という人向けに、もしもアフィリエイトでAmazonと提携し、リンクを作成する方法を紹介します。
もしもアフィリエイト経由でAmazonのリンクを貼るまでの大まかなな手順は以下の通りです。
- もしもアフィリエイトにサイトを登録する
- Amazonと提携する
- Amazonのリンクコードを作る
- コードをサイトの記事に貼る
順番に解説していきます!
サイトを追加する方法

Amazonと提携する前に、リンクを貼りたいサイトを登録する必要があります。すでに登録が済んでいる人はAmazonと連携する方法に進んでください。

まずは、リンク(広告)を貼りたいサイトを追加します。
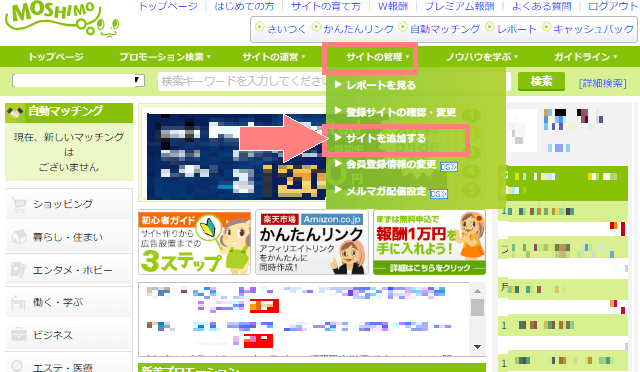
もしもアフィリエイトにログインしたら、上のメニューの「サイトの管理>サイトを追加する」をクリックします。

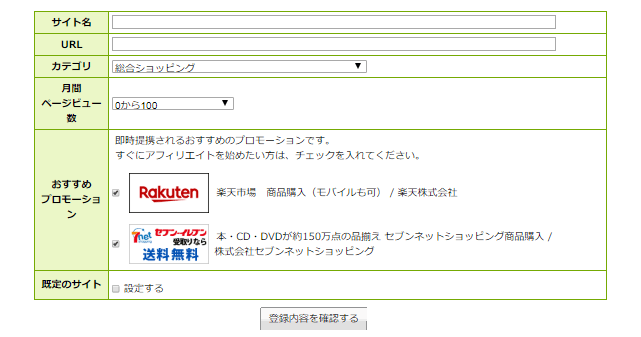
登録するサイトの情報を入力していきます。
- おすすめプロモーション:即時提携できるプロモーションで使いたいものがあれば、一緒に登録しておきましょう。
- 既定のサイト:どのサイトを標準(メイン)のアフィリエイトサイトにするかです。初めてサイトを登録する場合はチェックを入れておくのがおすすめです。
よければ「登録内容を確認する」をクリックします。

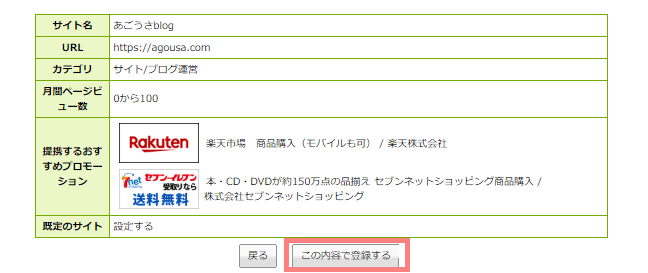
入力内容が間違いなければ「この内容で登録する」をクリックします。これでサイトの登録が完了です!
Amazonと連携する方法

続いて、Amazonの広告を使うには、Amazonへの申請が必要になります。
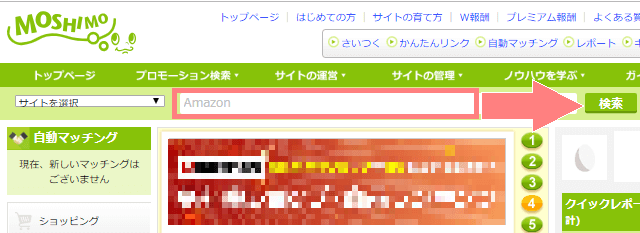
上の検索ボックスに「Amazon」と入れて検索します。

