
という人のために、PS Auto Sitemapのスタイル(デザイン)をまとめました。
簡単にHTMLサイトマップを作成できるプラグイン「PS Auto Sitemap」。
このプラグインでは、サイトマップのスタイル(=デザイン)を全部で14種類の中から選ぶことができます。
スタイルによって結構雰囲気が変わってくるので、ぜひサイトの雰囲気にあったテンプレートを選んで設定してみて下さい(^^)
まだサイトマップの作成が済んでいない人は、簡単にHTMLサイトマップが作れる!PS Auto Sitemapの使い方を参考に、先にサイトマップを作ってみて下さい。
スタイルの変更方法

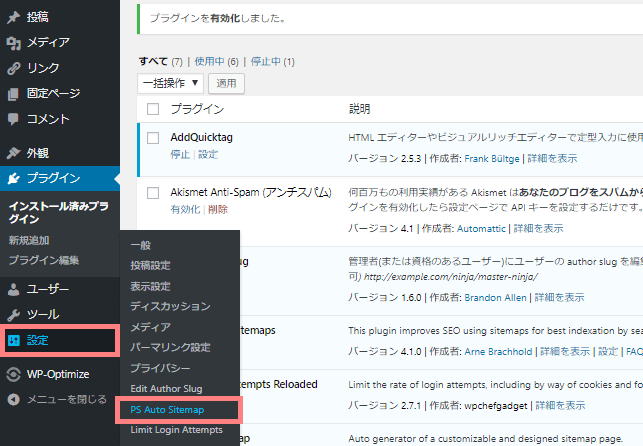
WordPressの管理画面から「設定>PS Auto Sitemap」をクリックします。

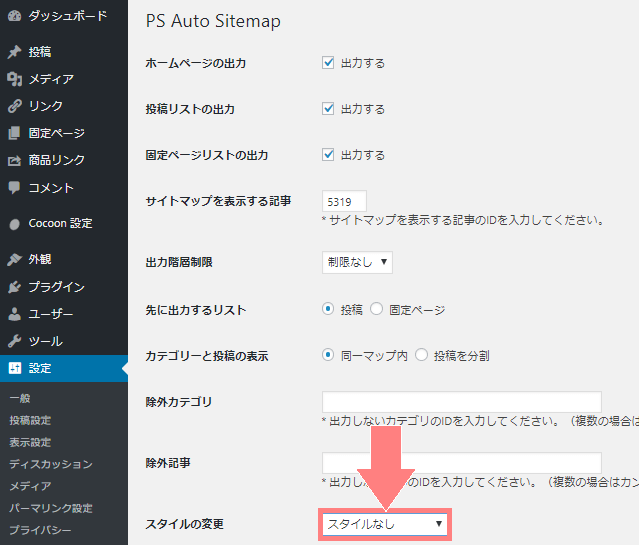
PS Auto Sitemapの設定ページになるので、下にスクロールしていくと「スタイルの変更」という項目があります。ここで好きなスタイルを選び、変更することができます。
変更後は「変更の保存」を忘れずクリックしましょう。
スタイル一覧
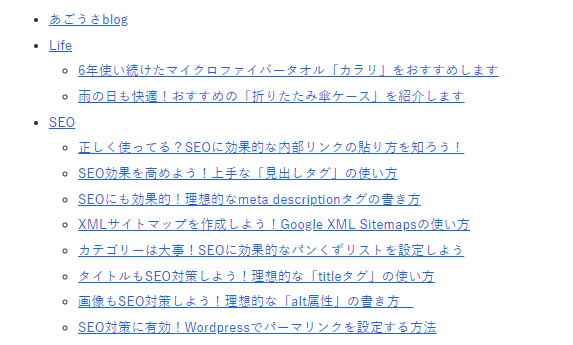
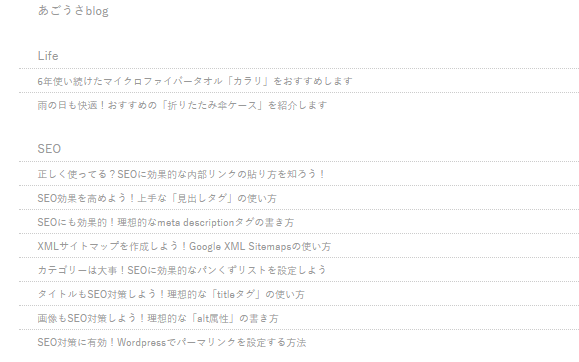
スタイルなし

