という人のために、Googleフォームでお問い合わせを作る方法を紹介します。
プラグインを使わずにお問い合わせフォームを使用したい人や、Googleのツールで簡単にお問い合わせを設置したい人におすすめです。
Googleフォームで作れる「お問い合わせフォーム」

「Google フォーム」とは、アンケートフォームやお問い合わせフォームなどを手軽に作れる、Googleの無料ツールです。
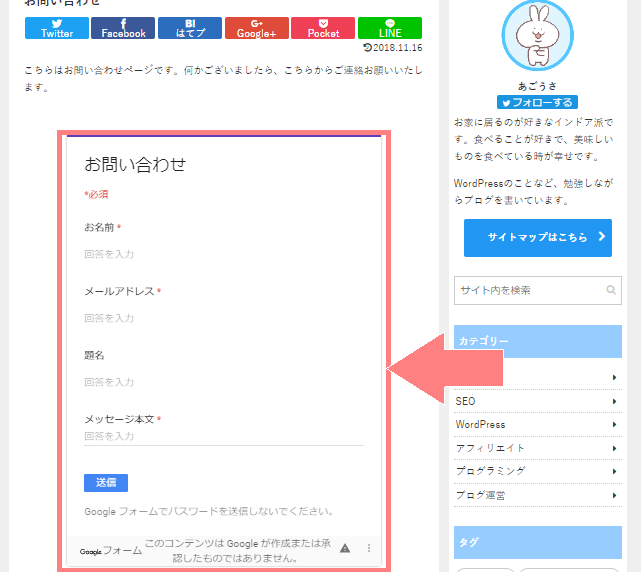
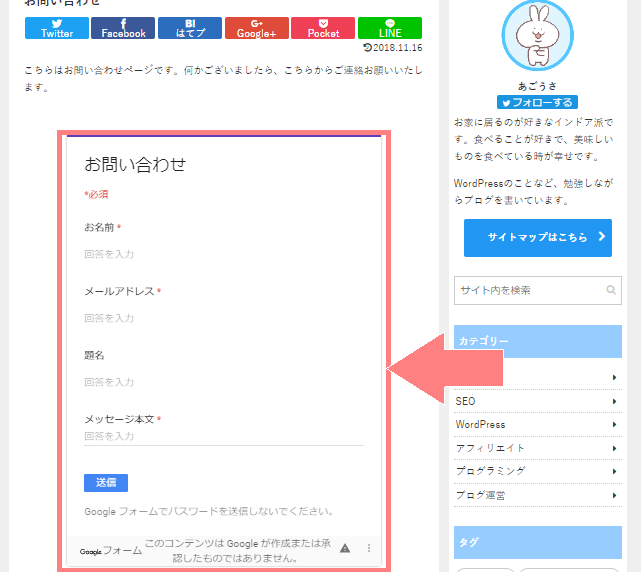
Googleフォームを使うと、上のようなお問い合わせフォームが作れます。
今回はシンプルに、
- 名前
- メールアドレス
- 題名
- メッセージ本文
↑この4つの質問項目を入れたお問い合わせフォームの作り方を紹介していきます。
Googleフォームでお問い合わせフォームを作る方法

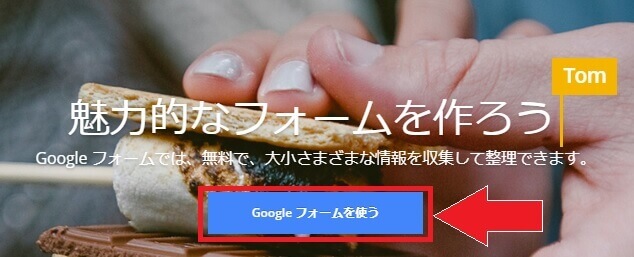
まずはGoogle フォームのサイトを開き、「Googleフォームを使う」をクリックしましょう。

