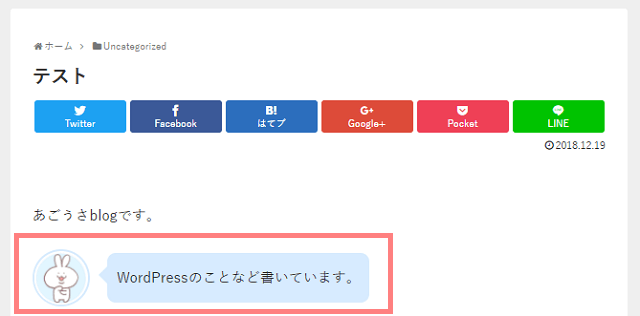
↑まさにこんな吹き出しを手早く作りたい人のために、AddQuicktagの使い方を紹介します。
「AddQuicktag」とは、よく使うコードやタグを登録しておけるプラグインです。これを使えば記事を書くスピードがグンとアップできます。
一度設定すれば吹き出しを作成するのも楽になるので、ぜひ活用しましょう!
AddQuicktagでHTMLを追加する
AddQuicktagのインストール

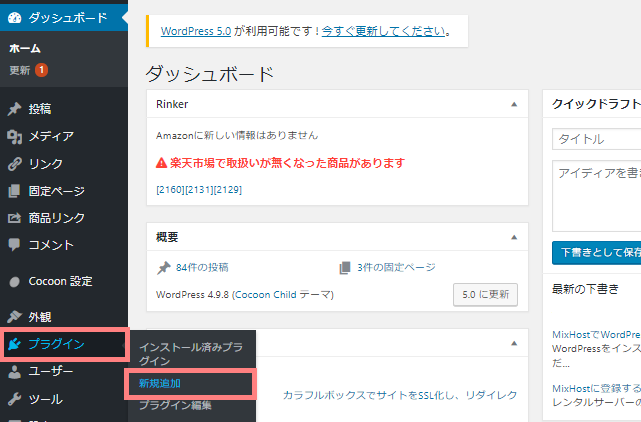
まずはプラグインをインストールしていきます。WordPressの管理画面から「プラグイン>新規追加」をクリックします。

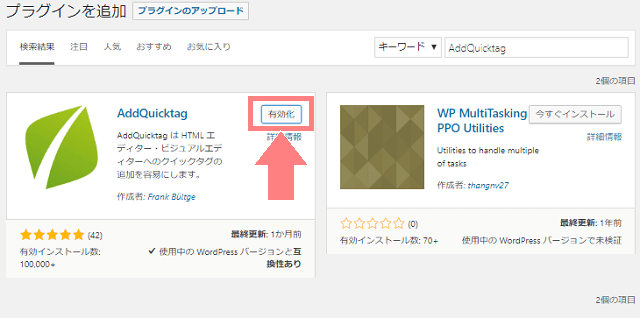
右上の検索ボックスに「AddQuicktag」と入力すると、その名前のプラグインが表示されるので「今すぐインストール」をクリックします。

インストールが完了したらボタンが「有効化」に変わるのでクリックします。これでインストールが完了です。
吹き出しの設定方法

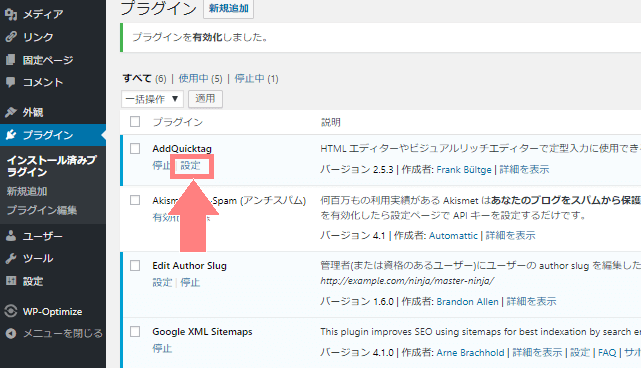
プラグインを有効化すると、プラグイン一覧の画面になります。AddQuicktagの「設定」をクリックしましょう。

