
プラグイン「Compress JPEG & PNG images」を使って画像圧縮する方法を知りたい!
という人のために使い方を紹介します。
見やすい記事にするために画像を使うことは大事ですが、サイトに容量の大きい画像が溜まってくるとサイトの表示速度が遅くなる原因になってしまいます。
画像を多く使うWordPressサイトなら、ぜひ入れておくのがおすすめです。
Compress JPEG & PNG imagesとは
「Compress JPEG & PNG images」とは、WordPressにアップロードした画像を自動で圧縮してくれる無料プラグインです。
画像を圧縮サイトで有名な「TinyPNG」のプラグイン版となっています。

サイト「TinyPNG」を使う方法だと、以下の3つの手順踏むことになります。
- TinyPNGに画像をアップロード
- TinyPNGから画像をダウンロード
- WordPressに画像をアップロード
しかしプラグイン「Compress JPEG & PNG images」を使うと、
- WordPressに画像をアップロード
↑この1つの手順だけで画像を圧縮できます。なのでプラグインを入れて使うのがおすすめです!
ただプラグインは、1か月のアップロードできる画像の数が500枚までと上限数が決まっています(それ以上は有料で使用可能です)。
なので、上限数を超えたらサイト版を使えばいいかと思います。
Compress JPEG & PNG imagesのインストールと登録方法

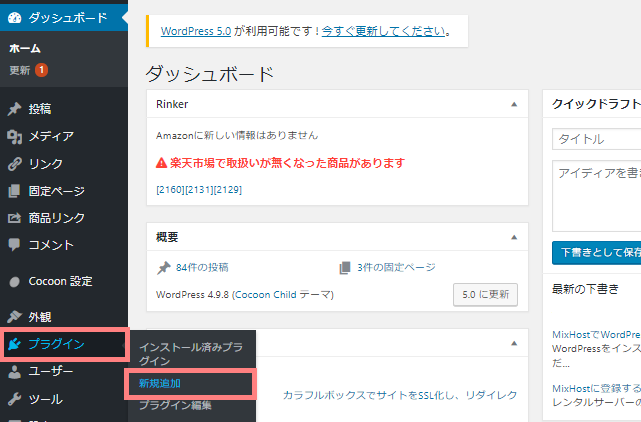
WordPressの管理画面にログインしたら、左のメニューの「プラグイン>新規追加」をクリックします。

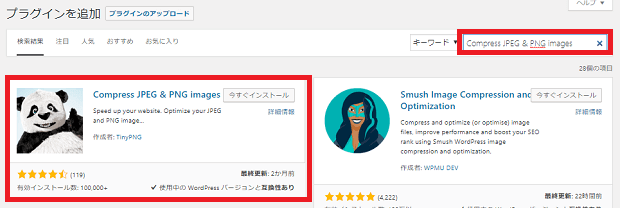
プラグイン追加のページが開いたら、右上の検索ボックスに「Compress JPEG & PNG images」と入力します。
その名前のプラグインが表示されたら「今すぐインストール」をクリックします。インストールが完了したら「有効化」をクリックしましょう。

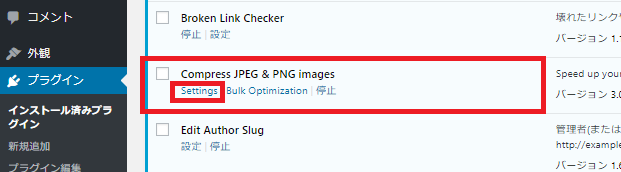
するとプラグイン一覧の画面になるので、Compress JPEG & PNG imagesの「settings」をクリックします。

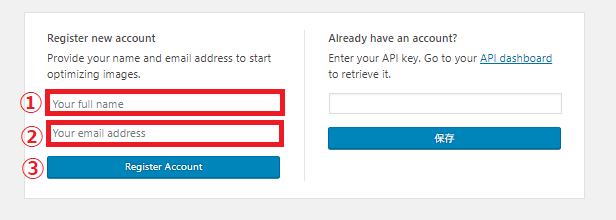
まず最初にアカウントの登録が必要ですが、名前とメールアドレスの登録だけなので簡単です。
- Your full name:自分の名前(フルネームじゃなくても大丈夫でした)を入力します
- Your email address:自分のメールアドレスを入力します
- 入力が終わったら「Register Account」をクリックします
これで登録が完了です。