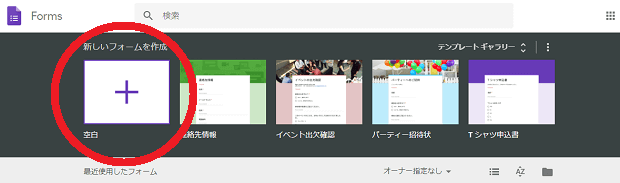
上のようなページが開いたら、右上の「新しいフォームを作成」をクリックします。
Googleにログインしていない場合はこの前にログイン画面が出るので、お問い合わせフォームからの連絡を受け取り可能なメールアドレスでログインしましょう。

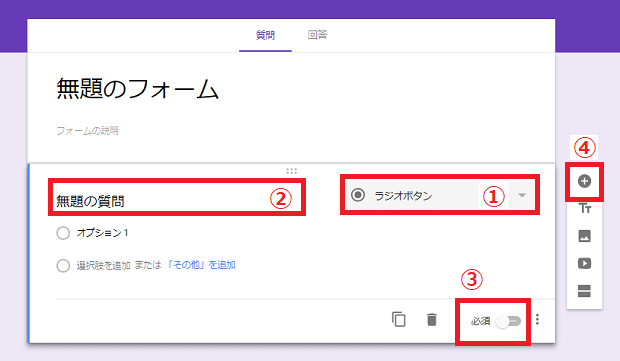
すると、上のようなフォーム作成画面になります。
- 質問形式の選択
- 質問内容の入力
- 必須項目かどうかの選択
- 新しい質問の追加
この4つを使って作ります。

最初この画面を見ると「使い方がわかならない…」「なんだか難しそう!」と思うかもしれないけど、触ってみるとわかってくると思うから、大丈夫だよ!
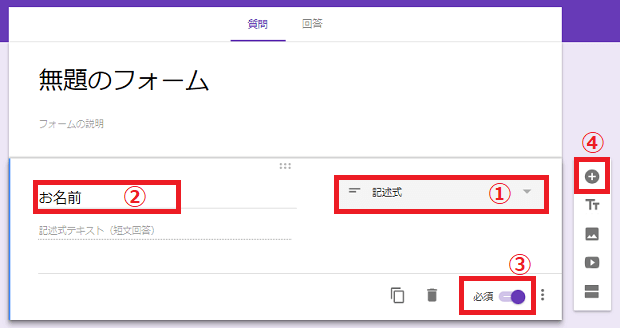
「お名前」の項目を作る

まずは「お名前」を入力するフォームを作っていきます。
- 「記述式」を選択する
- 「お名前」と入力する
- 「必須」を選択する
これで名前入力欄が完成です。
④の「追加」をクリックし、同じようにして質問項目を追加していきます。
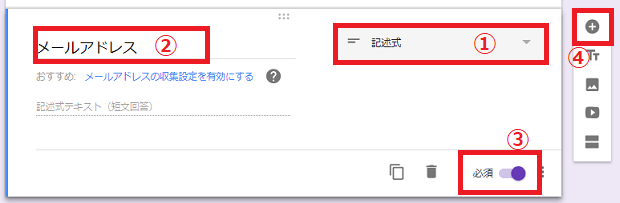
「メールアドレス」の項目を作る

「メールアドレス」を入力するフォームを作ります。
- 「記述式」を選択する
- 「メールアドレス」と入力する(※「メールアドレスの収集設定を有効にする」と出来てきますが、今回のお問い合わせフォームでは必要ないので使いません。)
- 「必須」を選択する
④の「追加」をクリックし、質問項目を追加します。
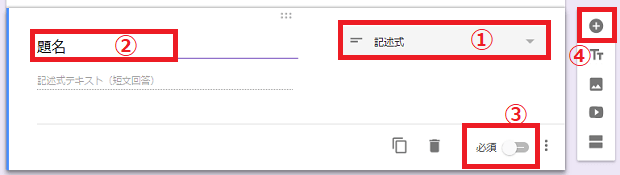
「題名」の項目を作る

「題名」を入力するフォームを作ります。
- 「記述式」を選択する
- 「題名」と入力する
- 題名は「必須」にしなくていいので、そのままにしておく
④の「追加」をクリックし、質問項目を追加します。
「メッセージ本文」の項目を作る

