
という人のために、プラグイン「Contact Form7」の使い方と、お問い合わせフォームの設置方法を紹介します。
難しい知識など必要なく、簡単にお問い合わせフォームを作成できるので、初心者にもおすすめです!
Contact Form 7とは

「Contact Form 7」とは、お問い合わせフォームなどを作成できる日本製のプラグインです。無料で利用でき、日本語でわかりやすいところがポイントです。
このプラグインを使用すれば、難しい知識など必要なく、簡単にお問い合わせフォームを作成できます。
ではさっそく使い方を見ていきましょう!
Contact Form 7の使い方
Contact Form 7をインストールをする
まずは、WordPressにプラグインをインストールしていきます。

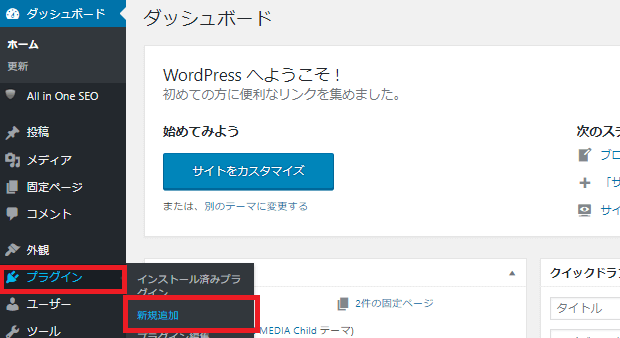
WordPressの管理画面から「プラグイン>新規追加」をクリックします。

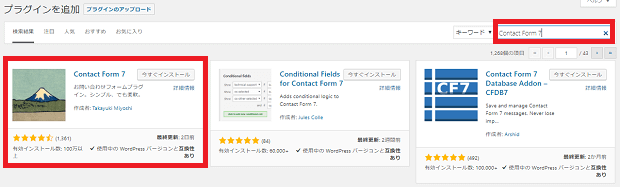
プラグイン追加の画面になったら、右上の検索ボックスに「Contact Form 7」と入力します。すると、その名前のプラグインが表示されるので「今すぐインストール」をクリックします。

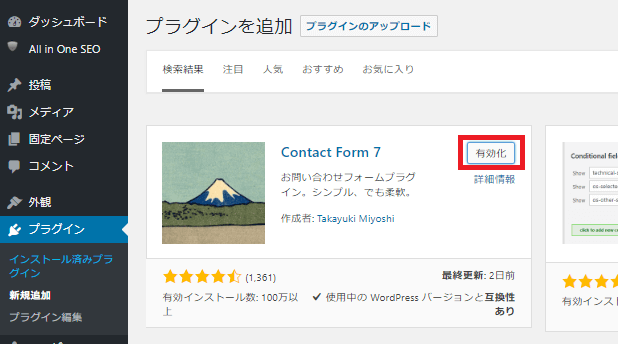
インストールが完了すると、ボタンが「有効化」に変わるので、これをクリックします。
お問い合わせフォームを作成する


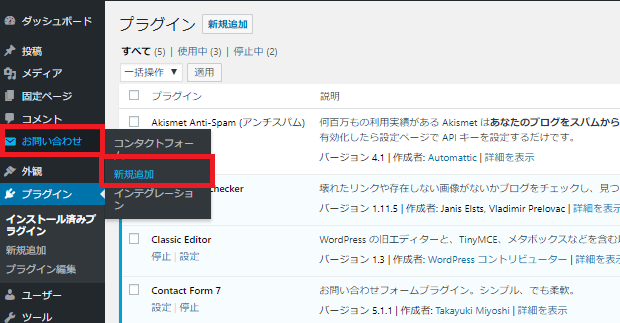
有効化すると、サイドバーに「お問い合わせ」という項目が追加されるので、「お問い合わせ>新規追加」をクリックします。

