LION MEDIA(またはLION BLOG)で、お問い合わせフォームを作りたいから、方法を教えてほしい!
WordPressの無料テーマLION MEDIA(ライオンメディア)・LION BLOG(ライオンブログ)で、お問い合わせページを設置する方法を紹介します。
これらのテーマには、元からお問い合わせフォームのテンプレートが入っています。プラグインなしでも、簡易お問い合わせページなら簡単に設定することができるので、ぜひ利用しましょう!
お問い合わせページを作成する
お問い合わせフォームは、「投稿」ではなく「固定ページ」で作成しましょう。

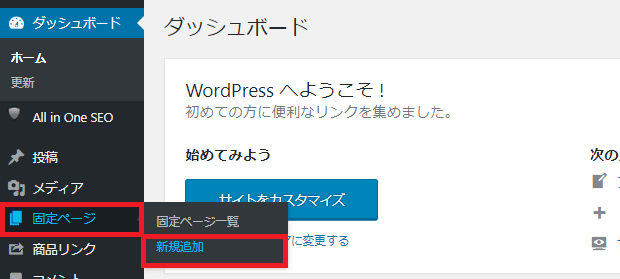
WordPressの管理画面から「固定ページ>新規追加」と進みます。

すると、記事作成の画面になります。
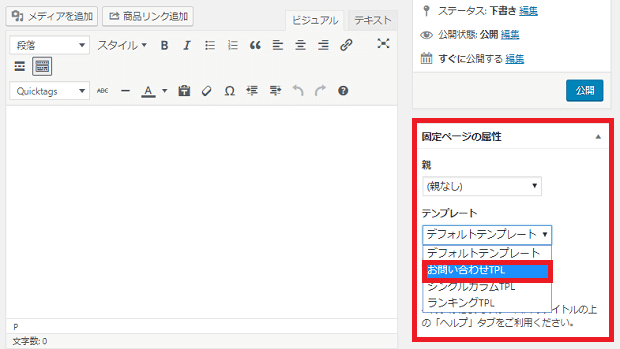
右側の「固定ページの属性」の中の「テンプレート」の項目の中に、「お問い合わせTPL」があるのでこれを選択します。

「あれ、お問い合わせTPLを選択したけど、画面が真っ白のままだけど…?」と思うかもしれませんが、それで大丈夫です。
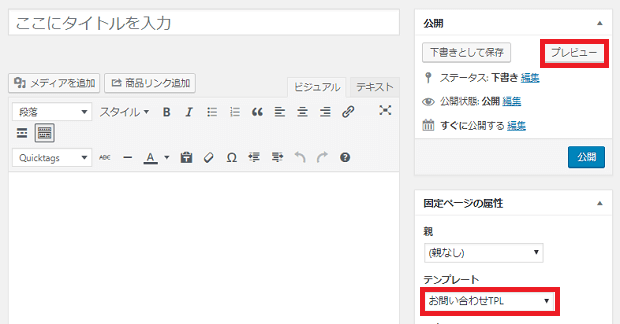
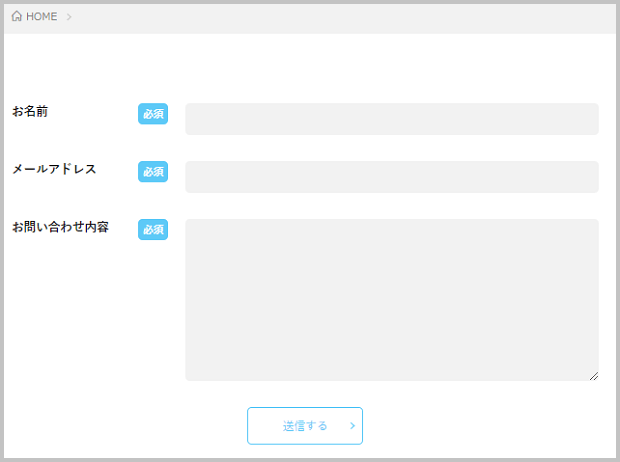
「プレビュー」をクリックして、実際に表示されるページを確認してみて下さい。

