という人のために、カエレバブックマークレットの使い方を解説します。Amazonのサイト内楽天市場で探した商品をそのままリンクにできるので、使えると便利です。
カエレバブックマークレットを設置する

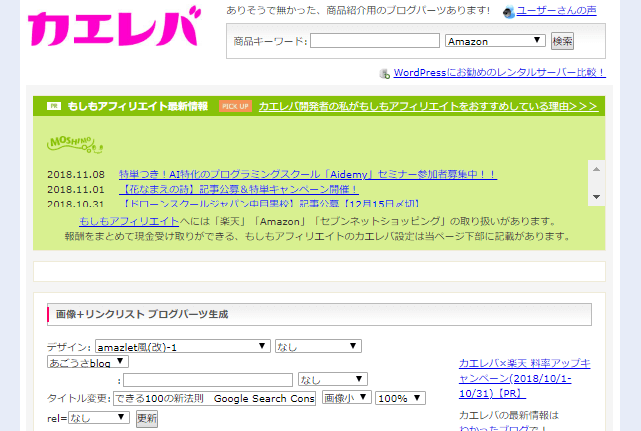
カエレバのトップページにアクセスしたら、少し下にスクロールしていきます。(真ん中より少し上くらいまでスクロールしていきます。)

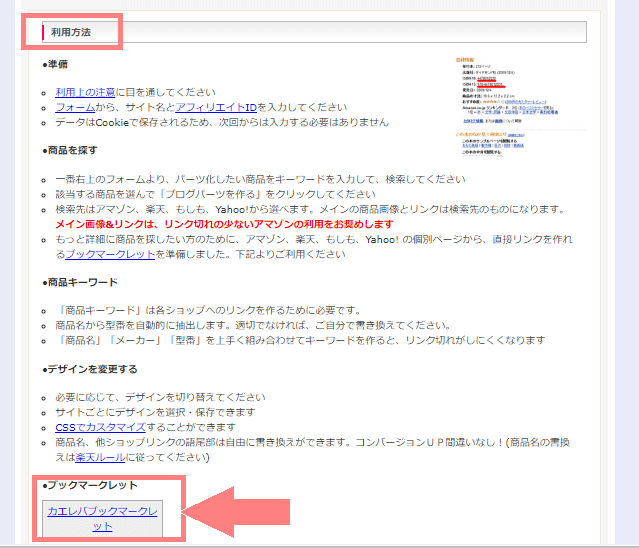
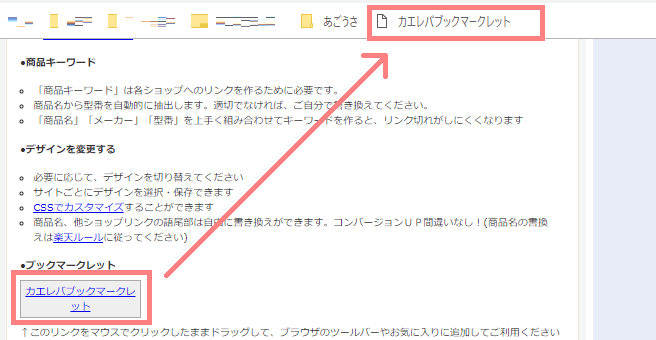
すると「利用方法」という項目があります。その中に「カエレバブックマークレット」があります。これをクリックしたままブックマークバーの上に持ってきてから離します。

するとブックマークに追加されます。

商品のリンクを作成する

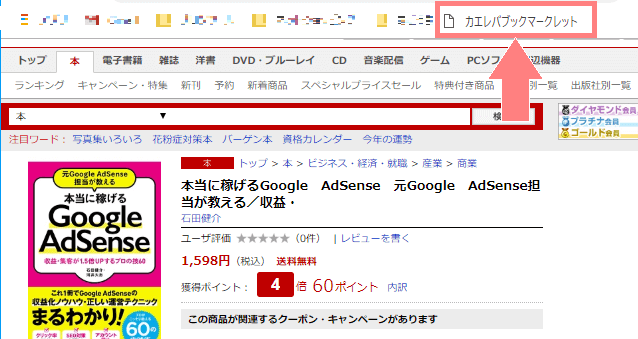
楽天市場で商品を探して商品詳細ページを開いたら、先ほど設置した「カエレバブックマークレット」をクリックします。