「スタイルなし」は、リストマークがそのまま反映されたデザインになります。シンプルで見やすいので、このまま使うのもいいと思います。
シンプル1

カテゴリーにアンダーラインが入り、記事の先頭に「■」が表示されたデザインになります。スッキリと見やすい印象です。
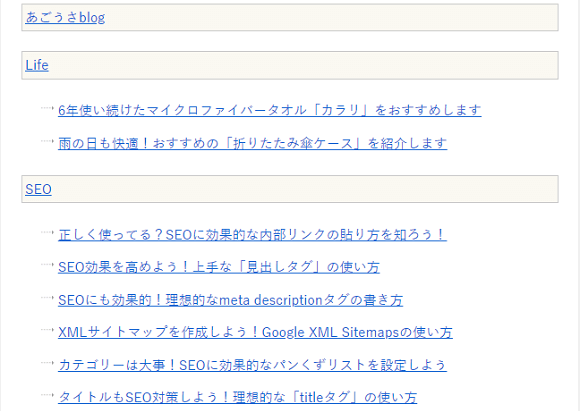
シンプル2

カテゴリーが四角い枠で囲まれ、区切りがわかりやすいデザインです。他のデザインより行間が広めで文字も大きいですね。
チェックリスト

行間に点線が入ったデザインです。一回閲覧したページのリンクの色が変わるのですが、これが「チェックリスト」という意味なのでしょうか。
文字の色が薄めなので、柔らかさも出ますね。
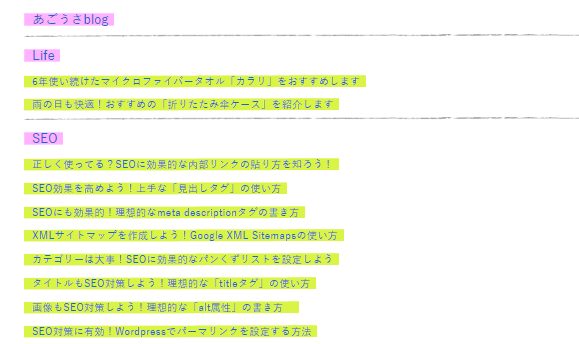
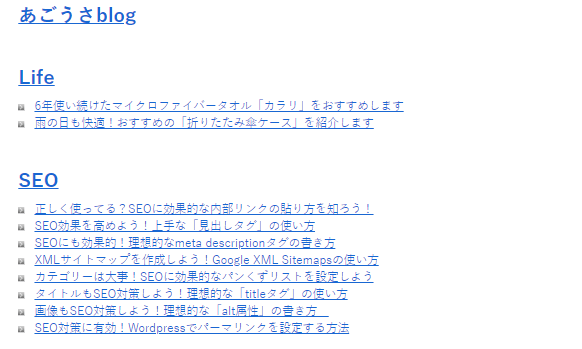
蛍光ペン

リンクの文字の上に、カラフルな蛍光ペンカラーが引かれています。ポップなデザインのサイトにいいかもしれないですね。
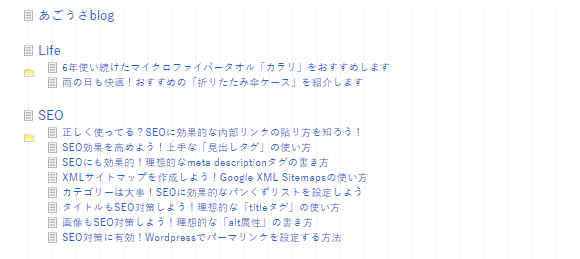
ドキュメントツリー

パソコンをいじっていると見かける「フォルダ」と「ファイル」をデザインしたものです。
こういうデザインがあると面白いですよね。パソコン関係のサイトに使えそうです。
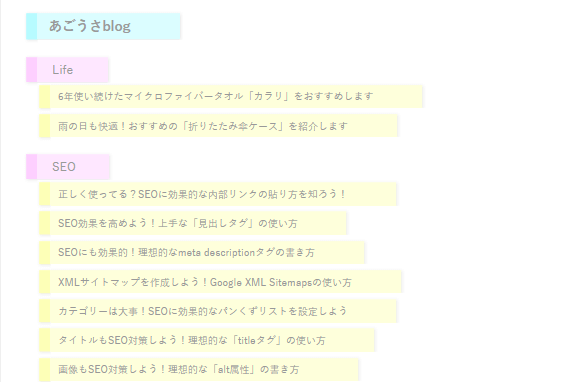
付箋