すると、登録したメールアドレス宛に登録完了のメールが届きます。このメールの「Activate your account」をクリックすると、アカウントが有効化されます。

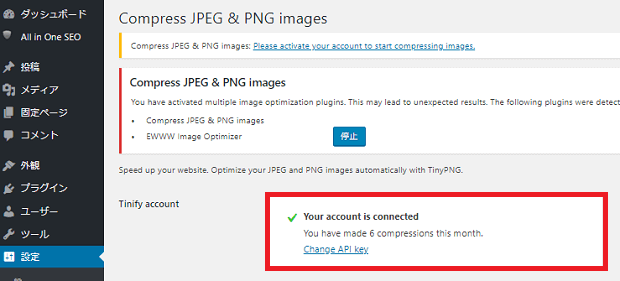
アカウントを有効化したらWordPressの画面に戻り、ページ更新すると「Your account is connected」と表示されるかと思います。これでアカウントを有効化が完了です。
Compress JPEG & PNG imagesの設定方法

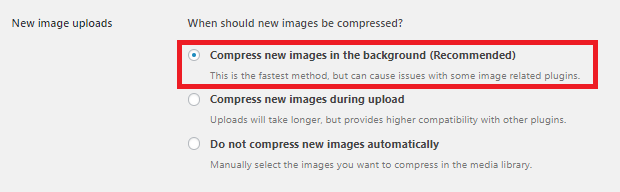
New image uploads
 こちらは、推奨されている一番上をチェックしておけばOKです。
こちらは、推奨されている一番上をチェックしておけばOKです。
そのまま訳してみると…
- Compress new images in the background (Recommended)
早くアップロードできるけど、画像関連のプラグインで問題が発生する可能性があります。 - Compress new images during upload
アップロードに時間がかかるけど、他のプラグインとの互換性が向上します。 - Do not compress new images automatically
画像アップロード時の自動圧縮をオフに出来ます。
ということなので他に画像プラグインを使っていなければ、早く処理できる1番上を選んでOKです。
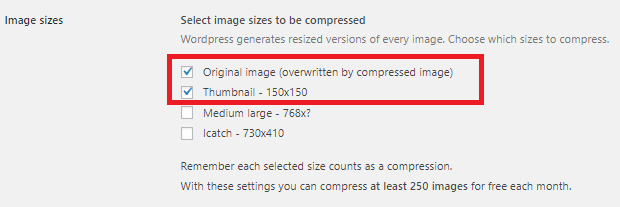
Image sizes

「Original image (overwritten by compressed image)」と「Thumbnail - 150x150」にチェックを入れておけばOKです。
ここでは圧縮する画像を指定しています。
- Original image:アップロードするオリジナル画像
- Thumbnail、Mediumなど:WordPressに画像をアップロードした時に自動生成されている画像(使用テーマによってかわってきたりします)
WordPressに画像をアップロードすると、画像サイズを変えたものがいくつか自動で保存されています。これも選択するとサイズごとに1カウントとして処理されます。
上のように2つ選択すると、1つの画像をアップロードすると2枚圧縮されます。なので実質1か月の上限数が250になっています。
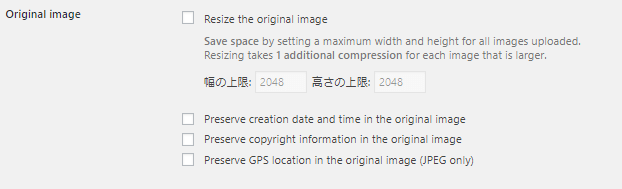
Original image

基本的に全て空欄のままでOKです。
- Resize the original image:アップロードした画像サイズが指定サイズより大きい時、指定したサイズまで縮小
アップロード前にリサイズしている場合は不要ですが、大きい画像をそのままアップロードするときはこちらを利用することもできます。
こちらにチェックを入れると、幅の上限・高さの上限を設定できるようになります。
- Preserve creation date and time in the original image:画像が持っている作成日情報
- Preserve copyright information in the original image:画像が持っている著作権情報
- Preserve GPS location in the original image (JPEG only):画像が持っている位置情報(画像形式がJPEGの時だけ)
その下の3つの項目は、metaデータという画像ファイル内の文字情報を残すかどうかの項目です。残す場合はチェックします。
metaデータは個人情報が含まれる場合があるので、特に必要がなければ残さない方がいいですね。なのでチェックは入れていません。
すでにアップロード済みの画像の圧縮方法

