という人向けに、ヘテムルで無料独自SSLを設定して、常時SSL化する方法を紹介します。
常時SSL化は必ずやっておきたい設定なので、WordPressを始めたら最初のうちに済ませておきましょう。
SSL化について
SSL化とは

SSL化(=独自SSL設定)とは、簡単にいうとURLの先頭を「http://→https://」にして、パソコンとサーバ間での通信データを暗号化してやりとりすることです。

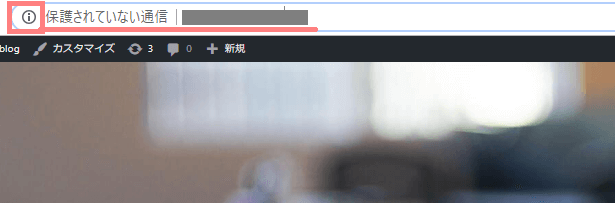
SSL設定をしていないサイトのURLは「http://」となり、Googleから「保護されていない通信」というメッセージが表示されてしまいます。

読者のを不安にさせてしまったり、Googleからの評価も下がってしまう可能性があるので、SSL化は最初にやっておきましょう。
常時SSL化とは
常時SSL化とは、サイト全体をSSL化させることです。
SSL化しただけだと「http://~」でアクセスされたら「http://~」でサイトが表示されてしまう状態です。
今回はこの「常時SSL化(=リダイレクト設定)」まで行っていきます。
SSL設定をする

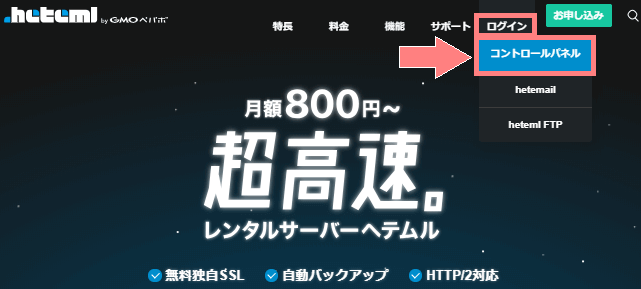
まずはヘテムル![]() トップページにアクセスし、右上メニューの「ログイン>コントロールパネル」をクリックします。
トップページにアクセスし、右上メニューの「ログイン>コントロールパネル」をクリックします。