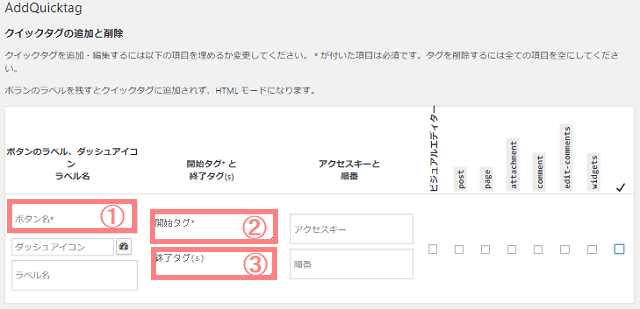
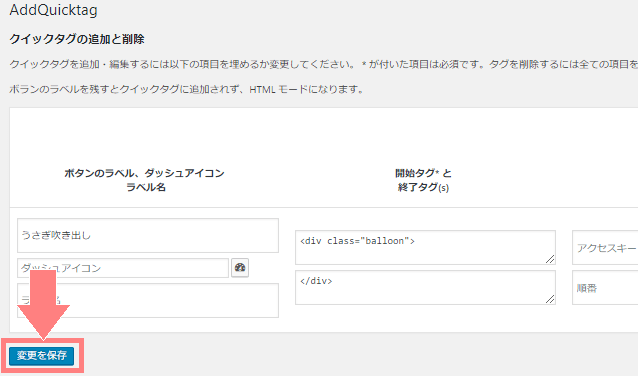
ここでタグを登録します。入力していくのは↑上の3つだけでOKです。他の項目は必要ないので今回は入力しません。
①ボタン名
自分がわかるような名前を設定します。

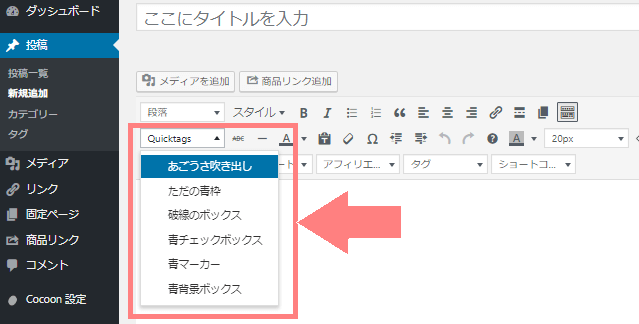
↑このように記事投稿画面で使う時に表示される名前になります。
②③開始タグ・終了タグ
吹き出しで使うコードが、例えば以下のような場合だったとして、説明していきます。(以下のコードは適当なので使えません。)
<div class="balloon">
ここに文字をいれる
</div>
.balloon {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
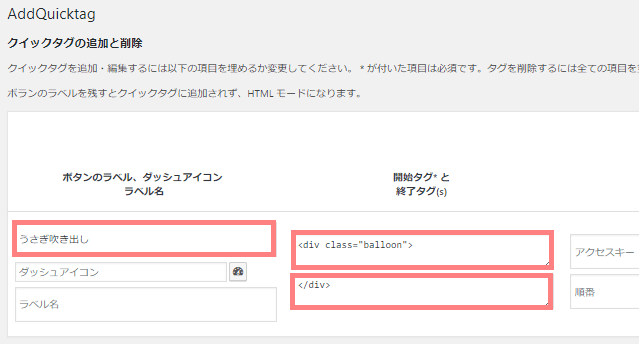
- 開始タグには:HTMLの<div class="balloon">(文字を入れる箇所の前まで)
- 終了タグには:HTMLの</div>文字を入れる箇所の後から最後まで)
をそれぞれ入力します。

こんな感じで入力できたらOKです。

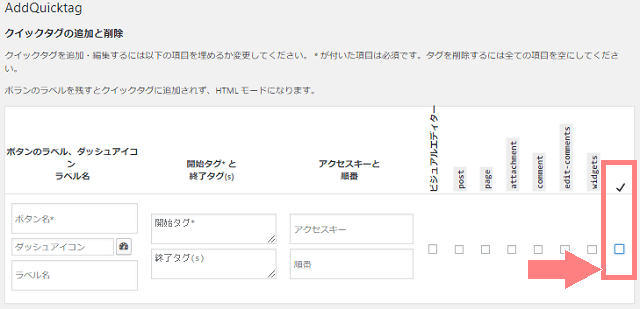
右側のチェック項目は、一番右側にチェックを入れればOKです。(すると全部にチェックが入ります。)
この項目では記事投稿画面でどこに表示するかを設定できるのですが、項目が多くて少しややこしいです。全部表示にしておけば困ることはないので、この設定にしておきます!

