サイトのSEO対策には内部リンク・見出しなど色々ありますが、記事に貼り付けている画像自体にもSEOのためのポイントがあります。
- 「alt属性」を使ったSEO対策の方法
- WordPressでのalt属性の設定方法
↑これについて紹介していきます。
alt属性とは
alt(オルト)属性とは、htmlで画像に設定されたテキストのことです。
ページ内の画像の内容を検索エンジンに伝えたり、画像が読み込めない時に代わり表示されるテキストとして使われます。

↑こんな感じで画像が表示されていない時に出てくる文章です。

例えばこの画像なら、画像のhtmlタグは
というように表現できます。
alt="コーヒーを飲みながらパソコンをする女性"の部分をalt属性と呼びます。
alt属性とSEOの関係

検索エンジンのクローラーはロボットのようなものなので、人間のように画像を見てそのの内容を把握することはできません。(Googleのクローラーはある程度は出来るらしいですが、まだ完璧ではないようです。)
そこで、alt属性にテキストとして「画像に写っているもの」や「どのような画像か」などの情報を書いておけば、クローラーにもわかってもらいやすくなります。

alt属性の適切な書き方
どんな風に書くのがいいのか結論からいうと、

↑この画像なら
- alt属性:コーヒーを飲みながらパソコンをする女性
- ファイル名:woman-using-computer.png
と書くのが理想的です。
記述するときのポイントは以下の通り。
- alt属性:キーワードを詰め込んだり、文章をすべてコピー&ペーストしない
- ファイル名:極端に長い名前ファイル名・一般的ファイル名はできるだけ使わない
この内容は検索エンジン最適化スターターガイドにも書いてあります。
alt属性はキーワードの詰め過ぎ、長過ぎを避ける

最後が「alt属性の書き方」についてです。具体的にはどんなテキストがいいのか、Google 画像検索に関するおすすめの方法に載っていました。↓
- 悪い例(代替テキストがない):
<img src="puppy.jpg" alt=""/>- 悪い例(キーワードの乱用):
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>- 良い例:
<img src="puppy.jpg" alt="puppy"/>- 最も良い例:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
説明が英語なので、日本語に直してまとめてみます。
- 悪い例:alt属性を設定していない
- 悪い例:子犬 犬 赤ちゃん 犬… などキーワードを詰め込み過ぎ
- 良い例:子犬(キーワードが書いてあるけど、もう少し説明が欲しい)
- 最も良い例:”取ってこい遊び”をしているダルメシアンの子犬(キーワードに対して簡潔に説明がある)
という感じです。

なので、この画像なら
などに設定するのが「簡潔で、わかりやすい説明」になります。
ファイル名は長過ぎ・一般的ものは避ける
alt属性を設定するなら一緒に「ファイル名」も設定しておきましょう。
ファイル名も画像に含まれるデータとしてクローラーが見ているので、「alt属性」と合わせて設定しておくのがおすすめです。

フリー画像などをそのまま保存すると、ファイル名が
というようなローマ字と数字がランダムに並んだ名前になっていることが多いですが、これは良くありません。このファイル名だと、どんな写真なのか想像することが出来ませんよね。

例えばこの画像なら
とすると、そのファイルがどんな画像なのか検索エンジンも推測しやすくなります。
ポイントは以下の3つ。
- 簡潔にまとめる
- ファイル名は日本語ではなく、ローマ字にする
- 区切りにはハイフン(-)を入れる
日本語ファイルだとわかりやすいですが、表示されないこともあるのでローマ字にしておいた方がいいです。
WordPressでalt属性を設定する方法
alt属性の設定
WordPressではコードに直接触らなくても、alt属性の設定ができます。