この通り、ちゃんとお問い合わせフォームのページが作られています。
これだけだとわかりにくいので、タイトルや文章を加えましょう。

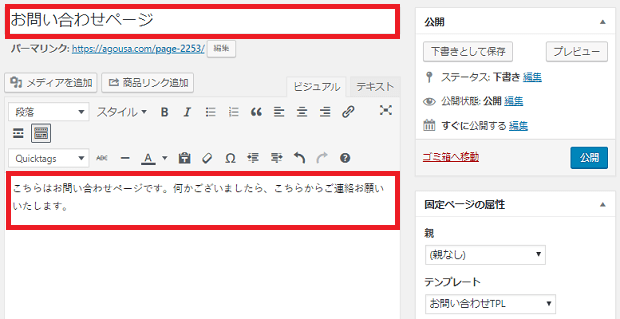
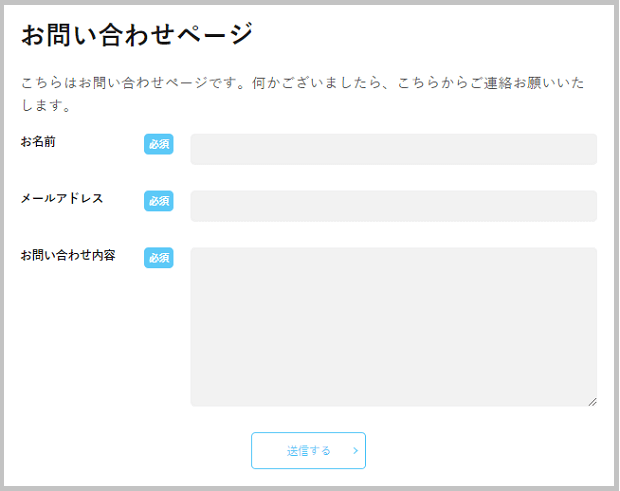
記事編集ページで「タイトル」と「記事本文」をそれぞれ入力します。これでもう一度プレビューを見てみましょう。

記事の上の部分に、入力したタイトルと本文がちゃんと表示されていますね。これでお問い合わせフォームの形は完成です。
そして、ページを公開する前にもう1つ設定しておきたいのが「meta robot設定」です。

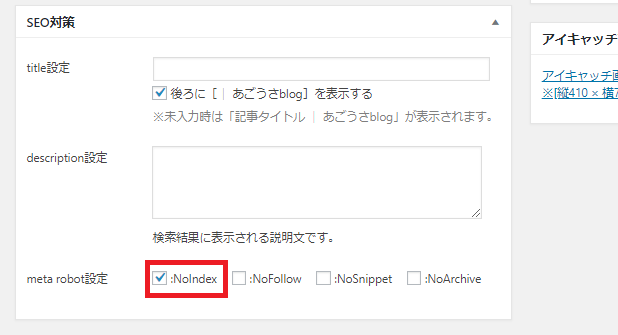
記事編集ページで少し下にスクロールすると、「SEO対策」の項目があります。
こちらの「meta robot設定」で「NoIndex」にチェックを入れておくといいでしょう。「NoIndex」とは、検索結果に表示されないようにする設定です。お問い合わせページは記事としては内容がなく、検索結果に表示する必要がないのでチェックを入れました。
「NoIndex」や「NoFollow」についての詳しくしりたい方は、こちらの記事が参考になります。
≫nofollowとnoindexタグの解説【使い方・SEO効果・設定方法】

お問い合わせページを設置する
作ったお問い合わせページは「固定ページ」で作ったので、普通の投稿ページには表示されません。自分で好きなところに設置しましょう。
フッターに設置することが多いので、今回はフッターに設置していきます。

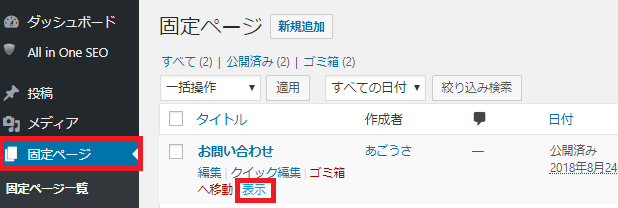
固定ページの一覧で、さっき作った「お問い合わせ」のタイトルにカーソルを乗せると「表示」ボタンが現れます。これをクリックすると、実際のページになるので、ここでURLをコピーできます。