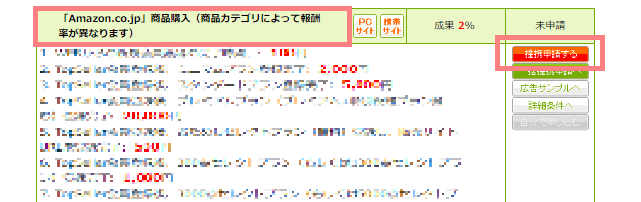
いくつか検索結果が出てきますが、タイトルが【「Amazon.co.jp」商品購入…】となっているものを探して下さい。
見つかったら右側の「提携申請する」をクリックすると、申請できます。
Amazonと提携の審査が終わってからリンク作成などが利用できるようになります。「承認されました」というメールが届くのを待ちましょう。
商品リンクの作り方
無事承認されたら、さっそくリンクを作ります。
もしもアフィリエイト内で作れるのは以下のような商品リンクです。

元Google AdSense担当が教える 本当に稼げるGoogle AdSense 収益・集客が1.5倍Upするプロの技60
↑このような商品画像のリンクや、テキストリンクが作れます。

商品リンクのコードを取得する

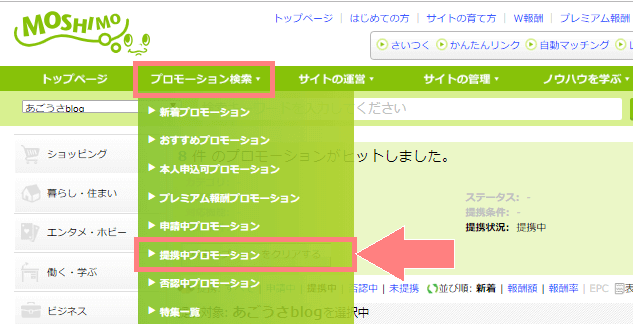
もしもアフィリエイトのトップページからの上のメニューから「プロモーション検索>提携中プロモーション」をクリックします。

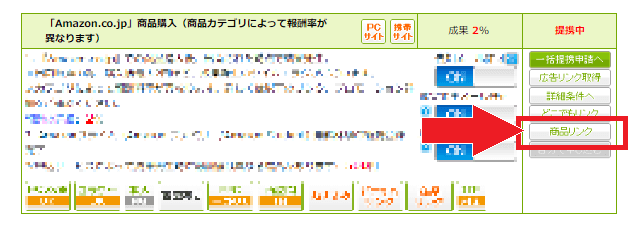
提携中プロモーションの中から「Amazon.co.jp」を探し、右側の「商品リンク」をクリックします。

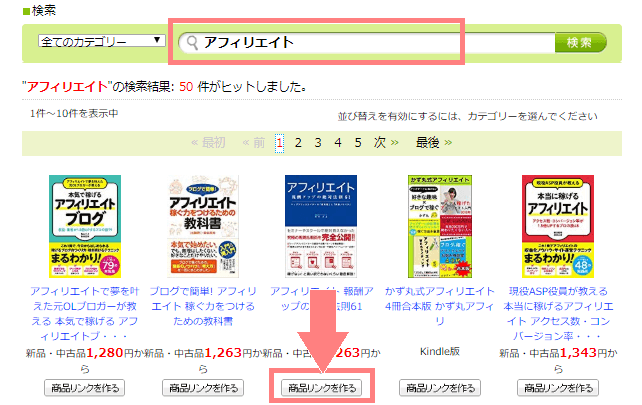
上の検索ボックスでリンクを作りたい商品を検索します。検索結果に表示されたら「商品リンクを作る」をクリックします。

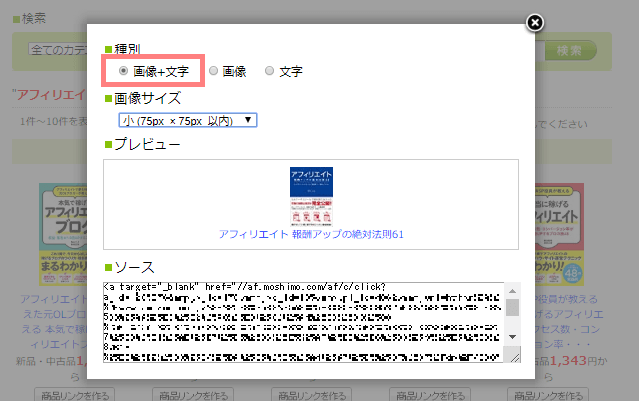
ここでリンクの種類を「画像+文字」「画像のみ」「文字のみ」から選べます。「画像」にチェックを入れると、画像だけになります。