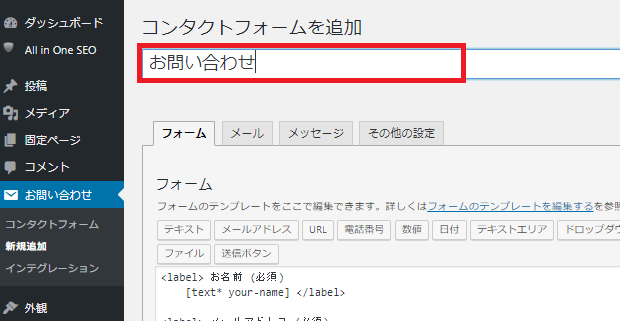
すると「コンタクトフォームを追加」画面になります。
まずは一番上のタイトルを設定しましょう。シンプルに「お問い合わせ」などでいいかと思います。
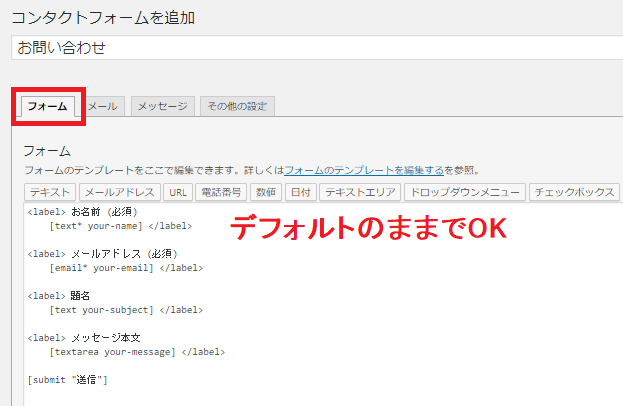
「フォーム」の設定
最初は「フォーム」タブが開いていますが、デフォルトのままでOKです。
ここではお問い合わせフォームの項目などを追加することができますが、基本的な内容の以下4点がデフォルトで用意されています。
- 名前
- メールアドレス
- 題名
- メッセージ本文
お問い合わせフォーム必要な項目はこれでOKなので、今回はこのまま進みます。
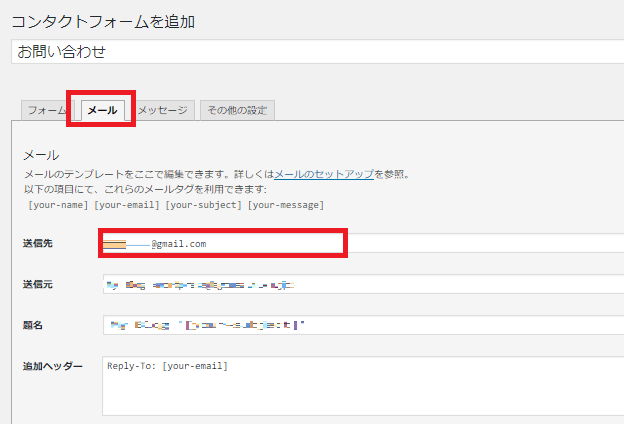
「メール」の設定
次に「メール」タブをクリックします。ここでは、お問い合わせ内容を通知するメールアドレスを登録します。
「送信先」にデフォルトでWordPressに登録しているメールアドレスが表示されています。そのままでもOKですし、別のメールアドレスがしたい場合はそちらを入力しましょう。
他の項目はデフォルトのままでOKです。

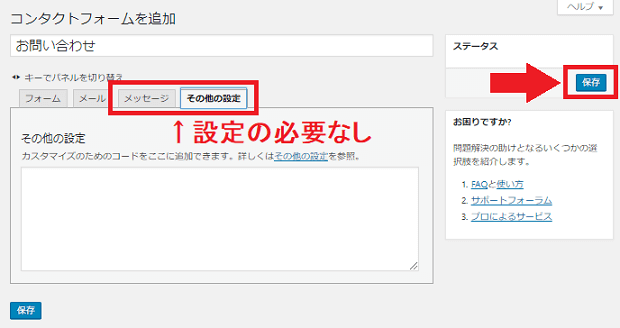
残りの「メッセージ」と「その他の設定」は特に設定をいじる必要はありません。
最後にページ右上の「保存」をクリックしましょう。

