
という人のために、プラグイン「PS Auto Sitemap」を使ったHTMLサイトマップの作成方法を紹介します。
読者がサイト内の記事を探すのにも役立つので、記事がたくさんあるサイトにはぜひ取り入れましょう(^^)
サイトマップの種類
Webサイトで使用するサイトマップは、2種類あります。
- HTMLサイトマップ
- XMLサイトマップ
↑この2つです。違いを簡単に設定します。
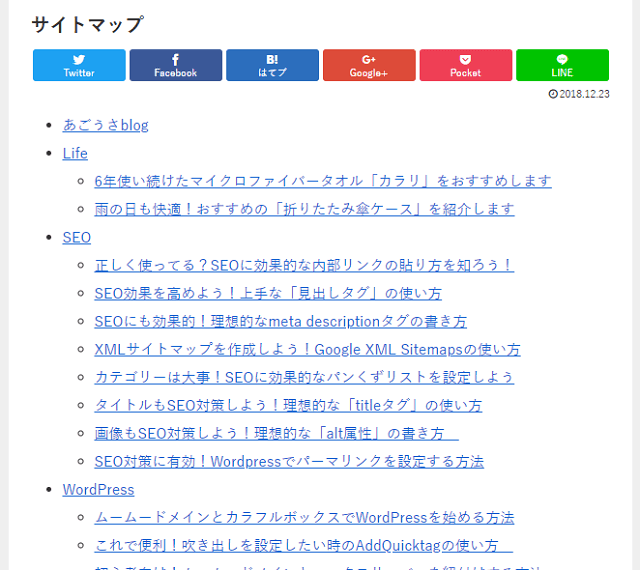
HTMLサイトマップ

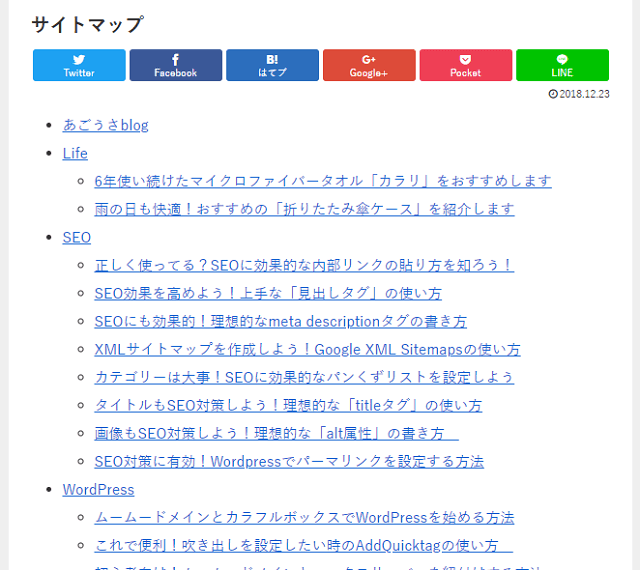
↑このようなものがHTMLサイトマップです。読者がサイト内の記事を探すためのページのことですね。
この記事では、この「HTMLサイトマップ」の作り方を紹介します。
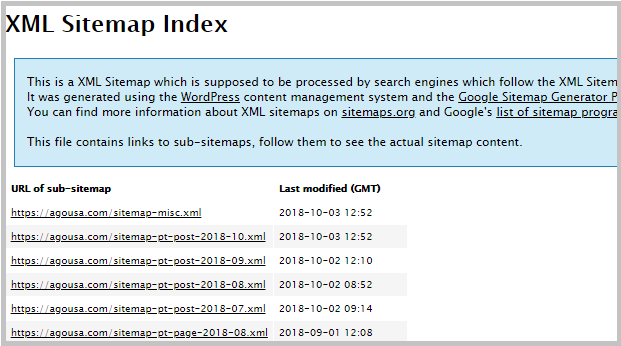
XMLサイトマップ