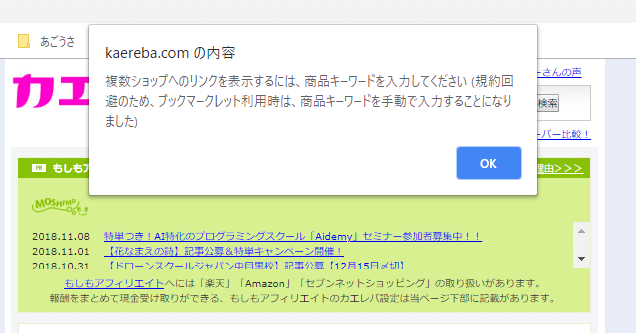
すると新規ウィンドウが開きます。
複数ショップ「複数ショップのリンクを表示するには、商品キーワードを入れて下さい」と表示されるので「OK」をクリックします。

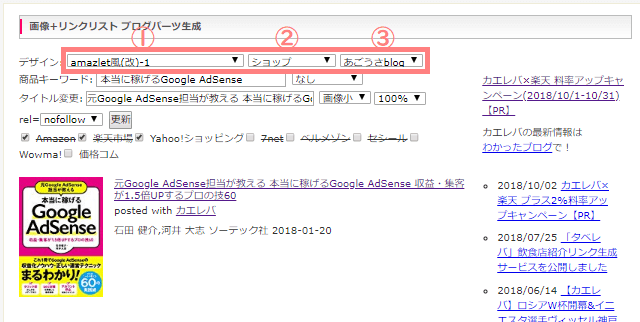
ペースを下にスクロールすると、選んだ商品のリンクが作成できるようになっています。
上から順に、入力内容を確認していきましょう。
- デザイン:とりあえずそのままでOKです。(カスタマイズは、このあとで紹介しています。)
- そのとなり:ショップ名の横に「アイコン」を設置できます。
- サイト名:リンクを貼るサイト名が選択されているか確認します。

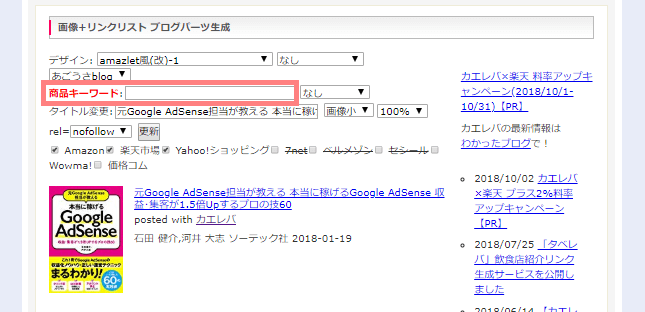
商品キーワードのところに、その商品名を入れましょう。
カエレバの公式ページでは以下のように書かれているので、参考にしてみて下さい。
- 「商品キーワード」は各ショップへのリンクを作るために必要です。
- 商品名から型番を自動的に抽出します。適切でなければ、ご自分で書き換えてください。
- 「商品名」「メーカー」「型番」を上手く組み合わせてキーワードを作ると、リンク切れがしにくくなります
商品紹介ブログパーツ カエレバより引用

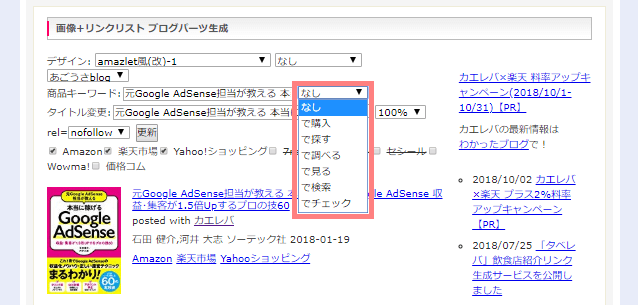
そのとなりでは「語尾」を選択します。
- 「なし」を選ぶとリンクの文字が「Amazon」
- 「で購入」を選ぶとリンクの文字が「Amazonで購入」
という風になります。

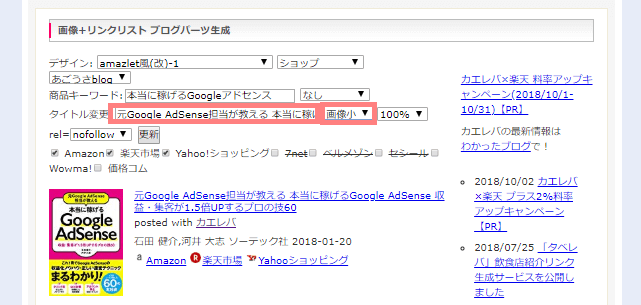
- タイトル変更:商品リンクに表示される文章です。編集することもできますが、基本そのままでOKです。
- 画像:画像の大きさを変えることができます。プレビューで確認してみましょう。