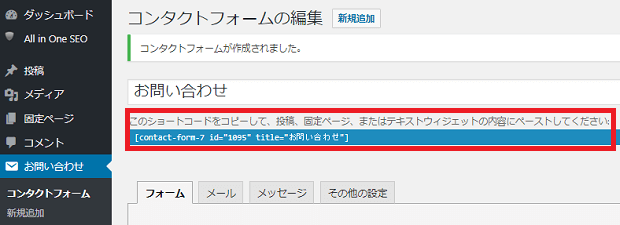
するとコンタクトフォームのコードが完成します。
固定ページを作成する

お問い合わせフォームのコードが作成できたら、次は固定ページを作ります。

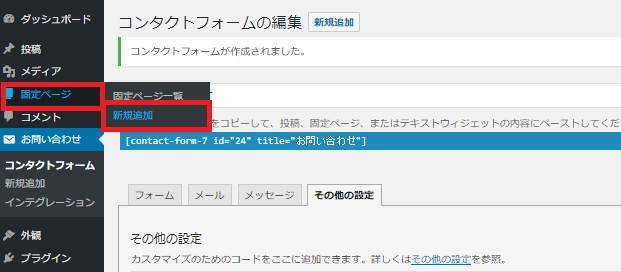
サイドバーの「固定ページ>新規追加」をクリックします。

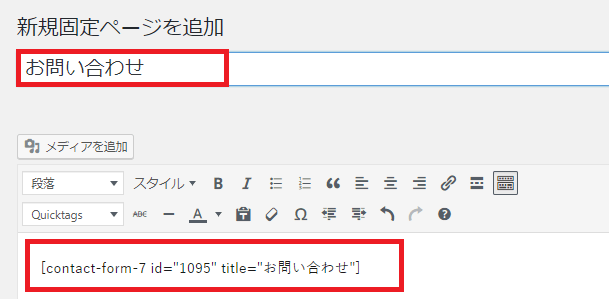
- タイトルには、わかりやすいように「お問い合わせ」などと入れます。
- 本文の欄には、先程コピー(またはメモ)をしたショートコードを貼り付けます。
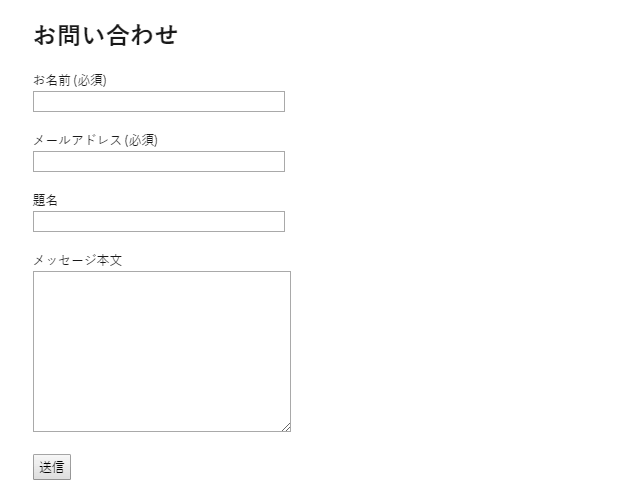
これでプレビュー画面を見てみましょう。

このようにお問い合わせフォームが表示されていればOKです。
これで「公開」すれば、お問い合わせページの完成です!
しかし固定ページで作った記事は、自分で設定をしないとサイト上に表示されません。なので、このお問い合わせページのURLをコピーしてサイト上に表示させます。
サイト上にお問い合わせページのリンクを設置する
今回はサイトのフッターに設置していきます。(ほかの位置でもやり方は同じです。)

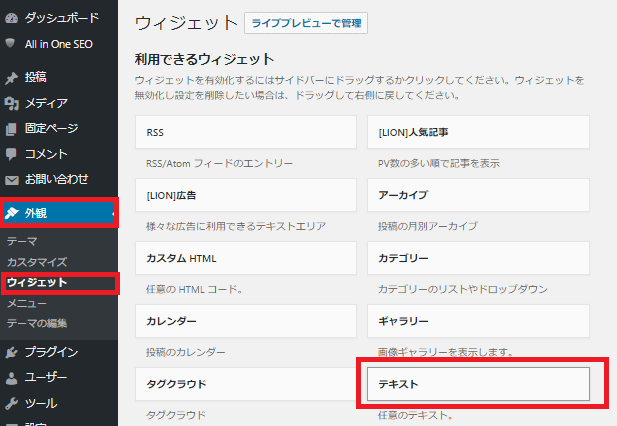
WordPressの管理画面から「外観>ウィジェット」と進むと、ウィジェットの管理ページが開きます。
ここで「テキスト」のウィジェットをクリックします。