「XMLサイトマップ」は、サイト上に表示するモノではありません。
クローラー(検索エンジンロボット)が巡回するためのものであり、検索エンジンにサイトの記事を知ってもらうためのモノです。
検査結果に表示されるためには、XMLサイトマップの作成も必要です。これについてはXMLサイトマップを作成しよう!Google XML Sitemapsの使い方で紹介しています。
HTMLサイトマップの作成
ではHTMLサイトマップの作成には「PS Auto Sitemap」というプラグインを使用します。
このプラグインを入れておけば、記事を追加しても自動で更新してくれるので、自分で毎回管理する必要がないので便利です。
では早速手順を見ていきましょう!
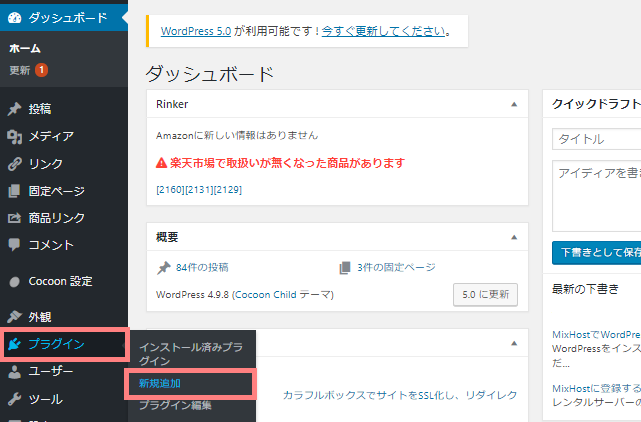
プラグイン「PS Auto Sitemap」のインストール

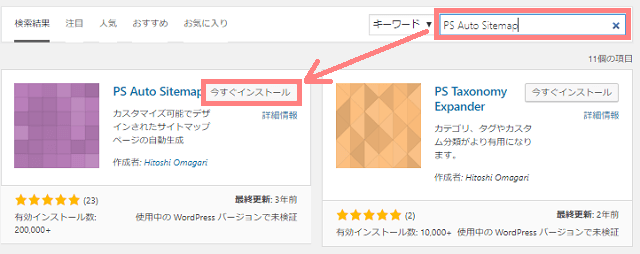
WordPressの管理画面から「プラグイン>新規追加」をクリックします。

右上の検索ボックスに「PS Auto Sitemap」と入力すると、その名前のプラグインが表示されるので「今すぐインストール」をクリックします。

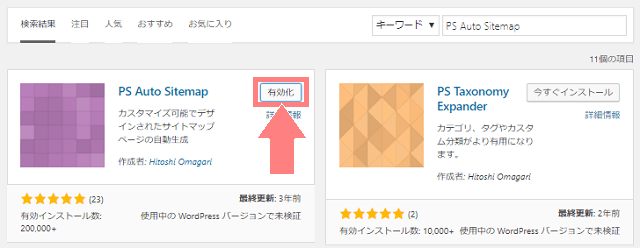
インストールが完成するとボタンが「有効化」に変わるので、これをクリックします。これでプラグインのインストールが完了です。
固定ページでサイトマップを作成

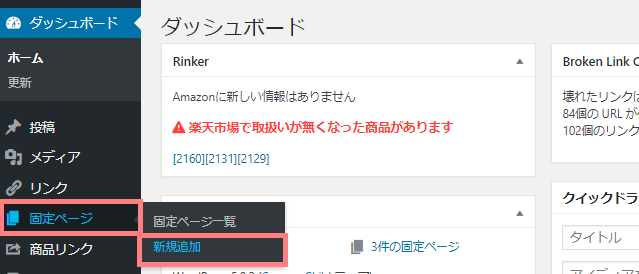
プラグインをいじる前に、固定ページでサイトマップを作成しておきます。サイドバーの「固定ページ>新規追加」をクリックしましょう。

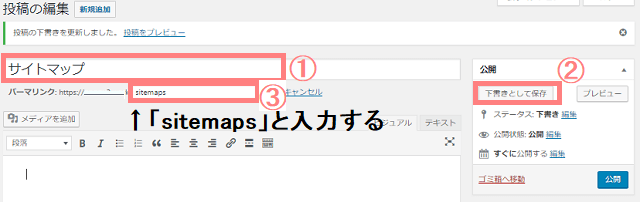
ここでサイトマップのページを作成していきます。
- わかりやすいタイトルを入力します。基本は「サイトマップ」でOKです。
- タイトルを入力したら、いったん「下書きとして保存」をクリックします。
- 「下書きとして保存」が完了するとパーマリンクの設定ができるようになります。ここで「sitemaps」など、わかりやすいパーマリンクを設定します。
3.のパーマリンクでは「sitemap」は使用しないようにしましょう。
XMLサイトマップなどを設置していると、そちらで「https://○○○/sitemap/▲▲▲」とすでに使用していることがあります。同じ名前を使うと不具合が出る可能性があるので避けます。

