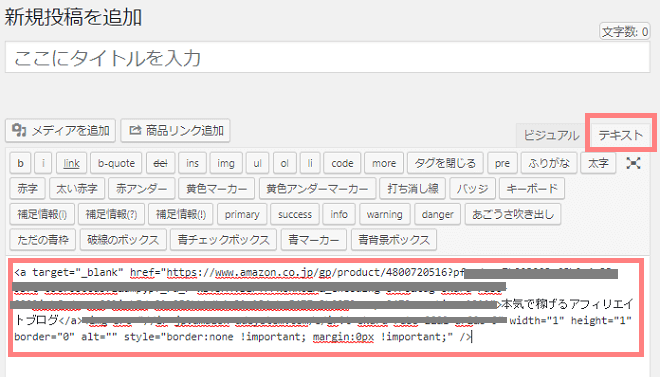
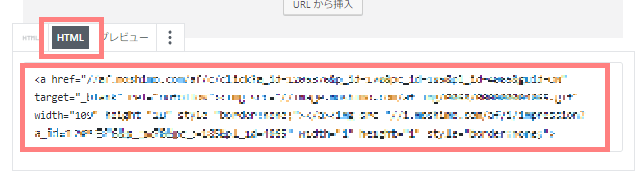
ワードプレスなら、記事投稿画面で右上の「テキスト」タブをクリックしてから、コピーしたコードを貼り付けます。

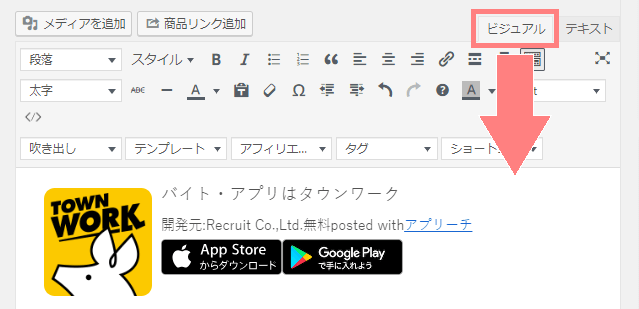
コードを貼り付けたら、右上のタブを「ビジュアル」に戻します。すると広告が表示されています。「旧コード」は上の画像のような、枠無しのシンプルなデザインになります。

新コードは枠ありのデザインになります。
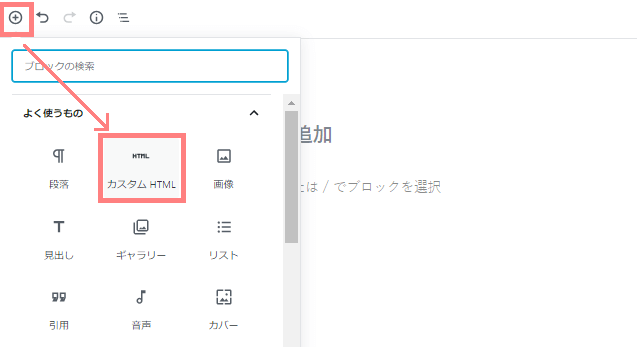
 新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。 「HTML」を選択した状態で、コピーしたコードを貼り付けます。貼り付けたら隣の「プレビュー」をクリックすると、広告が表示されます。
「HTML」を選択した状態で、コピーしたコードを貼り付けます。貼り付けたら隣の「プレビュー」をクリックすると、広告が表示されます。
アプリーチのカスタマイズ方法
アプリーチのデザインは自分でカスタマイズできます。

↑こんな感じのおしゃれなデザインのCSSは【コピペで完成】アプリーチのデザインCSS配布!全7種類用意したのでお好みをどうぞで紹介してくれているので、コピペで簡単に使用できます!
他にも「アプリーチ カスタマイズ」などでググると色々出てくるかと思いますm(_ _)m
アプリーチのアフィリエイト方法
アプリのアフィリエイトASP
アプリーチを利用して、アプリ紹介でアフィリエイトすることもできます。

自分のサイトでアプリを紹介して、インストールされると報酬が発生する感じです。
単価が低めに設定されています(数百円くらいが多いです)が、基本は無料アプリがインストールされると報酬が発生するので、ハードルは低めです。
アプリ案件を扱っているASPはZucks Affiliate、Smart-C、seedAppが代表的でおすすめです。リンクの作り方は以下の通りです。
アフィリエイトリンクの作り方

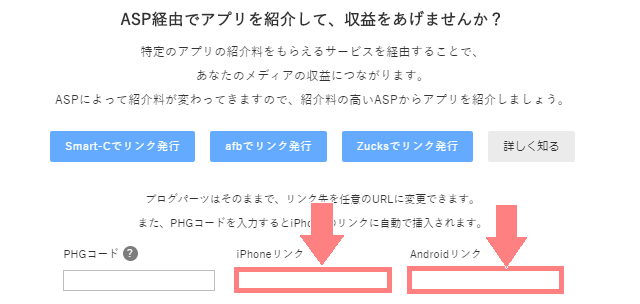
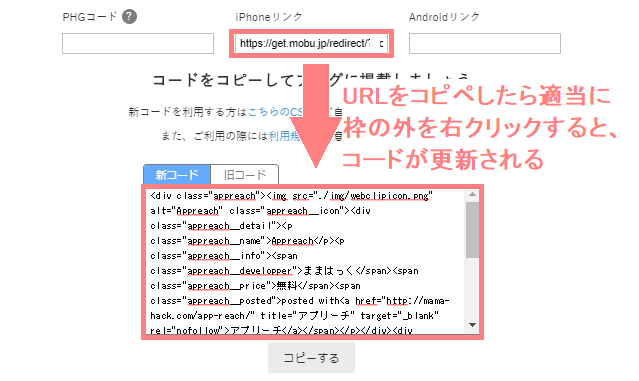
ページの真ん中ぐらいに「iPhoneリンク」「Androidリンク」を入力する場面があるので、ここにそれぞれのアプリ用のアフィリエイトリンク(URL)を入力します。

例えばZucks-affiliateだと、画像のように「iOS(App)」案件と「Android(App)」案件とマークが表示されているものが、アプリの案件です。
リンクを作成したい案件を見つけたら、右横の「表示」をクリックします。

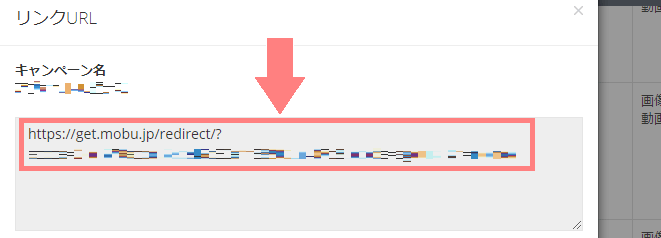
するとリンクURLが表示されるので、これをコピーしてアプリーチに貼り付けます。

URLを入力したあと、どこか適当に枠の外を右クリックするとコードが更新されます。(心配な場合はコードの中にそのURLが含まれているかチェックしてみて下さい。)
このコードをコピーして貼り付ければ、アプリのアフィリエイトリンクの完成です!
以上がアプリーチの使い方でした。アプリーチを使うとパッと見ただけでアプリだということがわかりますし、アフィリエイトにも使えるので、ぜひ取り入れてみて下さい。