という人向けに、Amazonアソシエイトで商品リンクを作る方法・サイトに貼る方法を紹介します。
具体的には、以下を解説していきます。
- 画像リンクの作り方
- テキストリンクの作り方
- リンクコードの貼り方
- 画像リンクのカスタマイズ方法
リンクを作成する前に
※Amazonアソシエイトの登録がまだの人はAmazonアソシエイトの登録方法から先に進めて下さい。
※新しいサイトにAmazonアソシエイトのリンクを貼りたい場合は、「サイト追加」の申請が必要です。申請してない人は先に済ませておいて下さい。
商品画像リンクの作り方
ちなみにAmazonアソシエイト内で作れる画像リンクは、以下の2種類です↓

シンプルなリンクですが、コードをコピーして貼り付けるだけなので、初心者でも簡単に使えるところがポイントです。

↑「こんな感じのリンクを作りたい!」と思っている人はリンクをカスタマイズする方法の項目を参考にしてみて下さい。

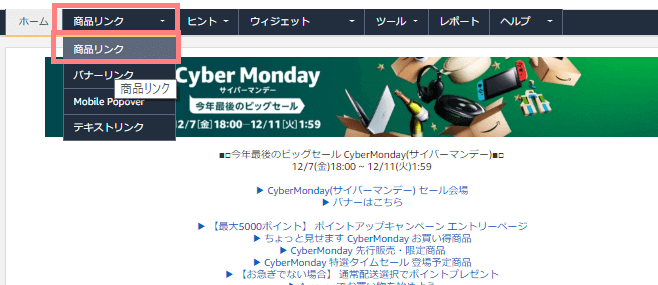
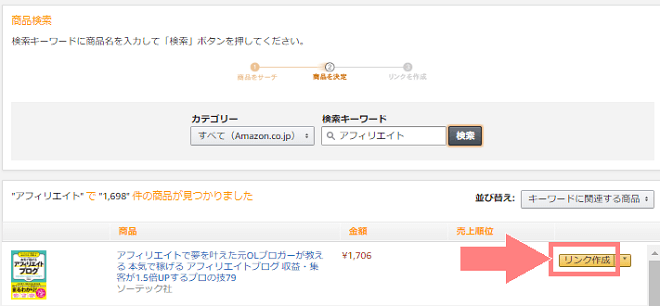
まずはAmazonアソシエイトのトップページの上のメニューから「商品リンク>商品リンク」をクリックします。

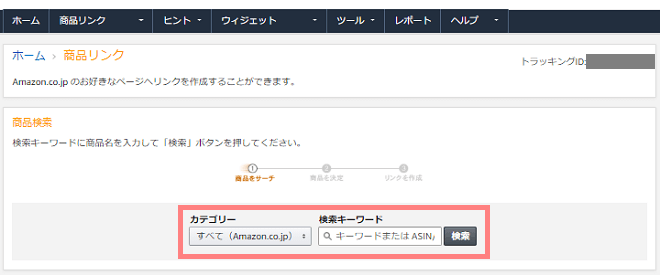
ここでリンクを作成したい商品を検索します。

商品が見つかったら、右の「リンク作成」をクリックします。

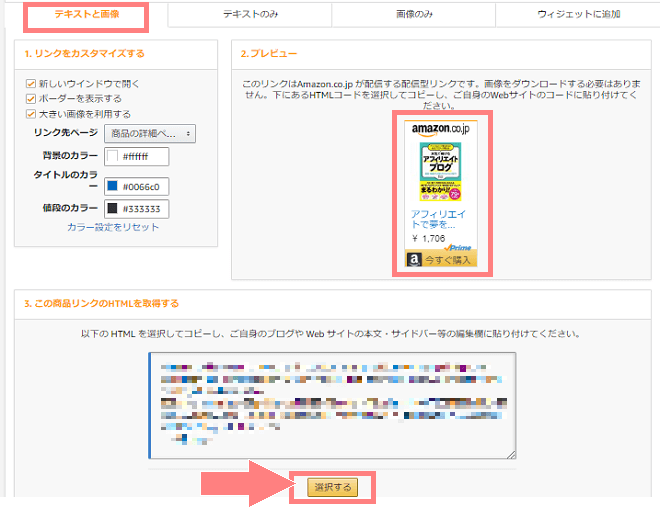
左上のタブの「テキストと画像」では上のようなリンクが作成できます。
背景カラー・テキストカラーなどは自分でカスタマイズすることができますが、デザイン自体は基本これだけです。
プレビューを見てよければ、一番下の「選択する」をクリックしてコードをコピーできます。


