という人のために、LION BLOG(ライオンブログ)・LION MEDIA(ライオンメディア)で子テーマをダウンロードし、インストールする手順を紹介します。
テーマをカスタマイズをしたい人は、必ず子テーマを設定しておきましょう!
WordPressで子テーマを使う理由

サイトを作っていると「ちょっとカスタマイズしたいな」と思う時がありますよね。そんな時に使うのが「子テーマ」です。
カスタマイズをする時は親テーマではなく子テーマを使った方がいいのですが、その理由は簡単に2つあります。
テーマがアップデートされても、自分のカスタマイズを残せる

普段から「親テーマ」を直接カスタマイズしていると、テーマを更新時にカスタマイズしたデータが消えてしまいます。カスタマイズ部分も上書きされてしまうのです。
一方「子テーマ」はカスタマイズ用に作られているので、テーマを更新してもカスタマイズのデータはそのまま引き継ぐことができます。
もしカスタマイズに失敗しても部分的で済む
全体を管理している「親テーマ」は、カスタマイズに失敗して戻せない状況になってしまった場合、最悪1からやり直しになってしまいます。
一方「子テーマ」は失敗してしまっても、影響を受けるのはカスタマイズしていた子テーマのみなので、カスタマイズの際のリスクも減ることになります。

子テーマのインストール方法

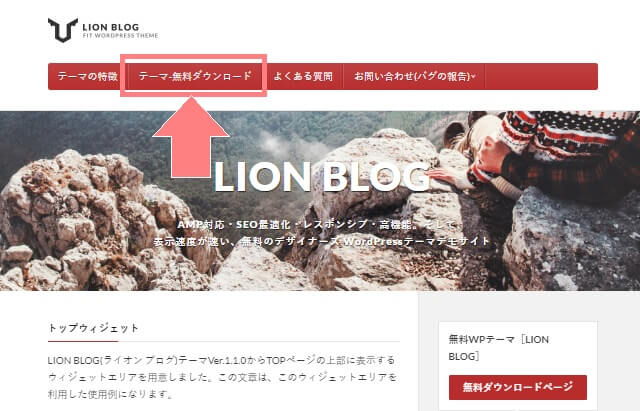
まずはLION MEDIAまたはLION BLOGののデモサイトにアクセスします。左上のメニューにある「テーマ-無料ダウンロード」をクリックします。

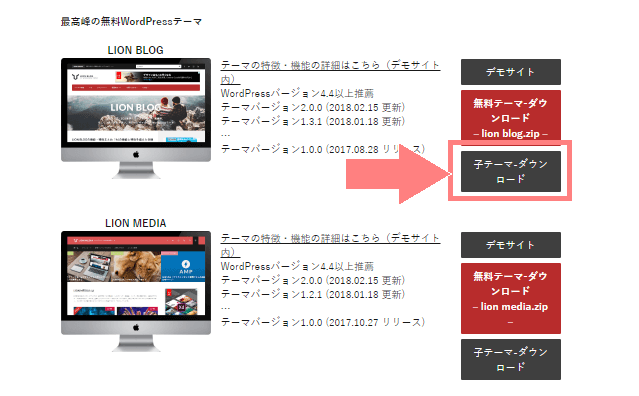
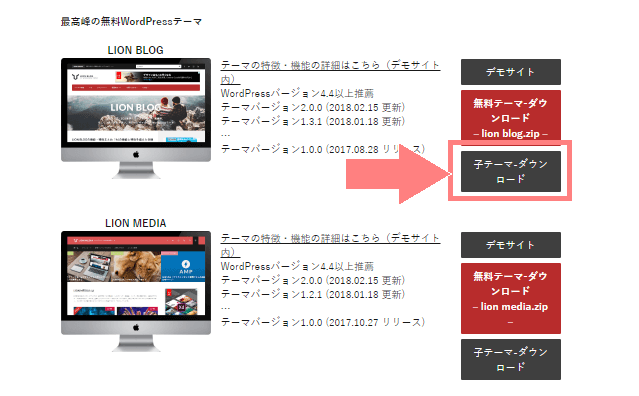
使用する方のテーマの「子テーマ-ダウンロード」をクリックします。

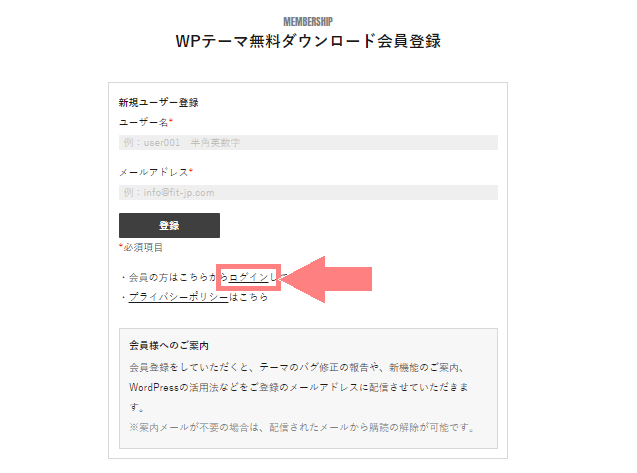
親テーマをインストールした時にユーザー登録をしたと思うので、下の「ログイン」をクリックしましょう。