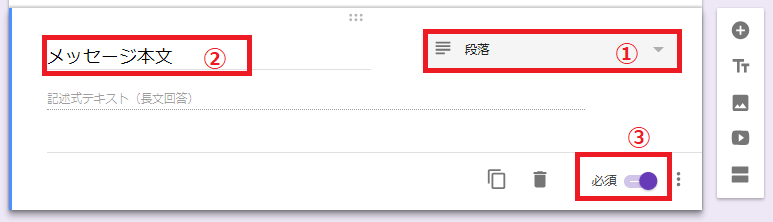
「メッセージ本文」を入力するフォームを作ります。
- 「段落」を選択する
- 「メッセージ本文」と入力する
- 「必須」を選択する
これですべての質問項目が完成しました!
フォームのタイトルを入力する

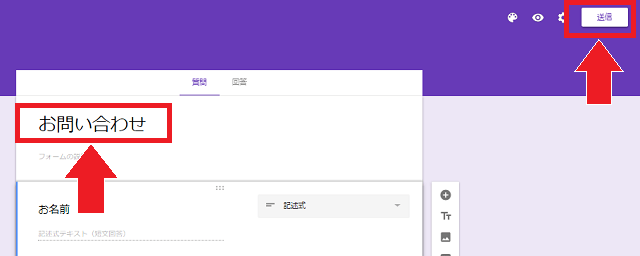
質問項目が出来たらページの一番上に戻り、タイトルを入れましょう。
デフォルトでは「無題のフォーム」となっていますが、そこをクリックすると文字を入力出来るようになります。わかりやすく「お問い合わせ」などと入れておきましょう。
よければ、右上の「送信」をクリックします。
フォームを自分のサイトに貼り付ける
コードをコピーする

完成したフォームを自分のブログに送信します。ここではブログなどのサイトに貼り付ける場合の手順を説明していきます。
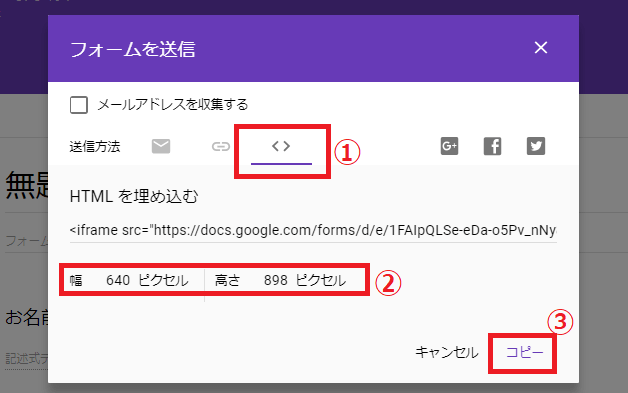
- 送信方法で「<>」(HTML形式)を選択する
- 自分のサイトに合わせて「幅×高さ」を設定することも出来ますが、サイズ変更しなくてもちょうどいい大きさで表示されるのでそのままでOKです。(※サイズ変更は後からでも出来ます。)
- HTMLコードをコピーする
このコードをサイトのページに貼り付ければOKです。
WordPressに貼り付ける場合

WordPressでお問い合わせフォームを作る時は投稿ページではなく、「固定ページ」に作りましょう。
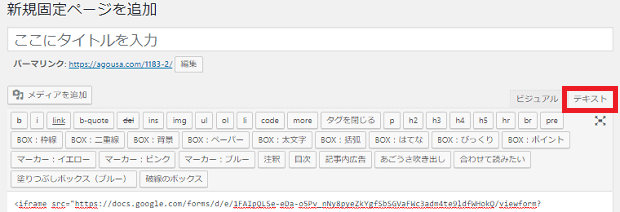
WordPressの管理画面から「固定ページ>新規追加」をクリックします。

コードを貼り付けるには、本文入力欄の右上の「テキスト」タブを開きます。そしてコピーしたコードを貼り付けましょう。

プレビューを確認してみると、こんな感じです。ちゃんとフォームが表示されていればOKですね。
※新しいエディタを使用している場合

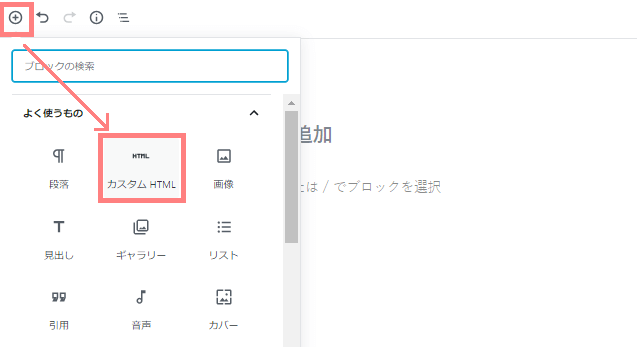
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。

