
という人向けに、おすすめのWordPressテーマを紹介していきます。
サイト全体の雰囲気やデザインを決める「テーマ」選びは重要です。
色々比べながら、自分に合ったテーマを見つけて下さい。
無料テーマと有料テーマ、どっちがいい?
WordPressの「テーマ」とは、サイト全体のテンプレートのようなものです。テーマを使い、サイトのデザインを設定することができます。
そのテーマには「無料」ものと「有料」のものがあります。それぞれどんな人におすすめかは、ざっくりと
- 無料テーマ:HTMLやCSSの知識がある、カスタマイズできる人
- 有料テーマ:手軽におしゃれなサイトを作りたい人
↑というような感じです。
以下でもう少し詳しく見ていきます。
無料テーマのメリット

- 無料で使える
無料テーマのメリットはずばり、無料で利用できることです。
無料テーマは基本的にシンプルなので、カスタマイズをする場合は、ある程度HTMLやCSSの知識が必要になります。

無料テーマは「お金をかけたくない」「自分でカスタマイズできる・したい」という人におすすめです。
有料テーマを使うメリット

- HTMLやCSSがわからなくてもきれいなサイトが作れる
- 記事を書く作業に集中できる
- 種類豊富なショートコードなどが用意されていておしゃれな記事が作れる
有料テーマはデザインが整っているので、知識がなくてもキレイなサイトを作れるところがポイントです。
無料テーマだと、思い通りのデザインにしようとすると編集にかなり手間がかかってしまったりします。
ある程度知識があればいいですが、「HTMLやCSSはわからない」という初心者だとデザインを整えることに時間がかかってしまい、肝心な記事を書く作業に集中できなく本末転倒してしまいます。

テーマを選ぶ時のポイント
- レスポンシブデザイン
- SEO対策されている
- マニュアル・サポートがしっかりしている
有料テーマを選ぶときはデザインに加え、以上の点もチェックしてみて下さい。
レスポンシブデザイン
レスポンシブ ウェブ デザイン: ユーザーのデバイス(パソコン、タブレット、モバイル、非視覚的ブラウザ)に関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)レンダリングを変えることができます。Google では、デザイン パターンとしてレスポンシブ デザインをおすすめします。
レスポンシブデザインとは簡単に言うと、デバイスに合わせて自動で適切なサイズに表示されるデザインのことです。
今はレスポンシブデザインのテーマがほとんどですが、こちらもチェックしておきましょう。
SEO対策

サイトで一番大事なのは「中身(記事の内容)」ですが、テーマ側で内部SEO対策されていることで、より検索の上位に表示させやすくなります。
きっちりSEO対策されているものを選びましょう。
マニュアル・サポート

有料テーマではマニュアルがちゃんと用意されてたり、困ったことがあった時にサポートしてくれたりするものも多いので、そこも注目しましょう。
ということで、無料テーマ・有料テーマそれぞれ紹介していきます。
WordPressのおすすめ無料テーマ
おすすめの無料テーマは、以下の5つです。
LION BLOG(ライオンブログ)

- 無料なのにとてもきれいなデザイン
- SEO最適化されている
- 表示速度が速い
- AMP対応
- レスポンシブ対応
LION BLOGは無料とは思えない、スタイリッシュなテーマです。無料のテーマを色々探しましたが、個人的にはこれが一番おしゃれだと思います。元からデザインが整っているので、初心者にも使いやすいです。
キレイなデザインだけでなく、SEO最適化されているので、検索エンジンにも強くなっています。
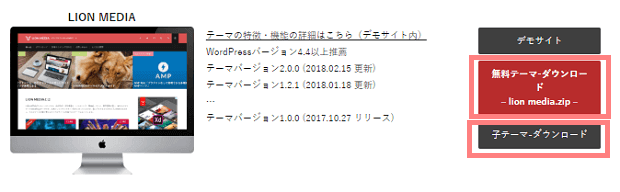
LION MEDIA(ライオンメディア)

LION MEDIAは、1つ前に紹介したLION BLOGの兄弟テーマです。
一応ブログ向けに「LION BLOG(ライオンブログ)」、メディアサイト向けの「LION MEDIA(ライオンメディア)」と用意されていますが、基本的な機能や性能はどちらも同じです。デザインの好きな方を選んで使ってOKです。
LION MEDIAの方でブログを書いている方も結構見かけます。
Cocoon(コクーン)