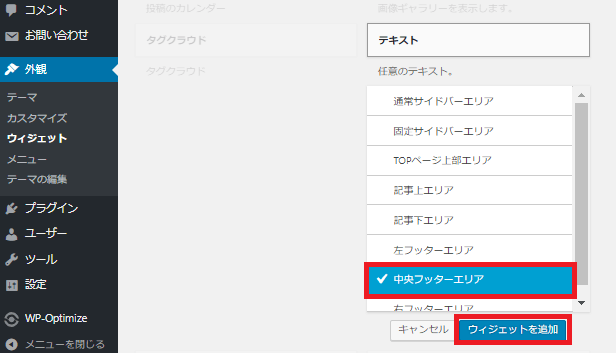
すると設置できる場所一覧が表示されるので、追加したい場所を選択します。(今回は「中央フッターエリア」にします。)
選択できたら、下の「ウィジェットを追加」をクリックします。

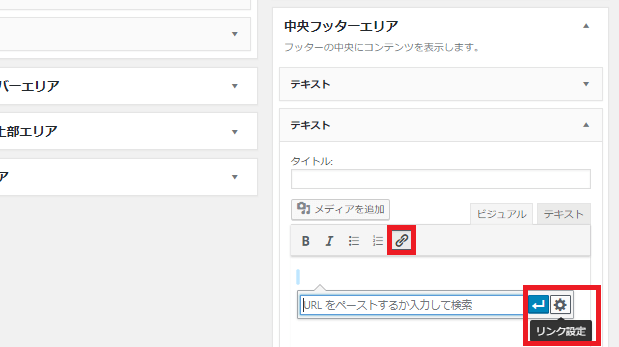
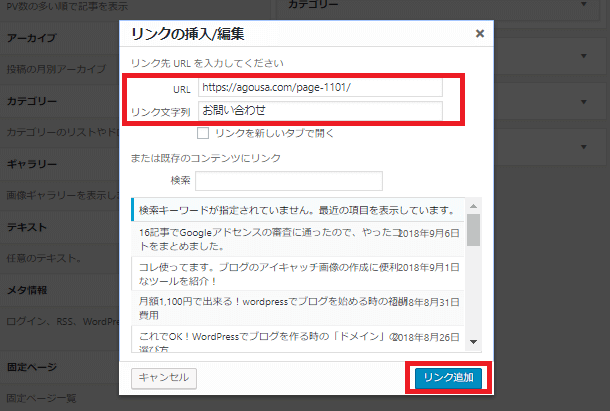
するとテキスト入力画面が表示されるので、「リンクマーク>リンク設定」をクリックします。

ここでリンクを設定します。
- URL:先ほど作成したお問い合わせページのURLをコピーして貼り付けます。
- リンク文字列:「お問い合わせ」などわかりやすい名前を決めます。
入力が完了したら、右下の「リンク追加」をクリックします。

すると「お問い合わせ」のリンクが作成されます。よければ「保存」をクリックしましょう。
これでお問い合わせページのリンクが完成しました!

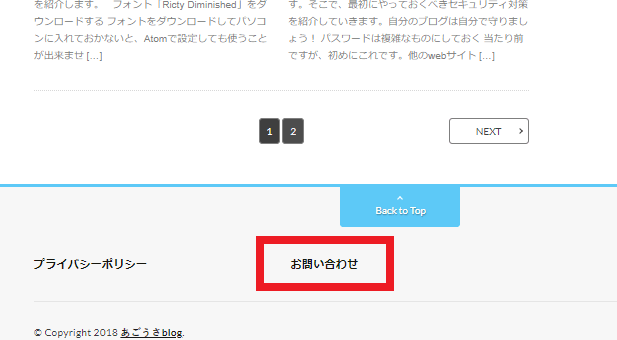
実際に設置出来ているか確認をしてみましょう。
今回は「中央フッターエリア」を選択したので、確認してみるとちゃんとお問い合わせのリンクが表示されています。
これでお問い合わせフォームの設置が完了です。
実際に使用できるか確認する

自分でお問い合わせフォームを実際に入力をして、登録したメールアドレス宛に届くか確認しておきましょう。
使えなかったら、お問い合わせがあった際も見逃してしまうことになるので注意です。
無事にメールが届けば、今回の設定は全て終わりです。お疲れ様でした。