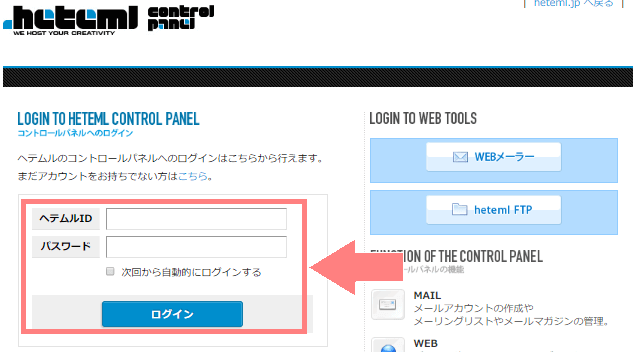
ヘテムルID・パスワードを入力して「ログイン」をクリックします。

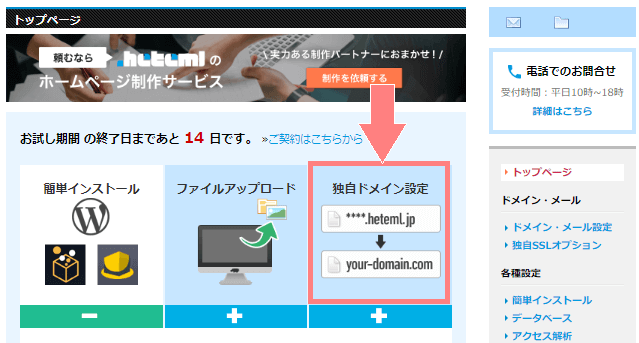
コントロールパネルにログインできたら「独自ドメイン設定」をクリックします。

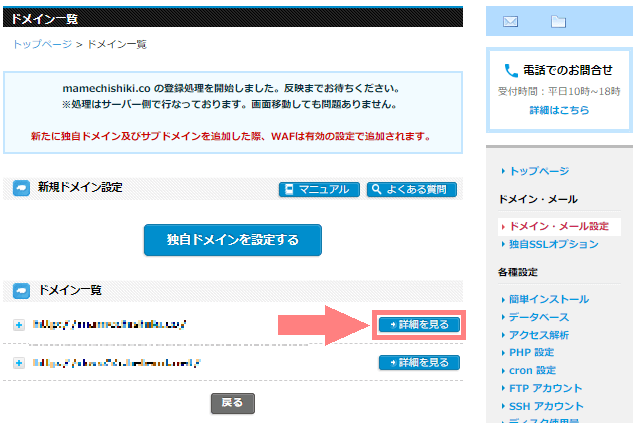
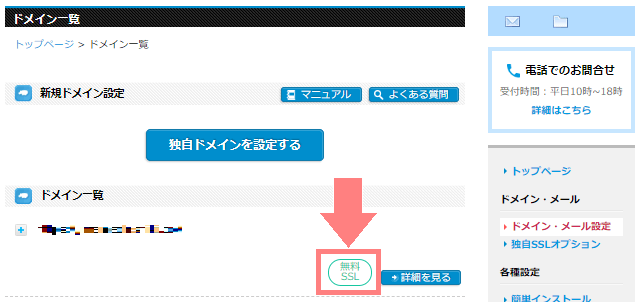
ドメイン一覧の中から、今回設定するドメインの「詳細を見る」をクリックします。

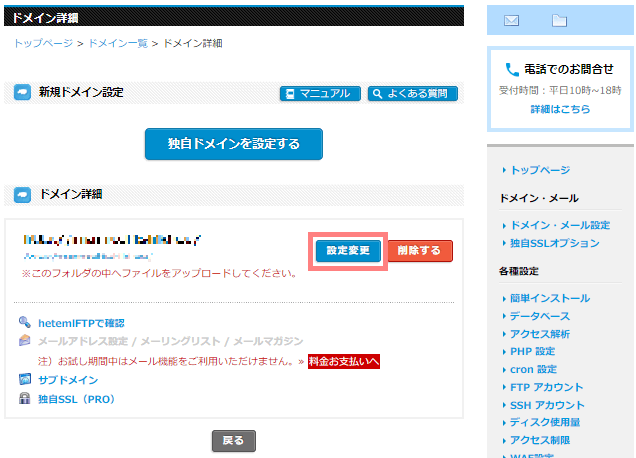
ドメイン詳細が開いたら「設定変更」をクリックします。

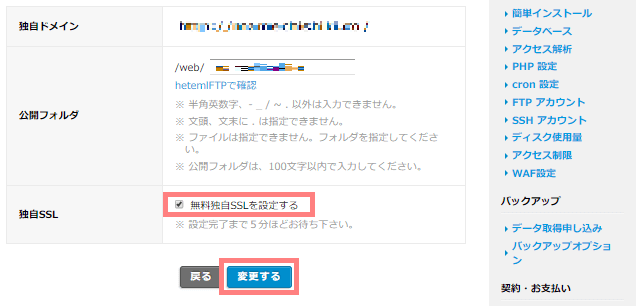
独自SSLの項目の「無料独自SSLを設定する」にチェックを入れて、「変更をする」をクリックします。

確認画面が表示されるので「OK」をクリックします。

最初が「SSL設定中」とオレンジで表示されますが、少し時間が経ってから確認すると「無料SSL」と緑色の表示に変わります。これでSSL化が完了です。
常時SSL化(リダイレクト設定)する
次はワードプレスで設定をしていきます。

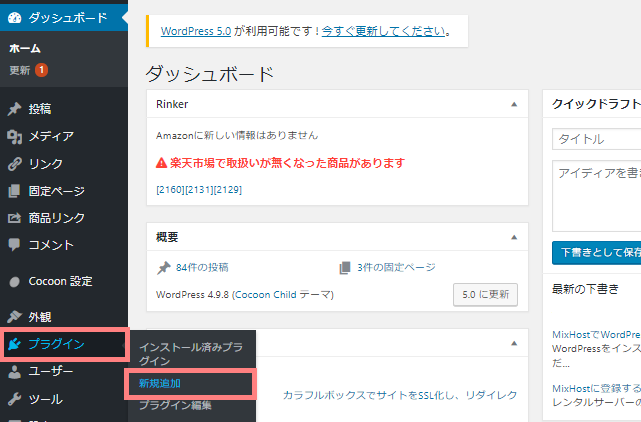
ワードプレスの管理画面にログインしたら、左メニューの「プラグイン>新規追加」をクリックします。