一括で画像を圧縮する方法

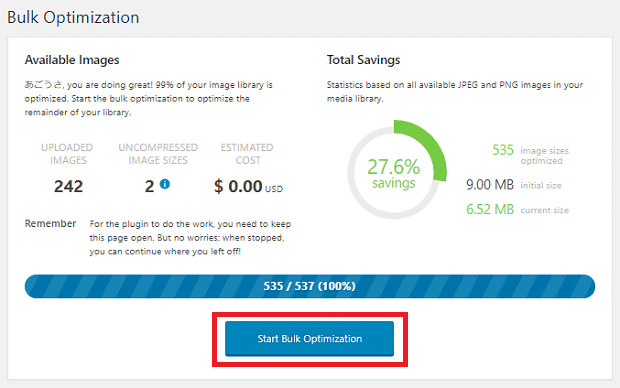
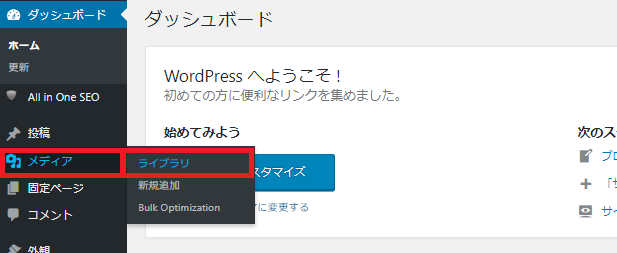
管理画面から「メディア>Bulk Optimization」をクリックします。

するとこのような画面が表示されるので、「Start Bulk Optimization」をクリックすると、圧縮されていない画像をまとめて圧縮できます。
そんな時は、個別で画像を選び少しづつ圧縮することもできます。
個別で画像を圧縮する方法

管理画面から「メディア>ライブラリ」をクリックします。

- リスト表示に切り替えます。
- 圧縮したい画像の「Compress」をクリックすると、その画像だけを圧縮することができます。
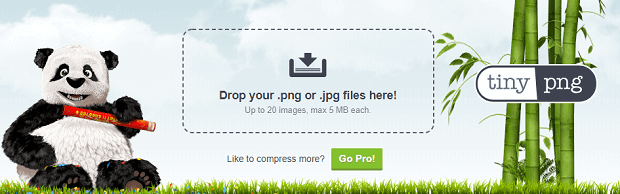
月の上限数を超えたらサイト版「TinyPNG」を使う


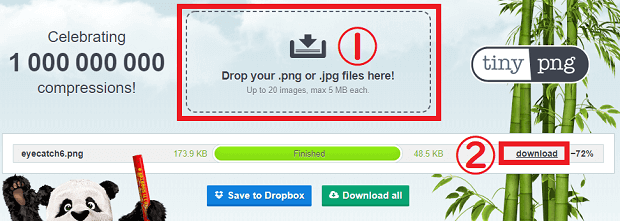
TinyPNGを使用する場合は、WordPressにアップロードする前にこのサイトを使用します。ツールのダウンロードなどは必要なく、サイト上で使えます。

使い方は簡単。
- ①をクリックし、圧縮したい画像を選びます。(複数まとめて選択することもできます)
- ②画像を選ぶと勝手に圧縮が始まり、終わると「download」ボタンが現れるので、クリックするとダウンロードできます。
後はダウンロードしたものをWordPressにアップロードすればOKです。
以上がCompress JPEG & PNG imagesの使い方でした。
記事に画像を使ってわかりやすくしたり、読みやすくすることはサイトにとってもちろん大事です。
しかしページの読み込み速度が遅いと読者のストレスになるし、読まずに帰ってしまったりされては意味がなくなってしまいます。
画像を多く使っているサイトではぜひ設定してみて下さい。