続けて設定していきます。
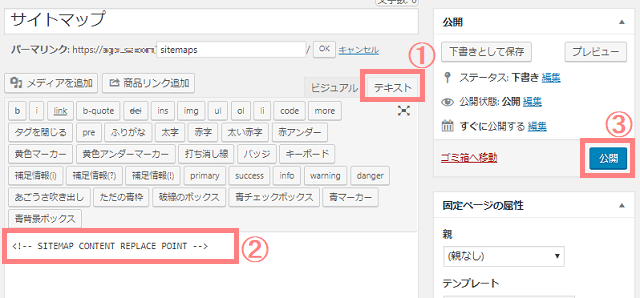
- 「テキスト」タブをクリックし、テキストエディタを開きます。
- 本文入力画面に <!-- SITEMAP CONTENT REPLACE POINT -->と入力します。
- 「公開」をクリックします。
というコードを入力しておくと、これからプラグインで作成するサイトマップが表示されるようになります。

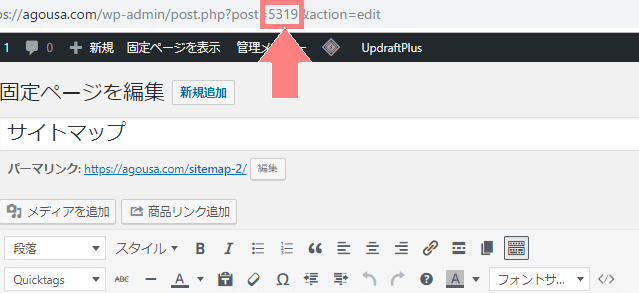
ページの「公開」ができたら、編集ページの上のURLに表示されている数字(=ページID)をメモしておきます。
上の画面だとページIDは「・・・~post=5319&action~・・・」の「5319」になります。これを次の設定で使います。それぞれ固有の数字なので、自分のページの数字をメモしてください。
次にプラグインの設定をしていきましょう。
「PS Auto Sitemap」の設定

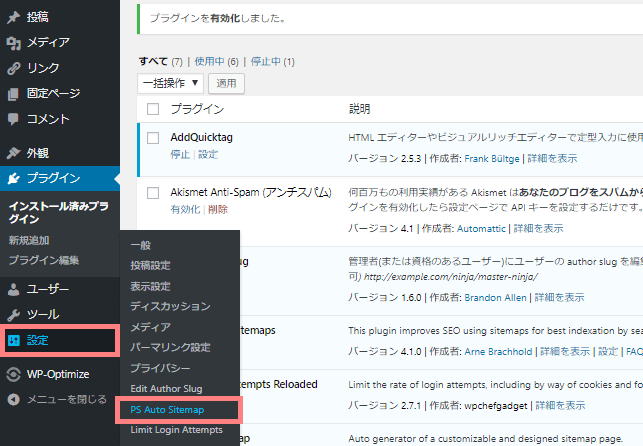
サイドバーの「設定>PS Auto Sitemap」をクリックします。

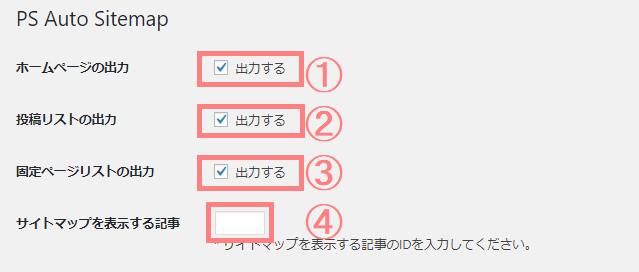
1つずつサイトマップの設定をしていきます。基本は全てデフォルトのままでOKです。一応内容を確認していきます。
- サイトのホームページを、サイトマップに表示するか
- 投稿記事をサイトマップに表示するか
- 固定ページをサイトマップに表示するか
- 先ほどメモしておいたページIDを入力する
「投稿リスト」はサイトマップに必須ですね。他も基本的には全てチェックを入れておいてOKです。

