
という人のために、Awesome Screenshotというツールを使い、ページ全体を簡単にキャプチャする方法を紹介します。
「Awesome Screenshot」とはGoogle公式のChromeの拡張機能です。Chromeブラウザを使っていれば、とても簡単に使用することができます。
ではさっそく見ていきましょう!
Awesome Screenshotのインストール

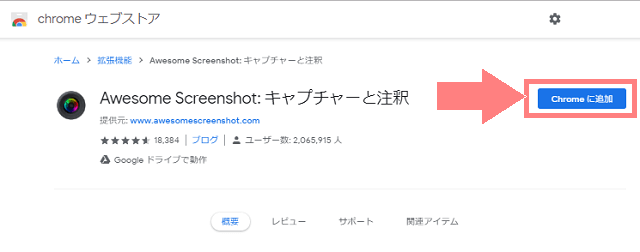
Awesome Screenshotのインストールページにアクセスします。右側に「Chromeに追加」のボタンをクリックします。

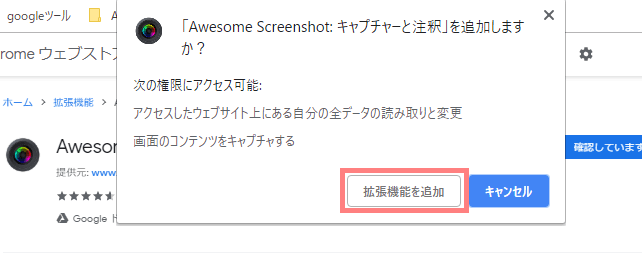
Awesome Screenshotを追加していいかの確認が表示されるので「拡張機能を追加」をクリックします。

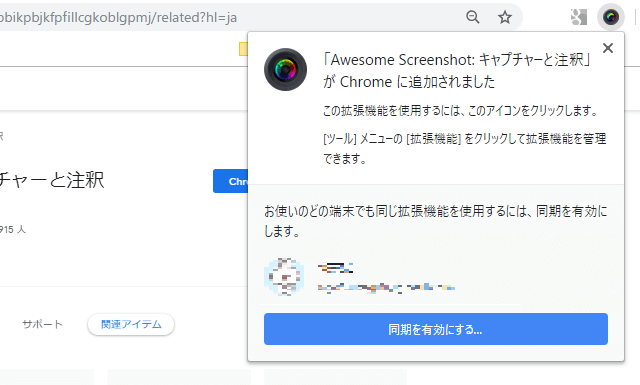
これで追加が完了しました!他の端末でも使用したい場合は「同期を有効にする」をクリックで設定できます。
右上に表示されている「レンズのボタン」を使ってキャプチャできます。
Awesome Screenshotの使い方

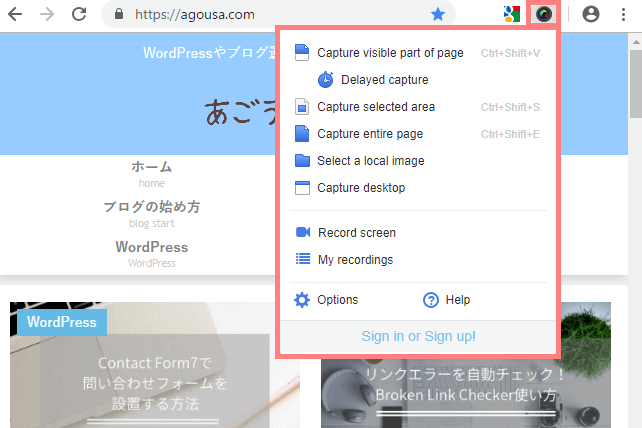
実際に使うには、キャプチャしたい画面を開いてから右上の「レンズのボタン」をクリックします。
するとメニューが表示されます。メニューの内容は以下の通りです。
- Capture visible part of page:画面で表示されている部分だけをキャプチャする
- Delayed capture:セルフタイマーをセットして(3秒後)キャプチャする
- Capture selected area:範囲を選択してキャプチャする
- Capture entire page:ページ全体をキャプチャする
- Capture desktop:現在起動しているソフトやアプリに移動してキャプチャする
- Select a local image:パソコン内に保存されている画像を選択してキャプチャし、編集する
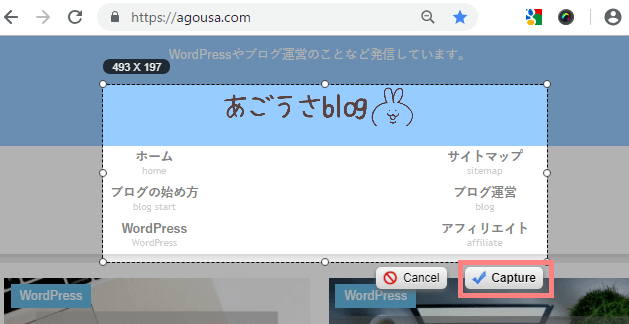
「Capture selected area」で範囲を選択してキャプチャする場合
「Capture selected area」をクリックするとキャプチャしたい範囲を選択できます。選択できたら「Capture」をクリックしましょう。
この後は「Capture entire page」で全体を選択した時と同じ手順になります。
「Capture entire page」ページ全体をキャプチャする場合
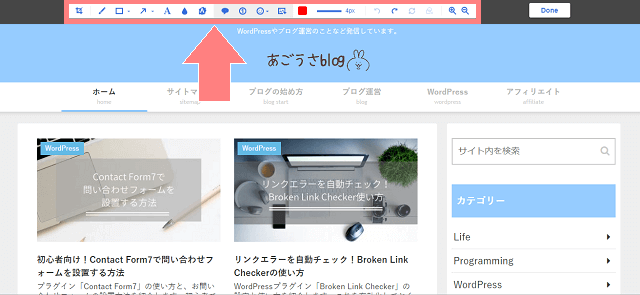
キャプチャが終わると、編集画面が開きます。上に表示されているツールバーを使用して文字入れなどをすることもできます。

よければ右上の「Done」をクリックすると、キャプチャを保存できます。

このページが表示されたら、Local Saveの一番左のボタンをクリックすると、パソコンに保存できます。

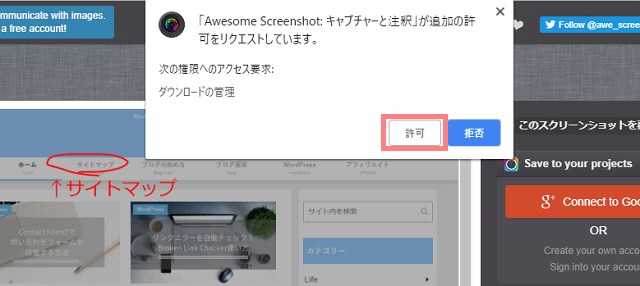
このように表示されたら「許可」をクリックしましょう。これでパソコンに保存できます。
以上がAwesome Screenshotの使い方でした。一回拡張機能を追加すれば、簡単に使用できるので便利です。