入力が終わったら、左下の「変更を保存」を忘れずクリックしましょう。これでタグの登録が完了です。
CSSを追加する
タグ(HTML)を登録しただけだと吹き出しが反映されません。次はCSSを登録してきます。

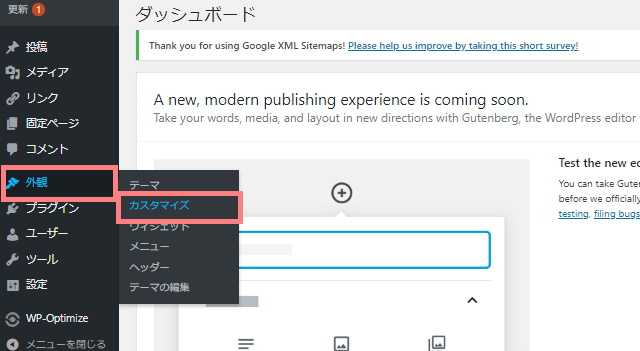
WordPressの管理画面から「外観>カスタマイズ」をクリックします。

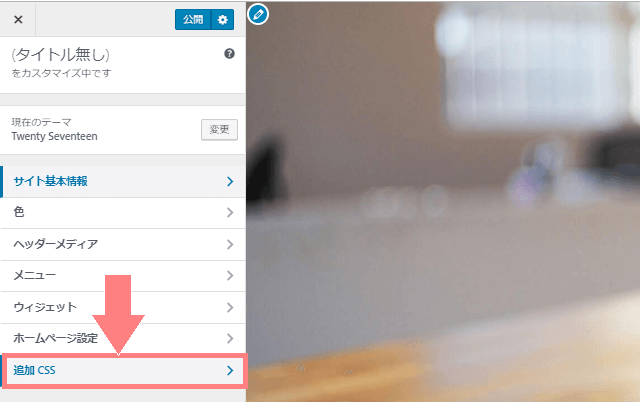
サイト基本情報の中の「追加CSS」をクリックします。

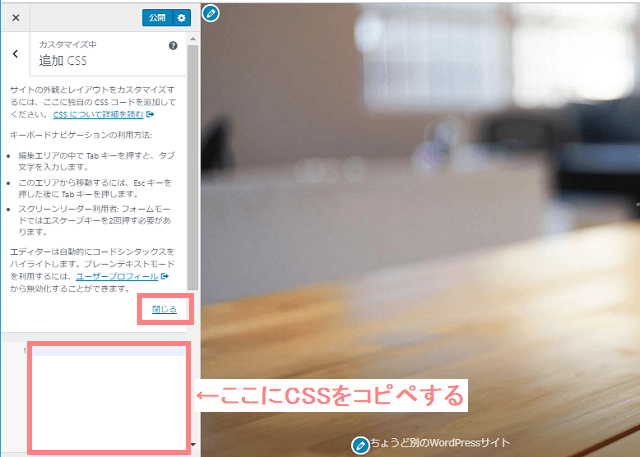
ここにCSSを追加します。(上にCSSの説明文が表示されていたら、見づらいので「閉じる」をクリックしましょう。)
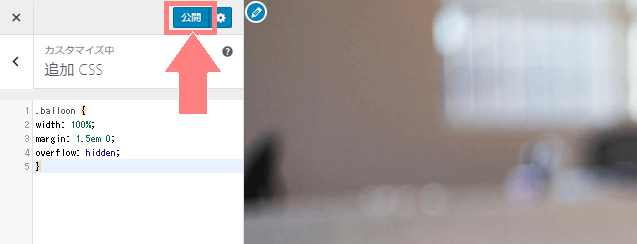
白枠の中にCSSのコードを全てコピペします。

こんな感じで貼り付けられたら「公開」をクリックすると、CSSが保存されます。
これでタグが使用できるようになります。
投稿画面で使用する方法

登録が完了したら、実際に記事の投稿で使用してみましょう。手順は簡単で、以下の通りです。
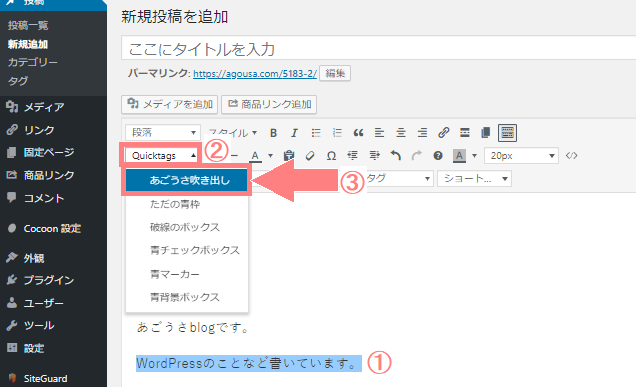
- 記事投稿画面で、吹き出しの中に入れたい文字を選択します。
- ツールバーに「Quicktag」が追加されているのでクリックします。
- 先ほど登録した名前のタグを選択します。
これでOKです!

と思うかもしれませんが、大丈夫です。プレビューを確認してましょう。

コードが正しく投稿出来ていれば、プレビューでちゃんと吹き出しになっていると思います。
これを使えば毎回コードを入力する必要なく、ワンクリックで吹き出しを作ることができるので便利です。
以上が「AddQuicktag」で吹き出しを使う方法でした。吹き出し以外のCSSデザインも登録できるので、ぜひ活用してみて下さい。