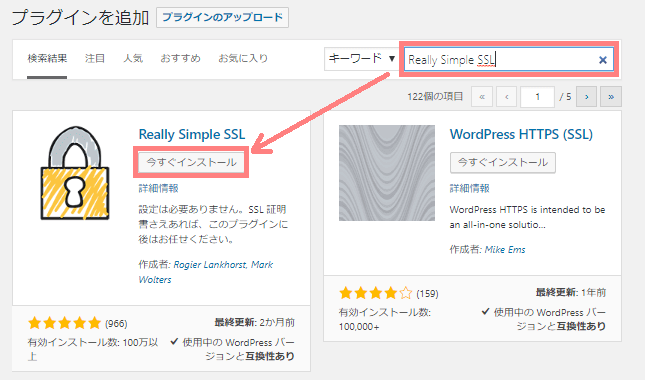
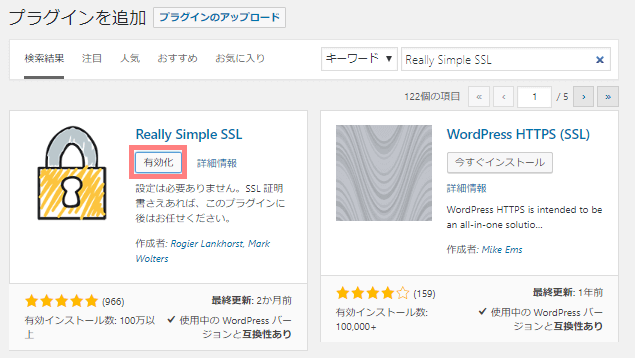
右上の検索ボックスに「Really Simple SSL」と入力すると、その名前のプラグインが表示されるので「今すぐインストール」をクリックします。

インストールが完了するとボタンが「有効化」に変わるので、これをクリックします。

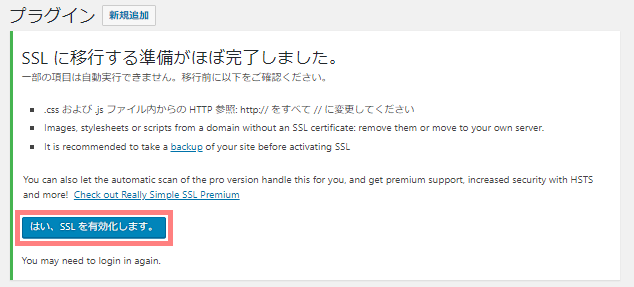
この画面が開いたら「はい、SSLを有効化します」をクリックします。これで常時SSL化の設定が完了です。
常時SSL化できているか確認する
設定が完了したら、常時SSL化(リダイレクト設定)ができているか実際に確認してみます。

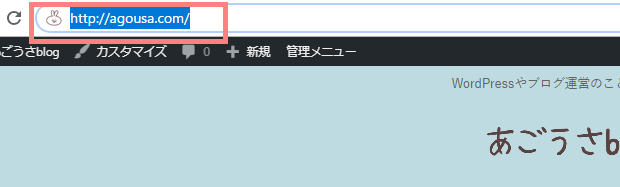
ブラウザの上の検索窓に「http://」を付けた自分のドメインを入れて「Enter」を押します。

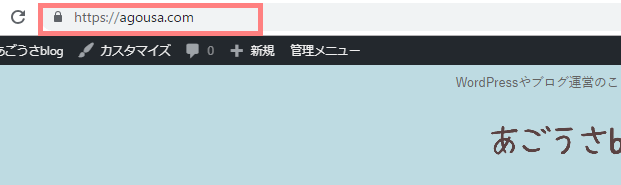
すると自動で「https://」から始まるページが表示されるはずです。このように表示されれば、常時SSL化の設定ができています。
以上で常時SSL化の設定が完了です。
SSL化以外のWordPress初期設定はWordPressインストール後にやるべき初期設定で紹介しています。