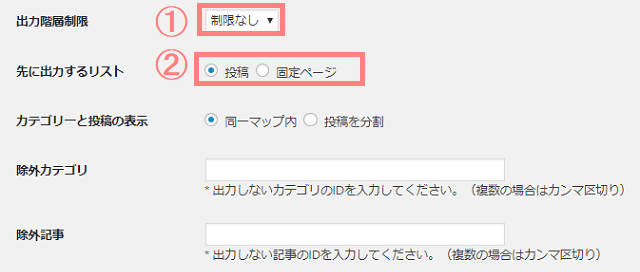
- 出力階層制限:制限なしでOKです。カテゴリーがいくつかの階層になっている場合、表示しないようにする設定です。
- 先に出力するリスト:どちらをサイトマップに先に表示するかです。好みで選んでOKです。今回は「投稿」を選択しました。
※出力階層制限について詳しく知りたい場合↓
WordPress>プラグイン>セキュリティプラグイン・バックアッププラグインとカテゴリーを設定していた場合
- 第1階層:WordPress
- 第2階層:プラグイン
- 第3階層:セキュリティプラグイン・バックアッププラグイン
となります。
「第3階層」を設定した場合、セキュリティプラグイン・バックアッププラグインのカテゴリーに含まれている記事が全て表示されないようになります。基本的には全て表示したいと思うので、その場合この設定は不要です。

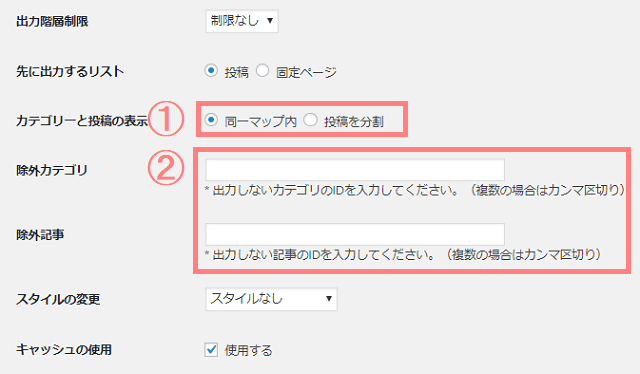
- カテゴリーと投稿の表示:「同一マップ内」を選択すればOKです。「投稿を分割」は、カテゴリーのリンクと記事のリンクが別々になり、わかりにくいのでおススメしません。
- 除外カテゴリ・除外記事:サイトマップに表示したくないものがあれば、ここでページIDを入力します。

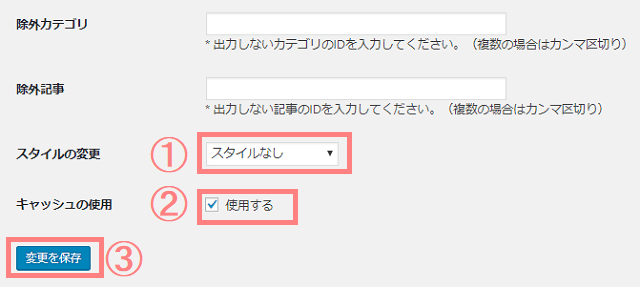
- スタイルの変更:サイトマップのデザインをここで変更できます。
- キャッシュの使用:キャッシュを使用すると、サイトに一度訪問した人が再度訪れた時、ページの読み込みを早くしてくれます。
- 全て入力が終わったら「変更を保存」をクリックします。
キャッシュの使用について
他にキャッシュ系のプラグインを使用していると不具合が出ることもあるようです。なので、使用している場合はチェックを外しておくのがおススメです。
これでサイトマップの設定が完了しました!
実際にサイトマップを確認してみましょう。

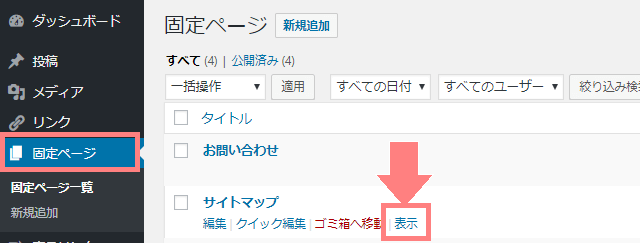
サイドバーの「固定ページ」をクリックすると固定ページ一覧が表示されます。先ほど作成したサイトマップにカーソルを合わせると「表示」ボタンが現れるので、これをクリックするとサイトマップを表示できます。

このような感じでサイトマップが完了しているかと思います。これをメニューなど、表示したいところに使用出来ます。
以上がHTMLサイトマップの作成方法です。お疲れ様でした。