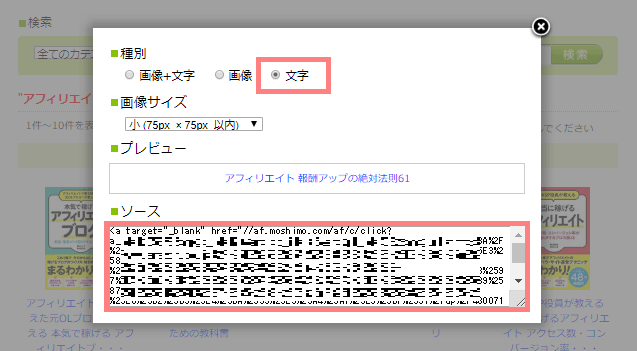
「文字」にチェックを入れると、テキストだけのリンクが作れます。
使用したいリンクが決まったら、ソース内のコードを全てコピーします。
コードをサイトに貼り付ける
コードをコピーできたら、サイトの記事に貼り付けます。

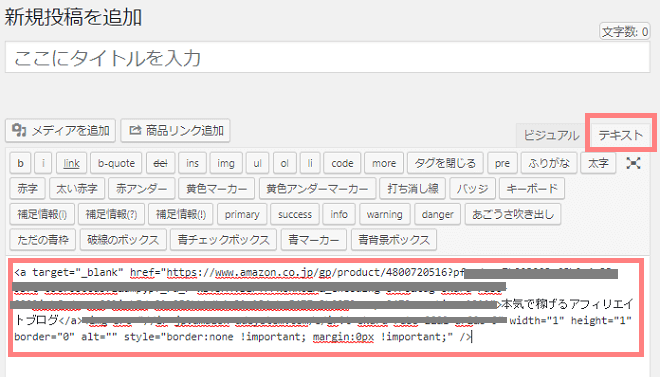
WordPressなら記事編集画面で右上の「テキスト」タブをクリックして、テキストエディタからコードを貼り付けます。

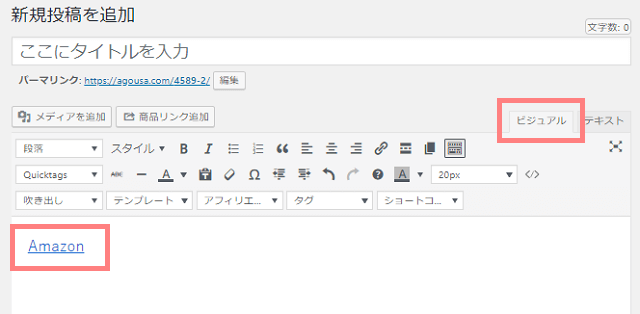
貼り付けたら「ビジュアル」タブをクリックしてビジュアルエディタに戻すと、広告リンクが完成しています!
※新しいエディタを使用の場合
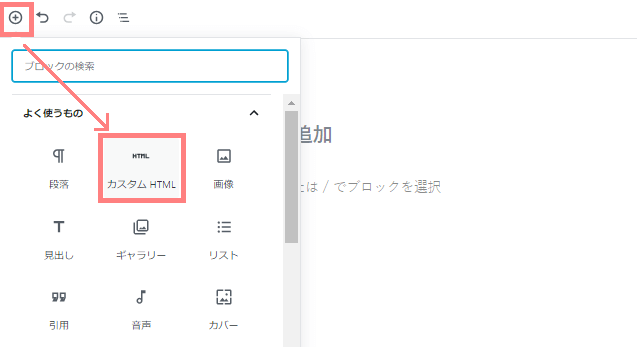
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
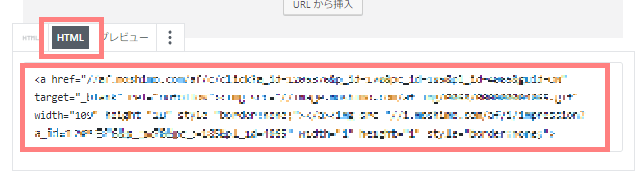
「HTML」を選択した状態で、コピーしたコードを貼り付けます。
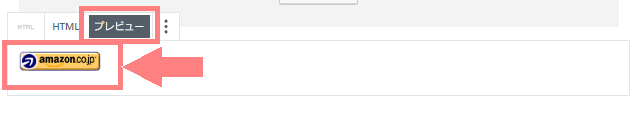
貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
どこでもリンクの作り方


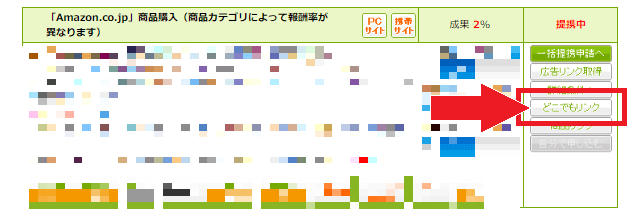
提携中プロモーションの中から「Amazon.co.jp」を探したら、右側の「どこでもリンク」をクリックします。