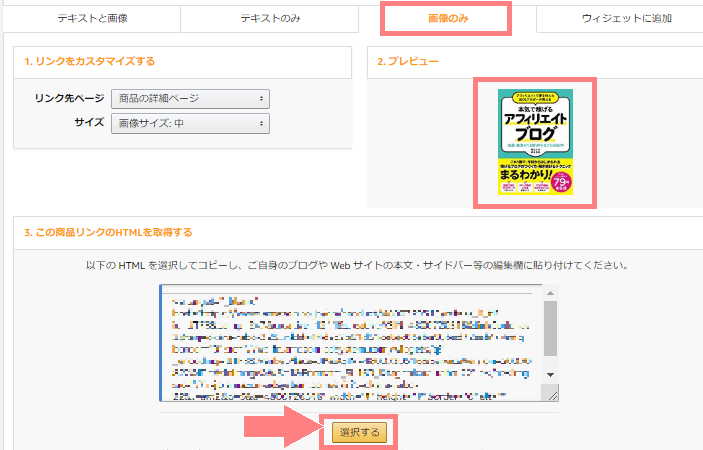
「画像のみ」だと、文字無しのリンクが作れます。画像のサイズが選べるので、自分の好きな大きさを設定したら、一番下の「選択する」をクリックしてコードをコピーできます。
リンクコードの貼り方

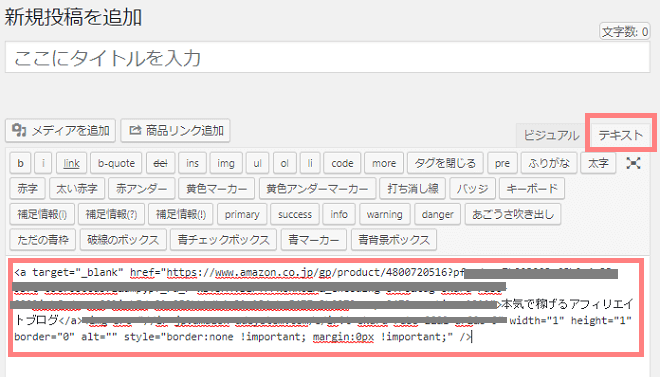
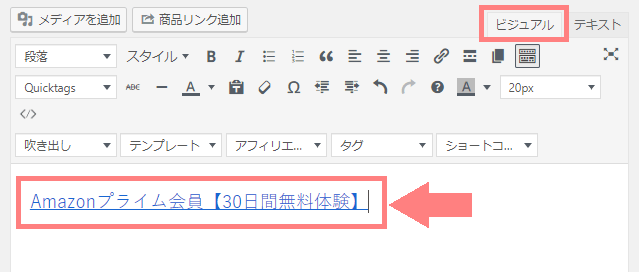
ワードプレスなら、記事投稿画面で右上の「テキスト」タブをクリックしてからコードを貼り付けます。

コードを貼り付けたら、右上のタブを「ビジュアル」に戻します。すると広告が表示されています。
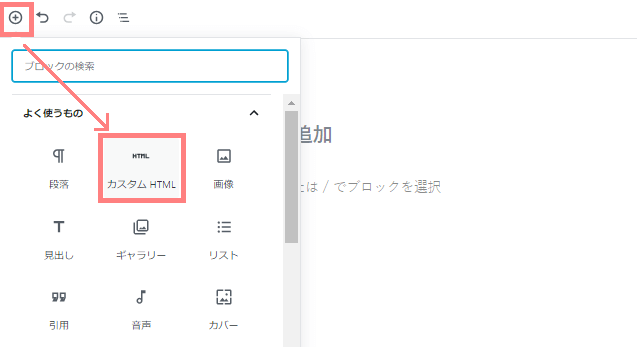
 新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
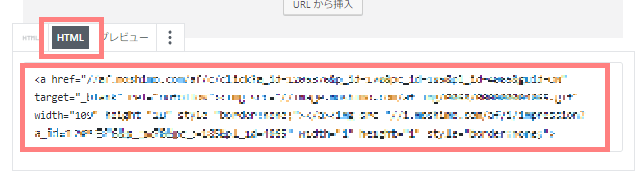
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。 「HTML」を選択した状態で、コピーしたコードを貼り付けます。
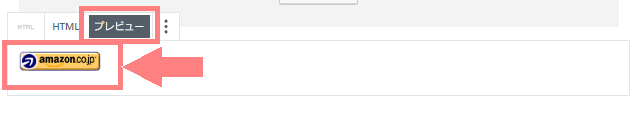
「HTML」を選択した状態で、コピーしたコードを貼り付けます。 貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
貼り付けたら「プレビュー」をクリックすると、広告が表示されます。これで商品のアフィリエイトリンクの完成です!
テキストリンクの作り方
テキストリンクとはその名の通り、
↑というようなテキストがリンクになっているモノのことです。
テキストリンクは商品ページだけでなく、Amazonサイト内ならどのページでも作ることができます。カテゴリーページや検索結果などもリンクにできるので、意外と使い道が多いです。
次はこのテキストリンクの作り方紹介していきます。