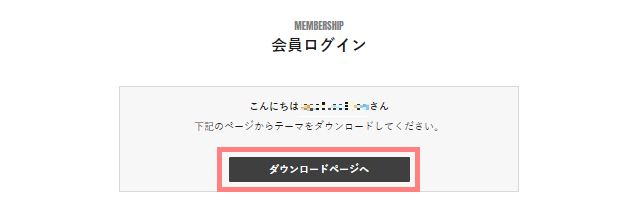
ログインできたら「ダウンロードページへ」をクリックします。

もう1回ここで、使用するテーマの「子テーマ-ダウンロード」をクリックします。するとパソコンに子テーマがダウンロードされます。

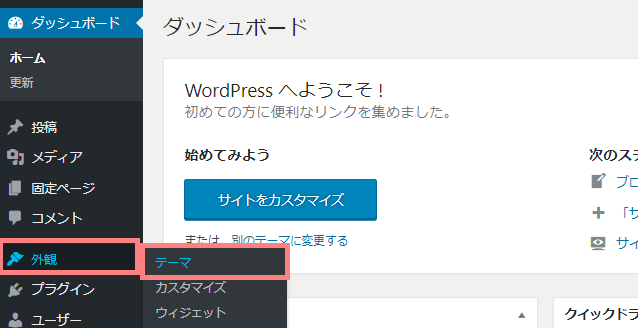
WordPressの管理画面にログインし、「外観>テーマ」をクリックします。

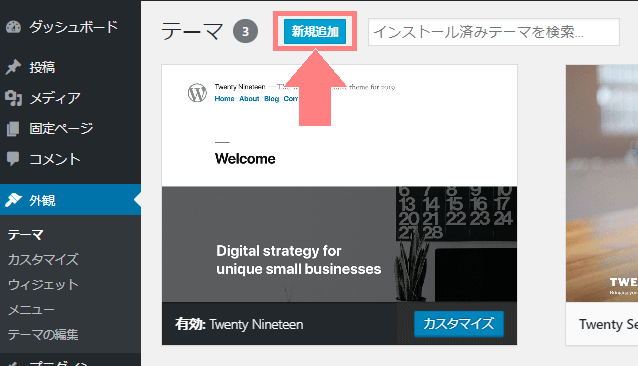
ページ上部に表示されている「新規追加」をクリックします。

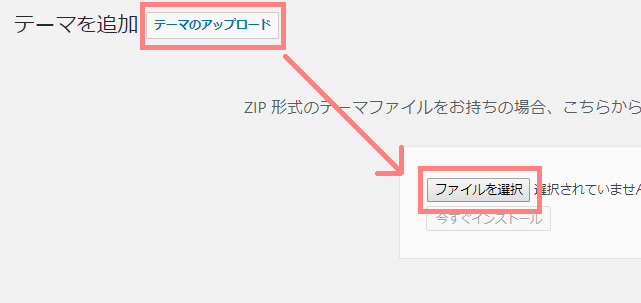
ここからファイルをアップロードしていきます。「テーマのアップロード」をクリックすると「ファイルの選択」ボタンが現れるので、先ほどダウンロードした子テーマを選択します。

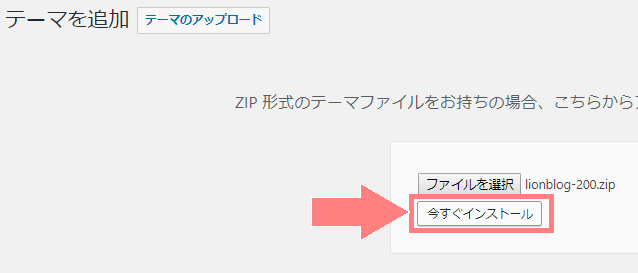
選択できたら「今すぐインストール」をクリックします。

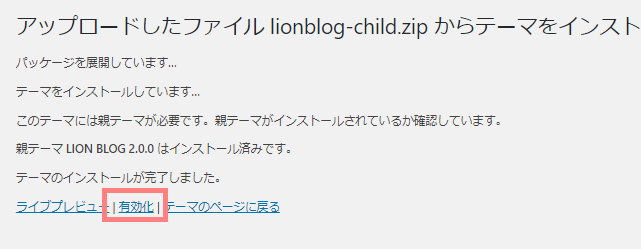
インストールが完了したら「有効化」をクリックしましょう。

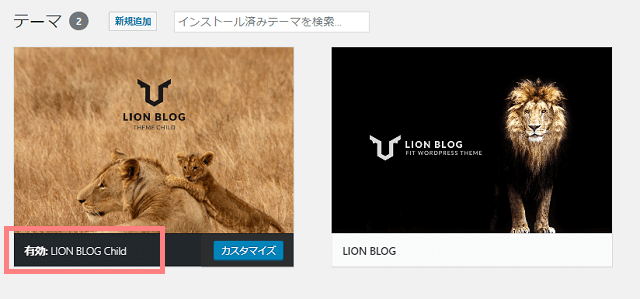
するとテーマページに戻ります。「有効:LION BLOG Child(またはLION MEDIA Child)」となっていれば大丈夫です。(Childが付いている方が子テーマです。)
これでテーマ編集の時に、この子テーマが使えるようになります。
以上がLION BLOG・LION MEDIAで子テーマをインストールする手順でした。