という人向けに、Excel(またはGoogleスプレッドシート)で作成した表を、コピー&ペーストでWordPressに挿入する方法を紹介します。
↓紹介する方法だと、こんな表が出来上がります。
| カテゴリー | タグ | |
| 意味 | 記事を分類するのに使用 | 記事のキーワードに使用 |
| 階層構造 | 階層構造にできる (大カテゴリー>中カテゴリー…という感じ) | 階層構造にできない |
| 使用回数 | 1つの記事に1つが基本 | 1つの記事に複数設定していい (3つくらいまでがいい) |

という人はプラグイン「TablePress」や「TinyMCE Advanced」を使って下さいm(_ _)m
Excelをコピぺで表を作るメリット・デメリット
Excelをコピぺで表を作るメリット
- Excelで表が作れるなら簡単
- HTMLやCSSなどいじらずに表を作れる
- プラグインなしで作れる
Excelをコピー&ペーストで作る方法は、初心者の人やプラグインを使いたくない人に向いています。

Excelをコピぺで表を作るデメリット
Excelをコピぺで表を作るデメリットは以下の通りです。
- 文字色・背景色・線の色などは反映されない
- 細かいデザイン設定ができない
表のデザインにこだわりたい時はHTML&CSSで書くか、プラグインを使用するのがいいですm(_ _)m
WorPressにエクセルの表を作る方法
Excel(Googleスプレッドシート)で表を作成する
Excel(エクセル)かGoogleスプレッドシートを使って、まずは表を作成します。

Googleスプレッドシートとは、Web上で使えるGoogleの表計算ソフトのことです。使い勝手はほぼExcelと同じなので使いやすいです。起動が早いのでExcelより便利です。
この記事ではGoogleスプレッドシートを使って解説していきます。

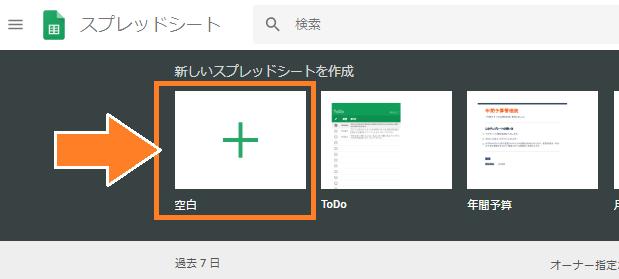
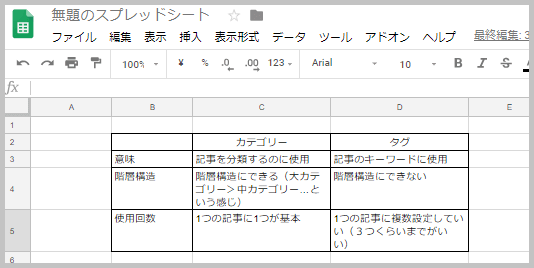
Googleスプレッドシートのトップページを開き、新しいスプレッドシートを作成の「空白」をクリックすると、Excelのような画面が開きます。

この画面でExcelと同じ要領表を作成します。

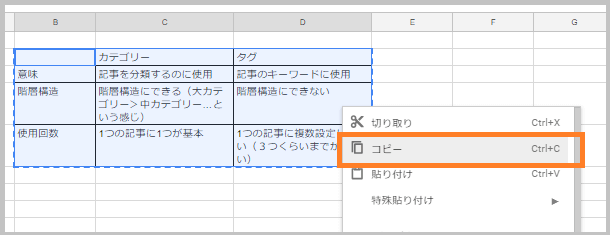
完成したら表の部分だけを選択して、右クリックをして「コピー」します。
WordPressに貼り付ける

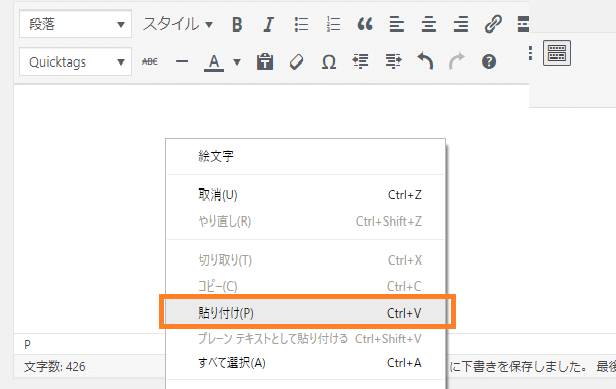
後は、記事編集画面で右クリックして「貼り付け」で表が貼り付けられます。

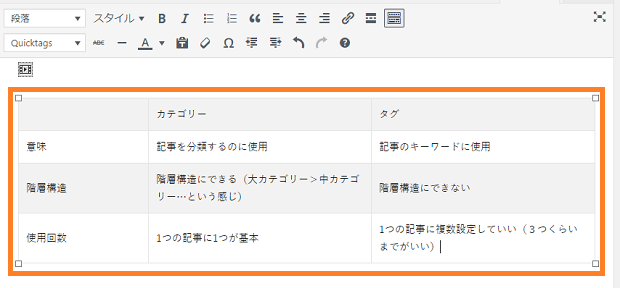
こんな感じです。(1行置きに勝手に背景色が付いてしまいます。)
太字にしたり、文字色を変えたりするくらいなら、HTML・CSSをいじらずに無理矢理装飾できます。↓
| カテゴリー | タグ | |
| 意味 | 記事のキーワードに使用 | |
| 階層構造 | 階層構造にできる(大カテゴリー>中カテゴリー…という感じ) | 階層構造にできない |
| 使用回数 | 1つの記事に1つが基本 | 1つの記事に複数設定していい(3つくらいまでがいい) |
普段記事を装飾するのと同じように、装飾したい部分を選択→ツールバーで「太字」や「テキスト色」を選択すれば上の表ようにできます。
これだけです!
サクッと表を挿入したい時などに使ってみて下さい。