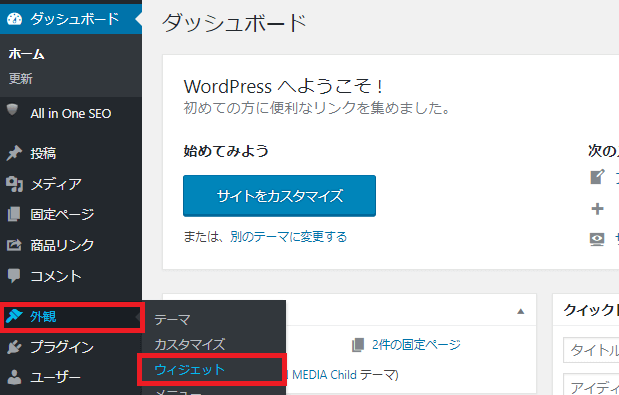
WordPressの管理画面から「外観>ウィジェット」をクリックします。

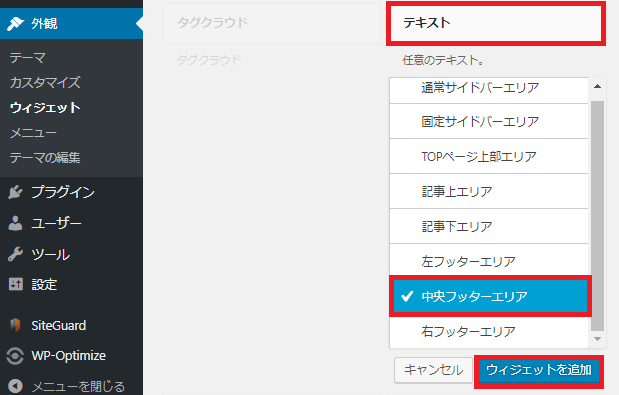
利用できるウィジェットの中から「テキスト」を選び、設置したいエリアを選択しましょう。(今回は「中央フッターエリア」を選びました。)
選択したら「ウィジェットを追加」をクリックします。

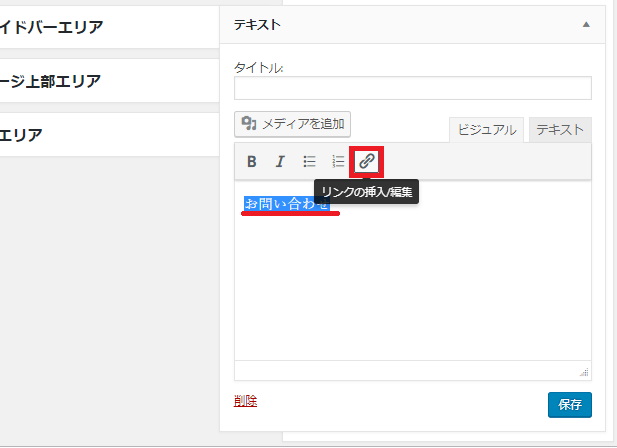
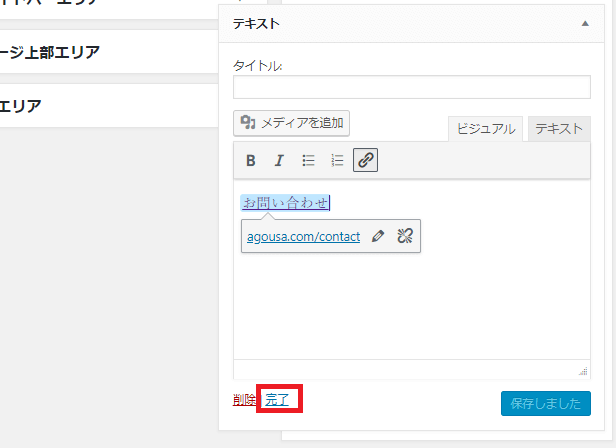
するとテキスト入力画面になります。本文に「お問い合わせ」と入れたら「リンクの挿入/編集」をクリックし、先ほどコピーしたURLを設定しましょう。

リンクが完成したら「完了」をクリックしましょう。

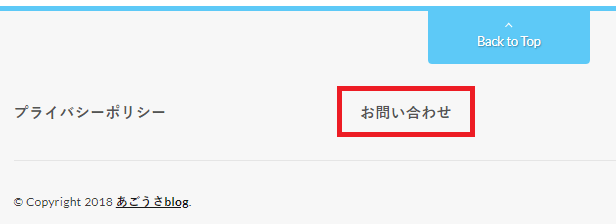
実際にサイトを確認して、「お問い合わせ」が設置出来ていたらOKです。
お問い合わせが届く「メールアドレス」の設定
お問い合わせがあった時は、あらかじめ設定しているメールアドレスに届くようになっています。そのメールアドレスの設定をしていきましょう。