- シンプルで誰でも使いやすいデザイン
- SEO最適化されている
- 表示速度が速い
- AMP対応
- レスポンシブ対応
- マニュアルがある
Cocoonは、シンプルで誰でも使いやすいテーマです。
デフォルトのデザインはシンプルですが、いくつも用意されているテンプレート(=スキン機能)から好みのデザインを選んで設定することができます。
Cocoonの公式サイトに、しっかり使い方マニュアル用意されていて、とても親切です。初心者でも扱いやすいテーマとなっています。また、使っている人も多いので、カスタマイズの方法なども探しやすいかと思います。
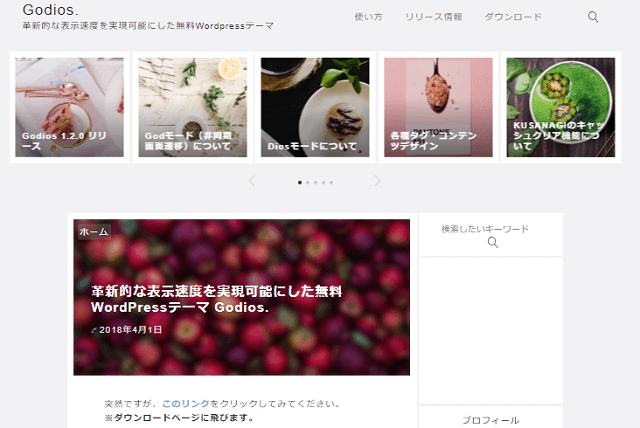
Godios.

- シンプルでスタイリッシュなデザイン
- とにかく表示速度が速い
- SEO最適化されている
- カスタマイズがしやすい画面
Godios.はとにかく表示速度が速いところがポイントです。
実際にデモサイトを確認してみるとわかりますが、サイト内の「ページ遷移速度」がものすごく速いです!
サイトを運営する上で、表示速度はサイトを運営する上でも重要なポイントです。
またカスタマイズの画面も使いやすいので、初心者にもおすすめです。
Xeory Base

- すっきりとしたシンプルなデザイン
- WEBマーケティング企業が提供しているテーマ
- SEO最適化されている
- レスポンシブ対応
Xeory Baseは有名なWEBマーケティング企業の「バズ部」が提供しているブログ向けの無料テーマです。
マーケティング企業が手掛けているだけあって基本的なSEO対策も施されています。ちなみにメディアサイト向けに「Xeory Extension」という兄弟テーマもあります。
シンプルでスッキリとしたデザインが好みの人におすすめ。
WordPressのおすすめ有料テーマ
次に、おすすめの無料テーマは、以下の5つです。
THE THOR(ザ・トール)

- 国内最高クラスの読み込み・表示スピード
- 内部SEO対策済みテーマ
- 美しく洗練されたデザイン
ザ・トールは、とにかく早さが特徴のテーマです。サイトの表示速度も表示速度が遅いと、読者は待てず記事を読まずに帰ってしまいますし、Googleからの評価もマイナスになってしまう可能性があります。

SWALLOW(スワロー)

- 国内最高クラスの読み込み・表示スピード
- シンプルで無駄のないデザイン
- 内部SEO対策済みテーマ
SWALLOW![]() は、スマホの操作性がよく、無駄な機能やデザインのない洗練されたテーマです。
は、スマホの操作性がよく、無駄な機能やデザインのない洗練されたテーマです。
デザインはシンプルですが、アフィリエイト機能などはしっかり充実していて、初心者でも扱いやすいです。

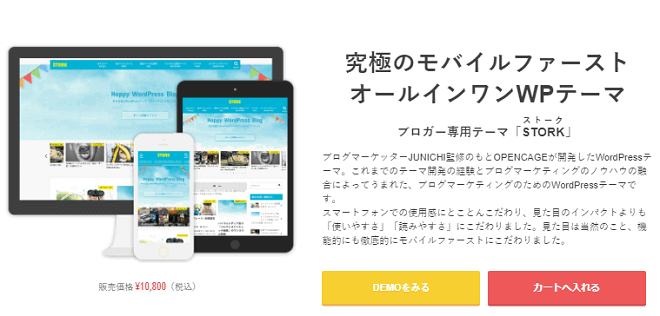
STORK(ストーク)

- スマホでの見やすさ・使いやすさを重視したテーマ
- おしゃれで洗練されたデザイン
- 内部SEO対策済み
STORK![]() は、スマホでの見やすさ・使いやすさを重視したテーマです。スマホでの操作性もぜひ実際に確認してみて下さい。
は、スマホでの見やすさ・使いやすさを重視したテーマです。スマホでの操作性もぜひ実際に確認してみて下さい。
元からキレイなデザインなので自分で色々といじる必要もなく、初心者でも使いやすいテーマです。