続けて下の項目もチェックします。
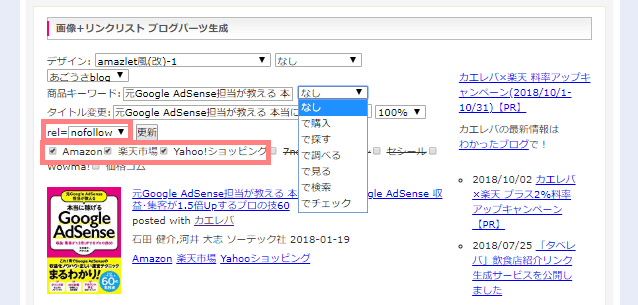
- rel=は「nofollow」にしておくのがおすすめです。(アフィリエイトリンクはnofollowを使う方がいいと言われています。)
- 表示したいショップにチェックを入れます。(あらかじめ登録していないショップは表示できません。)

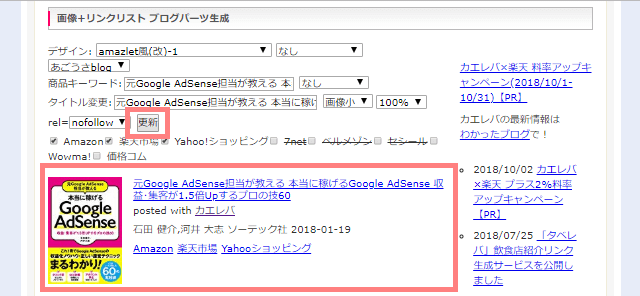
全て入力が終わったらプレビューを確認し、よければ「更新」ボタンをクリックします。

するとコードが生成されるので、コピーして自分の記事に貼り付ければOKです。
ワードプレスにコードを貼り付ける

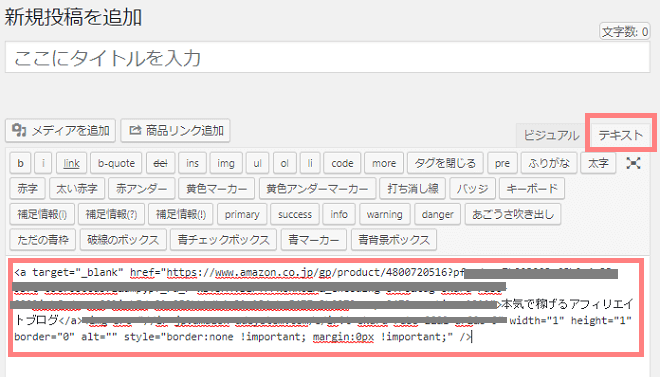
WordPressなら投稿画面で右上の「テキスト」タブをクリックし、テキストエディタを開いてからコードを貼り付けます。

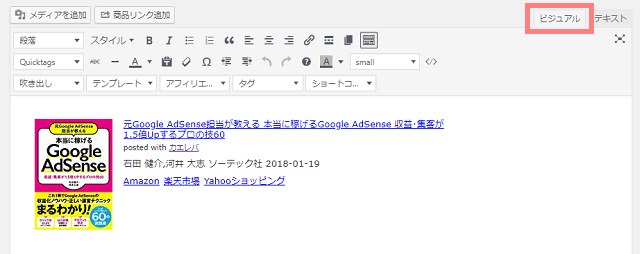
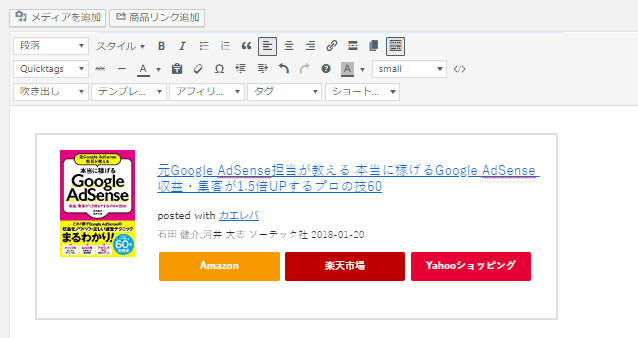
右上の「ビジュアル」タブをクリックしビジュアルエディタに戻すと、こんなリンクが完成しているのが確認できるかと思います。
※新しいエディタを使用の場合
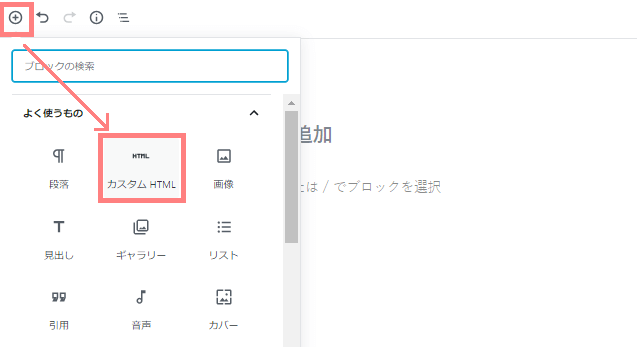
 新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
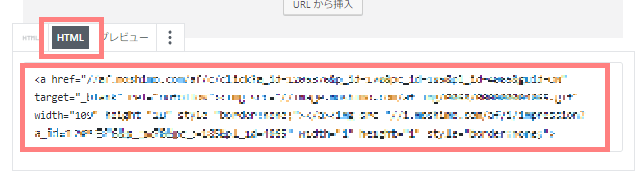
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。 「HTML」を選択した状態で、コピーしたコードを貼り付けます。
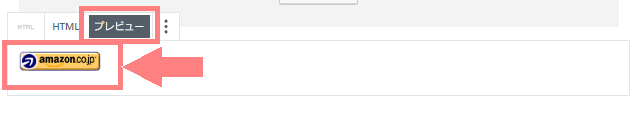
「HTML」を選択した状態で、コピーしたコードを貼り付けます。 貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
リンクをカスタマイズする方法