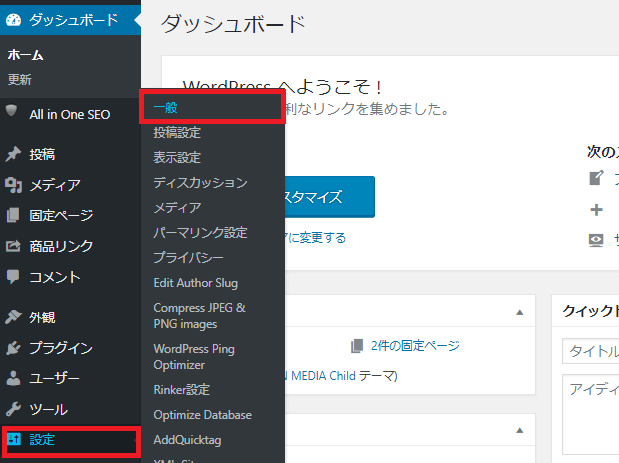
WordPressの管理画面から「設定>一般」をクリックします。

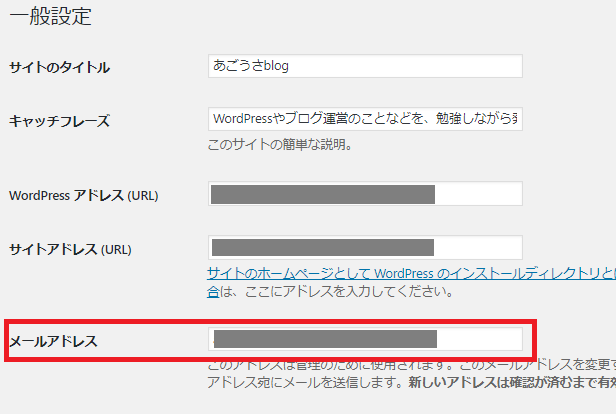
このページで設定しているメールアドレス宛にお問い合わせが送られるようになっています。お問い合わせを受け取って確認できるメールアドレスになっているか、確認しておきましょう。
実際にお問い合わせが届くかテストをする
実際に、お問い合わせがあった時に確認する方法を紹介していきます。お問い合わせフォームを設置しただけで、受け取ったお問い合わせを見ることが出来なかったら意味がないので、ちゃんとテストをしておきましょう。

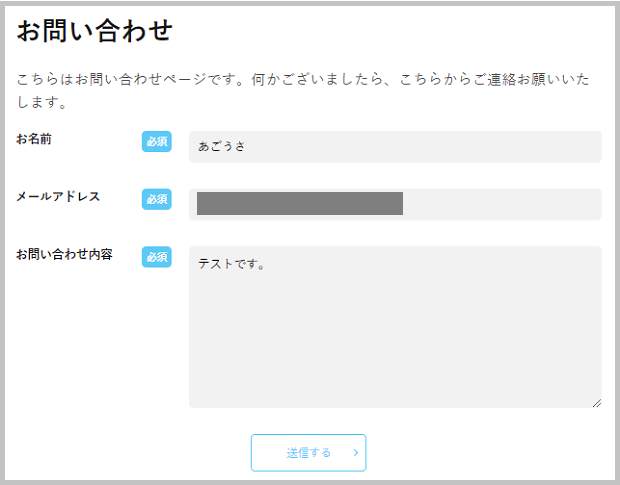
先ほど作ったページから、適当に自分でお問い合わせを送信します。

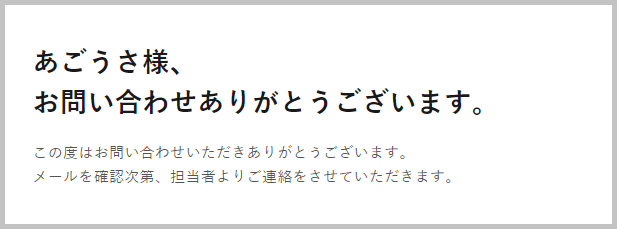
すると、ちゃんとこのようにちゃんと案内文が表示されるんですね。
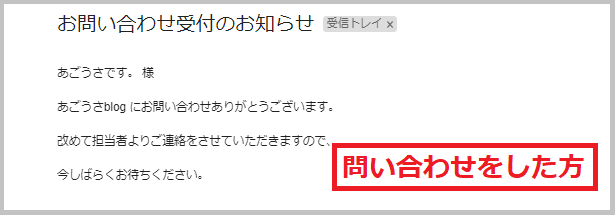
お問い合わせをした方に届くメール

メールボックスを確認してみたら、お問い合わせをした人にもこのようなメールが届いていました。
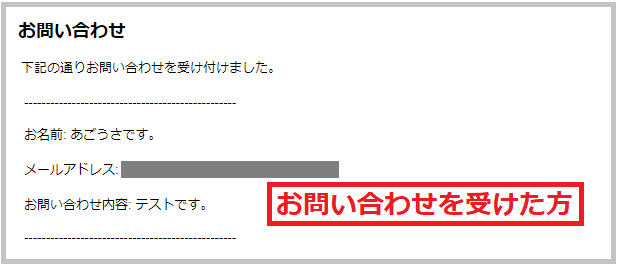
お問い合わせを受けた方に届くメール

お問い合わせを受けた方は、このようなメールが届いていました。内容を確認して、メールを返信出来ますね。
どちらのメールも届いていることが確認できればOKです。LION MEDIAならプラグインなどを使うことなく簡単にキレイなお問い合わせページが設置できます。ぜひ利用しましょう(^^)