JIN(ジン)

- 初心者にも使いやすいテーマ
- すっきりと読みやすいデザイン
- 内部SEO対策済み
JINは、見出しや吹き出しなどのデザインも豊富に用意されているので、初心者でも簡単におしゃれなサイトを作ることができます。

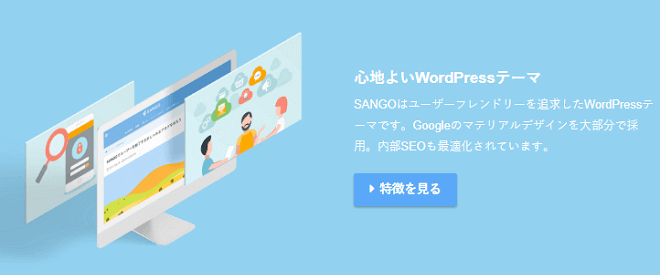
SANGO(サンゴ)

- 幅広く使われている「居心地のいい」テーマ
- 美しいマテリアルデザイン
- 内部SEO対策済みテーマ
SANGOは、直感的に操作しやすい「Googleのマテリアルデザイン」を、大部分で採用しているテーマです。
するんとしたアニメーションも特徴的です。美しくきれいなデザインで、ブログを書くのも楽しくなるようなテーマです。

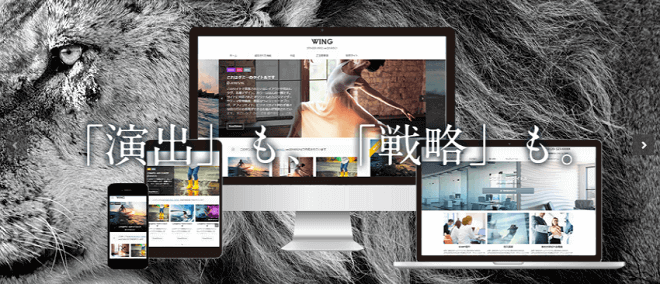
WING(AFFINGER5)

- アフィリエイトサイト向きのテーマ
- 収益化に特化されたデザイン
- SEO最適化テーマ
WING(AFFINGER5)はアフィリエイトサイト向きのテーマです。
クリックされやすい「キラッと光るボタン」など、収益化もしっかり狙いたい人におすすめですよ。
12種類のカラー×4種類のデザインの組み合わせ=48通りの好きなデザインでサイトを作ることができます。

WordPressにテーマを設定する方法

WordPressにテーマを設定するのは簡単です。
テーマ側でマニュアルがある場合は、そちらを参考にして下さい。
テーマをダウンロードする

各テーマのダウンロードページから、パソコンにテーマをダウンロードします。
1つのテーマに対し「親テーマ」と「子テーマ」がある場合は、どちらも一緒にダウンロードしましょう。
「子テーマ」で行ったカスタマイズは、親テーマの影響を受けないので、必ず「子テーマ」を有効にする必要があります。設定方法は後ほど説明します。
テーマをWordPressにアップロードする

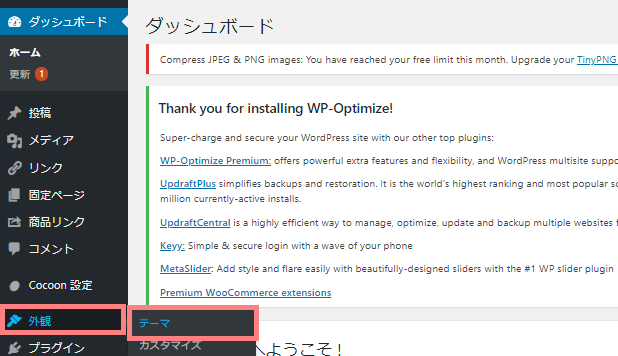
テーマのダウンロードが完了したら、WordPressにログインしましょう。サイドバーの「外観>テーマ」をクリックします。

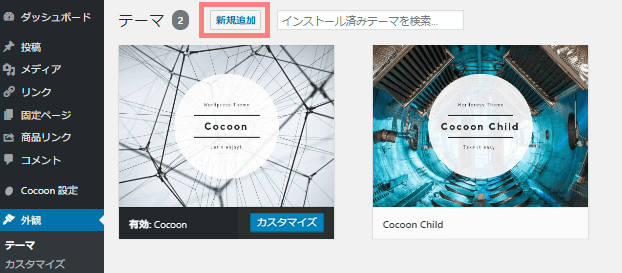
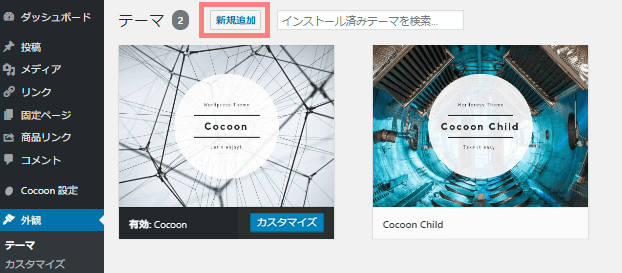
テーマのページが開いたら、ページ上部の「新規追加」をクリックします。