というときは、カスタマイズのCSSを公開してくれているサイトから、CSSをコピペすれば簡単にデザインを変えられます。
たとえばこんなデザイン。
↑こちらはCSSコピペで完了!カエレバ・ヨメレバのデザインをカスタマイズのサイトを参考にさせていただきました。
他にはCSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!もきれいなデザインなのでおすすめです。


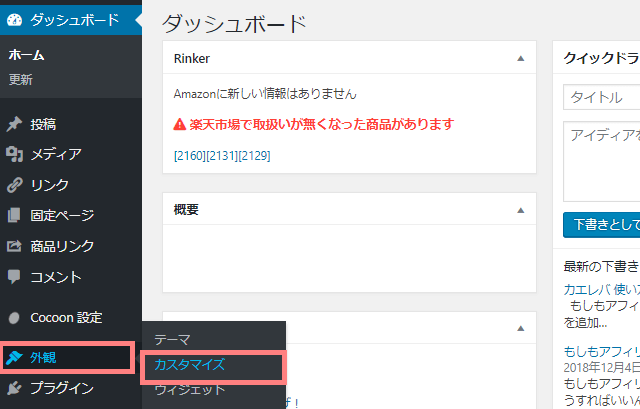
WordPressの管理画面から「外観>カスタマイズ」をクリックします。

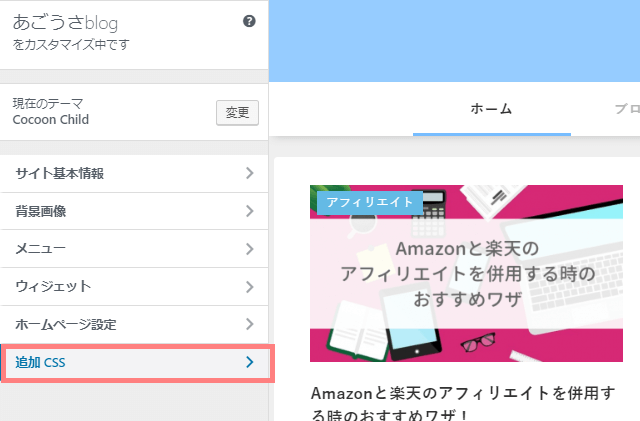
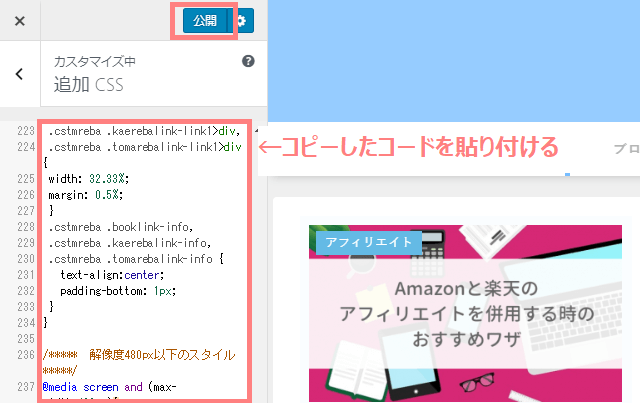
一番下の「追加CSS」をクリックします。

下の枠の中に、 コピーしてきたコードを貼り付けます。これで「右上の公開」をクリックすればOKです。

この後、記事にコードを貼り付けたコードの部分を確認すると、ちゃんとデザインが変わっています!
以上がカエレバブックマークレットの使い方でした。
商品を探すときはカエレバの検索を使ってもいいですが、比較しながら探すときなどはブックマークレットを使うと便利です。