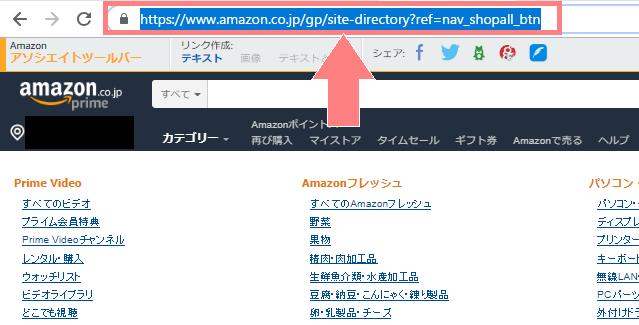
すると任意ページのリンクを作成できます。Amazonの買い物ページ内から好きなページのURLをコピーしてきましょう。

今回はカテゴリー一覧ページを選んでみました。

URLをコピーしたら、もしもアフィリエイトに戻ります。
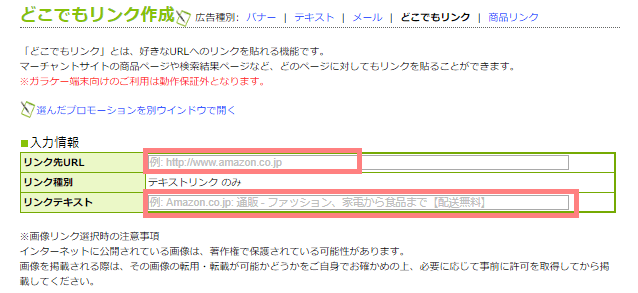
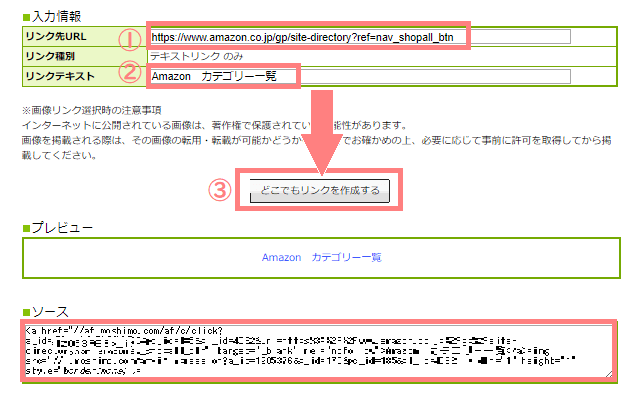
- リンク先URL:コピーしたURLを貼り付け
- リンクテキスト:リンクの文言を入力
- 「どこでもリンクを作成する」をクリック
すると「Amazon カテゴリー一覧」というようなリンクが作れます。後は先ほどと同じようにタグをテキストエディタから貼り付ければOKです。
リンクをカスタマイズしたい時

他ブログやサイトを見ていて、このように思う人もいると思います。
その場合は別のツールを使う必要があります。ツールを使う2つ方法を紹介します。
「カエレバ」を使う
使っている人も多いのが「カエレバ」というツールです。このツールを使うと、以下のようなAmazon、楽天市場、Yahoo!ショッピングなど複数のお店をまとめて表示できます。

カスタマイズを紹介しているブログもあり、好きなようにデザインを変えられるのもポイント。
使い方は初心者向け!もしもアフィリエイト×カエレバの使い方で紹介しています。
プラグイン「Rinker」を使う
WordPressを使用している場合は、「Rinker」というプラグインもおすすめです。このプラグインを使うと、こんな感じのリンクが作れます。

ただ、Rinkerを使用する場合は仕様上Amazonアソシエイトに登録している必要があり、初めてAmazonアソシエイトを使う人には少しハードルが高めです。
商品リンク管理プラグインRinker(リンカー)の公式サイトからダウンロードできます。
ツールを使いこなせば、見やすくクリックされやすいリンクが作れるので、ぜひ参考にしてみて下さい!
以上がもしもアフィリエイトでAmazonと提携し、リンクを作成する方法でした。


 新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。 「HTML」を選択した状態で、コピーしたコードを貼り付けます。
「HTML」を選択した状態で、コピーしたコードを貼り付けます。 貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
貼り付けたら「プレビュー」をクリックすると、広告が表示されます。