リンク文字が、柔らかめで明るいカラーの付箋に書かれたデザインです。女性向けのかわいいデザインのサイトで使えそうですね。
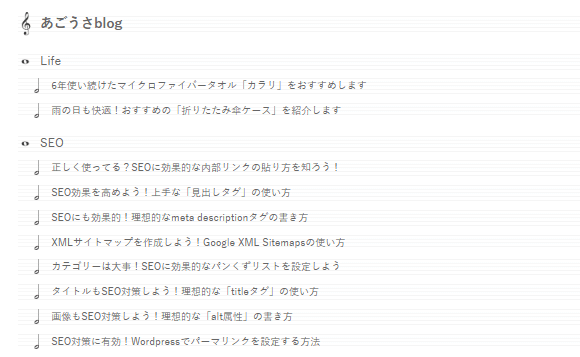
音符

五線譜の上にリンクが書かれている、音楽系のサイトならぜひ使いたいデザインですね。
矢印

ドキュメントツリーの「矢印」バージョンのようなデザインですね。行間に点線が入っているのが見やすいです。
ビジネス

リストマークがシンプルな矢印デザインになっています。文字が小さめで、行間があるデザインですね。
索引

本の最後の索引をイメージしたデザインです。文章の最後は「・・・」で締められているところがそれっぽくてオシャレです。
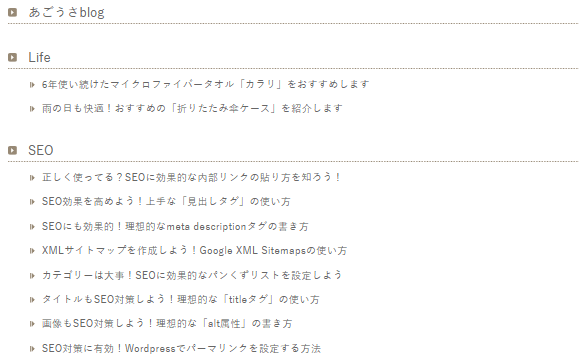
アーバン

リストマークに立体的な矢印アイコンが使われたデザインです。その他はシンプルでスッキリとした印象ですね。リンクだということがわかりやすいデザインが
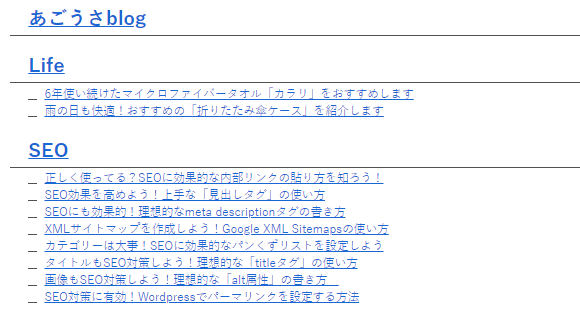
アンダースコア

こちらはリストマークに下線が使われたデザインです。その他はシンプルでスッキリとした印象。
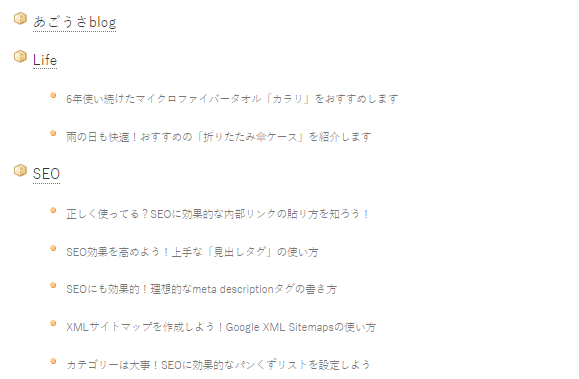
キューブ

カテゴリーのリストマークに可愛いキューブが使われたデザインです。行間が広めのデザインですね。
以上が「PS Auto Sitemap」の全14種類のデザインでした。ぜひ参考に、ご自身のサイトに設定してみて下さい。


