WordPressで記事が増えてくると、「カテゴリー」と「タグ」の使い方について迷う時が思います。この記事ではそんな人向けに、この2つの使い方を紹介していきます。
カテゴリーとタグの違い
| カテゴリー | タグ | |
|---|---|---|
| 意味 | 記事を分類するのに使用 | 記事のキーワードに使用 |
| 階層構造 | 階層構造にできる(大カテゴリー>中カテゴリー…という感じ) | 階層構造にできない |
| 使用回数 | 1つの記事に1つが基本 | 1つの記事に複数設定していい(3つくらいまでがいい) |
という感じです。
- カテゴリー=グループ分け
- タグ=キーワードで関連付け
というイメージで使用します。以下でそれぞれを詳しく解説します。
カテゴリーの特徴

階層構造にできる
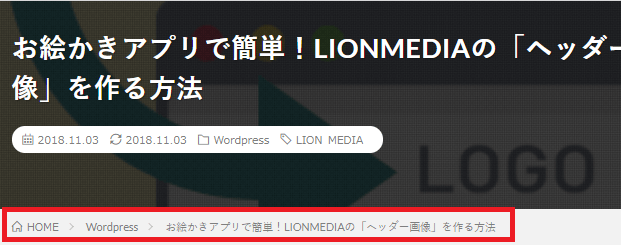
カテゴリーは、ページの上部に階層状にして表示しているサイトが多いですが、読者はこれを見ることで、サイトの中で今どのページにいるのかサイト内のどこにいるかがわかりやすくなります。
1つの記事に1つが基本
1つの記事に、大カテゴリーを2つ使うのはNGです。(大カテゴリー1つ、中カテゴリー1つはOK。)複数カテゴリーを付けても、Googleの検索エンジンは1つしか認識してくれません。
また、カテゴリーにそのサイトで狙っているキーワードを入れることは、SEOにも効果的とされています。
タグの特徴

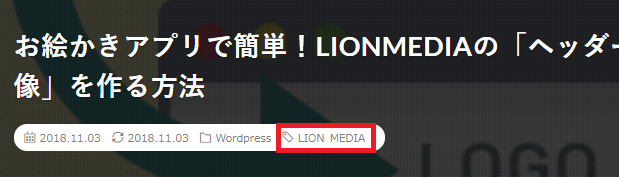
1つの記事に複数設定できる
カテゴリーは1つの記事に1つが基本ですが、タグは複数設置してもOKです。多すぎると逆にわかりずらくなってしまうので、3つくらいまで重要なキーワードに使うのがいいです。
関連記事を見つけやすい
カテゴリーは階層状で「縦移動」で記事を探すことができるのに対し、タグは「横移動」して探せます。
といっても、なんだかわかりずらいので次の項目で実際の例を紹介します。
カテゴリーとタグの使用例
説明文だとわかりずらいので、実際に使われている記事を見てみます。

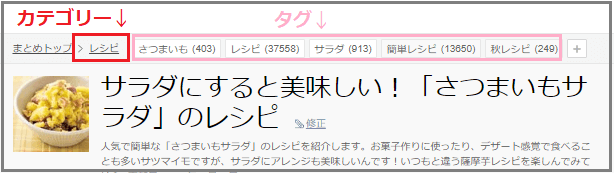
サラダにすると美味しい!「さつまいもサラダ」のレシピより引用
↑この画像は、たくさんのジャンルがあるキュレーションサイトの中で「さつまいもサラダのレシピ」の記事があった場合です。
- カテゴリー:「レシピ」
- タグ:「さつまいも」「レシピ」「サラダ」「簡単レシピ」「秋レシピ」
となっています。(これは大きなキュレーションサイトで大量の記事があるので、タグを5つ使っています。)
この記事のカテゴリーとタグを見ると、大まかに「レシピ」に分類されていることを把握することができつつ、

もっと「さつまいも」関連の記事がみたいなあ。
と思った人は「さつまいも」のタグから別の記事を探すことができますし、

「さつまいも」関連じゃなくて、「サラダ」関連の記事がみたいなあ。
と思ったら「サラダ」のタグから別の記事を探すことができます。こんなイメージで「タグ」と「カテゴリー」の使い分けられるといいです。
例のサイトは大きすぎるので、自分が目指している形に近いブログやサイトを見て参考にするのもおすすめです。
以上が「タグ」と「カテゴリー」の使い分けです。
記事が少ないうちは、そこまで細かくカテゴリーとタグを使わなくていいと思います。
- まずは大きくカテゴリー分類をしておく
- 記事が増えてきたらタグを使って関連付けていく
という感じで使いこなせれば良いですね。