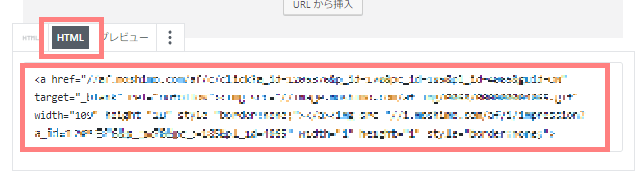
「HTML」を選択した状態で、コピーしたコードを貼り付けます。これでプレビューを確認すると、お問い合わせフォームが表示されます。
お問い合わせが来ているか確認する方法

お問い合わせを見る方法も、忘れずに確認しておきましょう。

まず、作ったお問い合わせフォームにテストとして自分で適当になにか入力して送信しておきます。
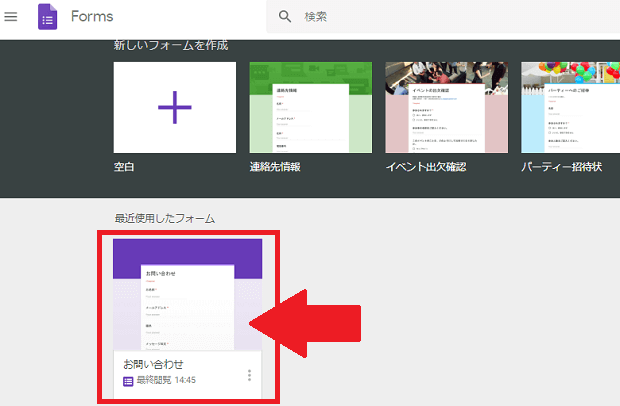
送信したら、Google フォームにさっき作った「お問い合わせ」が自動保存されているので、クリックして開きましょう。

上のタブの「回答」をクリックすると、送られてきたお問い合わせを確認することが出来ます。さっき自分が送った内容が送信されているかチェックしましょう。

え、毎回確認するのは面倒くさい…。
と思いますよね。大丈夫です!回答されたらメールで通知を受け取る設定が出来ます。自分でいちいちページを開いて確認するのは手間がかかるので、メール通知設定しましょう。
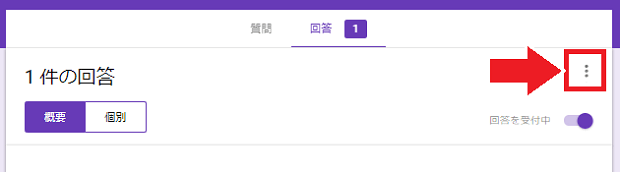
 右上のメニューをクリックします。
右上のメニューをクリックします。

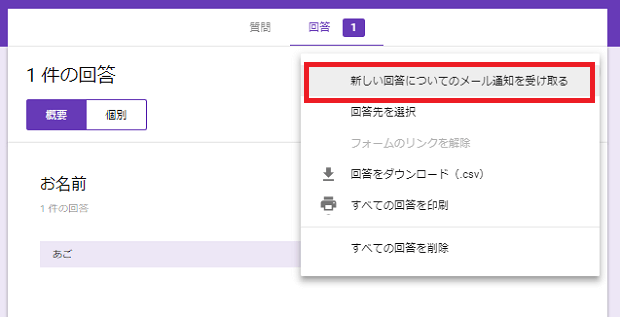
すると「新しい回答についてのメール通知を受け取る」があるのでクリックします。すると、登録してあるGoogleアカウントのアドレスに、メール通知が来るようになります。
以上がGoogleフォームを使った簡単なお問い合わせフォームの作り方です。WordPressサイトに限らず使えるので、覚えておくと便利です(^^)