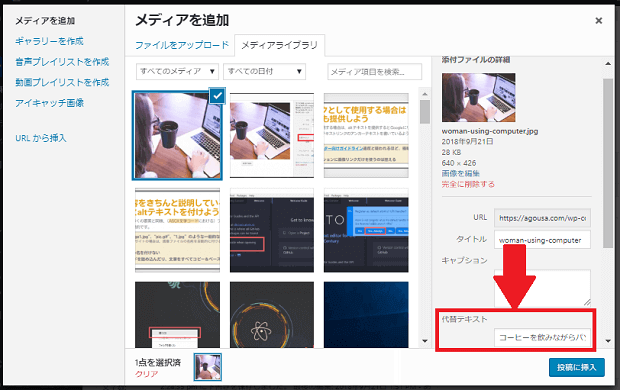
WordPressに画像をアップロードすると、上のような画面になると思います。ここで対象の画像ファイルの「代替テキスト」=「alt属性」となります。
個別に代替テキストを設定する方法は以下の通りです。

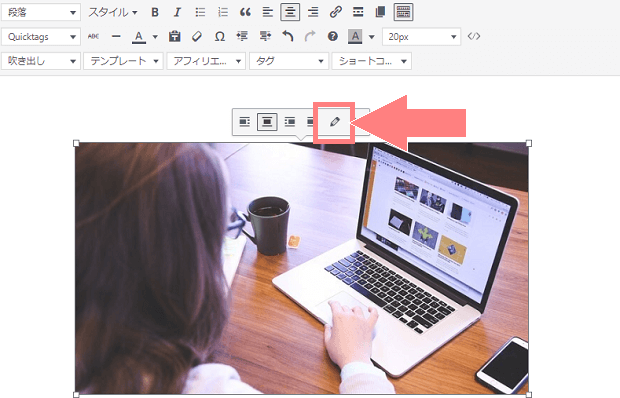
記事の編集画面で、その画像をクリックすると「鉛筆アイコン」が現れるのでクリックします。

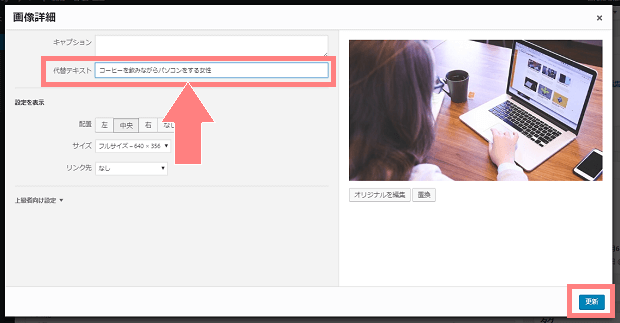
するとその画像の代替テキストを設定できます。設定したら右下の「更新」を忘れずにクリックしましょう。
ファイル名の設定
ファイル名の設定も一応紹介しておきます。
ファイル名は、画面をアップロードする前に設定しておきます。

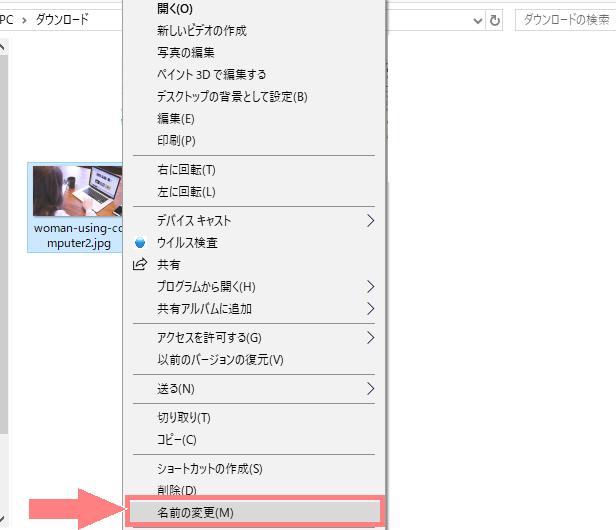
画像が保存されているフォルダを開いたら、その画像ファイルを右クリックすると「名前の変更」があります。これでファイル名を変更できます。
ファイル名を変更するのは結構忘れがちになので、画像を保存するのと同時に変更しておくのがおすすめです。
以上が画像のSEO対策「alt属性」の書き方についてでした。
SEOについて知っていきたい場合は、やっぱり本を読むのが一番わかりやすいです。
ファイル名・alt属性の設定は、画像が多いサイトだと結構手間がかかるかもしれません。
しかし、画像の最適化は以前より重要な要素になっているので、質の高いサイトやブログを目指すならやっておくのがおすすめです。