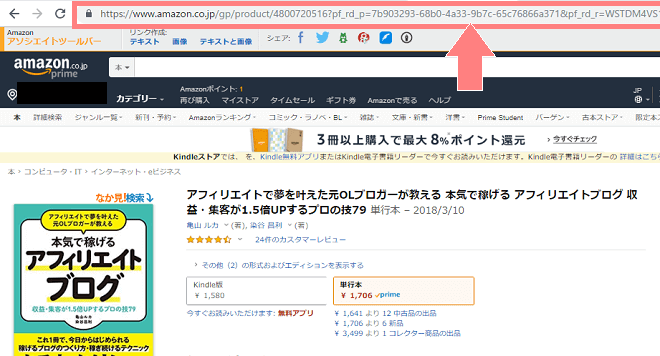
まずはAmazonの買い物ページから、紹介したい商品を検索します。

リンクを作りたい商品のページを開いたら、そのページのURLをコピーします。

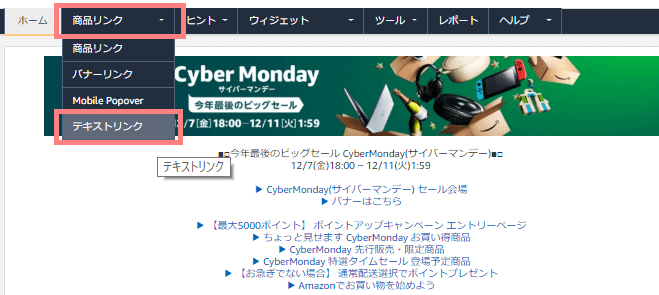
次はAmazonアソシエイトにログインし、上のメニューから「商品リンク>テキストリンク」をクリックします。

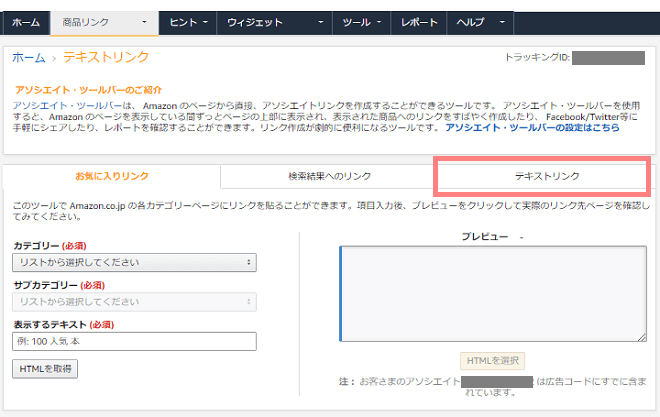
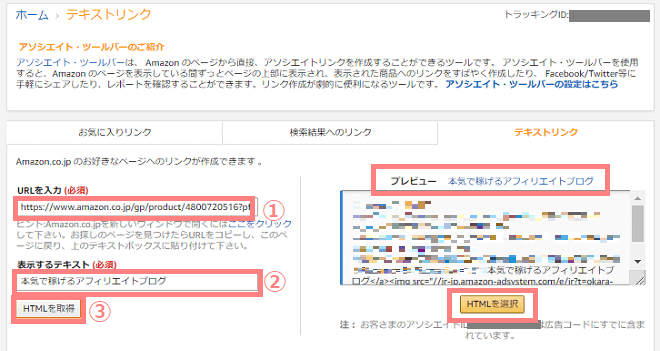
テキストリンク作成のページが開くので、右側の「テキストリンク」のタブをクリックします。

ここで以下の通りに商品情報を入力していきます。
- さきほどコピーしたURLを貼り付ける
- 表示するテキスト(=リンクの文言)を入力する
- 「HTMLを取得」をクリックする
すると右側にプレビューが表示されるので確認します。
よければ「HTMLを選択」のボタンをクリックするとコピーできます。これをサイトに貼り付ければOKです。
コードの貼り方は1つ前の「リンクコードの貼り方」項目を参考にしてみて下さい。
リンクをカスタマイズする方法

という場合は別のツールを使う必要があります。ツールを使う2つ方法を紹介します。
「カエレバ」を使う
使っている人も多いのが「カエレバ」というツールです。このツールを使うと、以下のような、Amazon、楽天市場、Yahoo!ショッピングなど複数のお店をまとめて表示できます。

カスタマイズ次第で好きなようにデザインを変えられるのもポイントです。
ただAmazonの仕様変更により、Amazonアソシエイトだけだと使えません。(楽天アフィリエイトも一緒に使用する必要があります。)
カエレバの使い方は初心者向けに解説!カエレバの基本的な使い方を紹介しますを参考にしてみて下さい。
プラグイン「Rinker」を使う
ワードプレスのサイトの場合は「Rinker」というプラグインもおすすめです。このプラグインを使うと、こんな感じのリンクが作れます。

商品リンク管理プラグインRinker(リンカー)の公式サイトからダウンロードできます。
ツールを使いこなせば、見やすくクリックされやすいリンクが作れるので、ぜひ参考にしてみて下さい(^^)