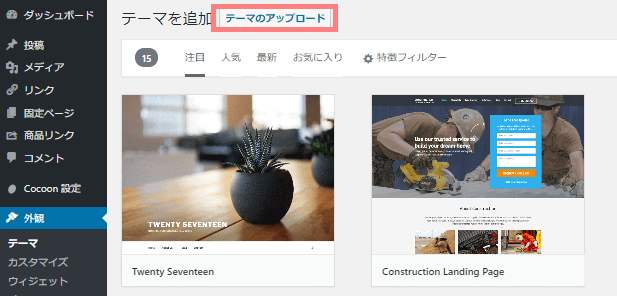
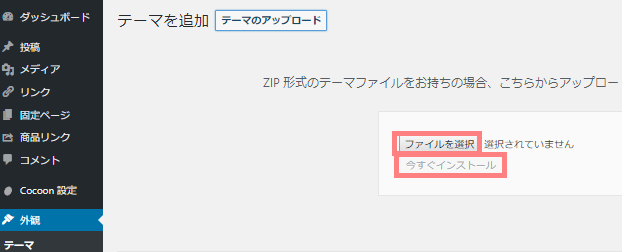
テーマを追加のページになったら、ページ上部の「テーマのアップロード」をクリックします。

「ファイルを選択」でまず、先ほどダウンロードした親テーマを選び「今すぐインストール」をクリックします。
(ファイル名は”child”と書い手ある方が「子テーマ」で、何も書いていない方が「親テーマ」です。)

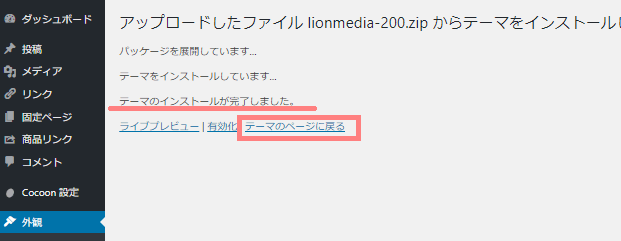
するとテーマがアップロードされます。「テーマのインストールが完了しました。」と表示されたら、「テーマのページに戻る」をクリックします。

テーマページに戻るので、今と同じ手順で、次は「子テーマ」をアップロードしましょう。

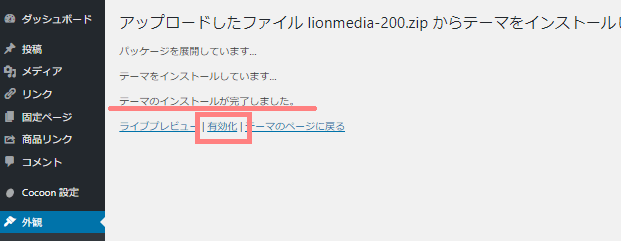
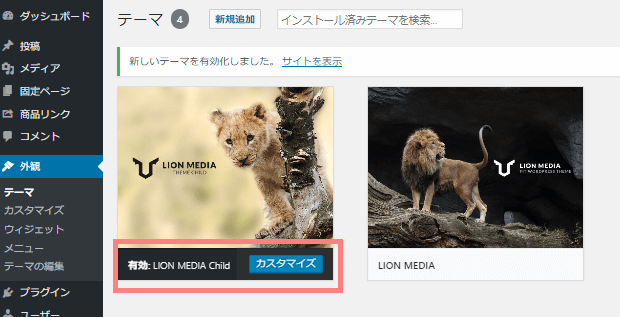
子テーマのアップロードが完了したら、こちらは「有効化」をクリックします。

これで子テーマを有効化することができました。
- 親テーマをアップロードする
- 子テーマをアップロードして有効化する(ない場合は親テーマを有効化)
↑これでテーマの設定が完了です!
実際のページを確認し、テーマが反映されているか確認しておきましょう。
以上がWordPressブログにおすすめのテーマと、テーマの設定方法でした。他のWordPressの初期費用はこちらを参考にしてみて下さい。


