ワードプレスのサイトに、ツイッターの「フォローする」ボタンを設置したい!
という人のために、Twitterのフォローボタンを作成し、WordPressに設置する方法を紹介します。

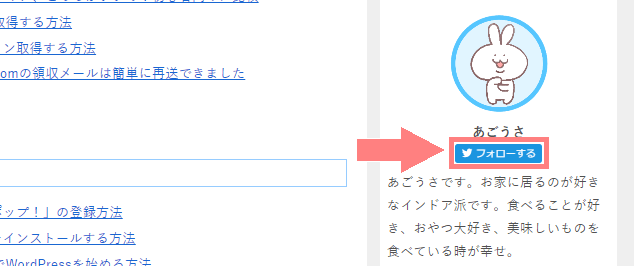
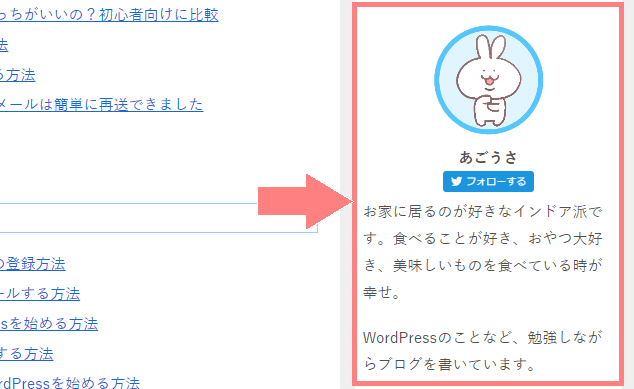
この記事で作るのは↑こんなフォローボタンです。
「こういうウィジェットって、作るのが大変なのかな?」と思うかもしれませんが、
- ツイッターのツールで簡単にコードを作る
- ワードプレスにコピペする
という手順で、手軽に作れます。早速手順を見ていきましょう!
フォローボタンのコードを生成する

フォローボタンはTwitter Publishという、ツイッターのウィジェット作成ページから作ることができます。
まずTwitter Publishにアクセスします。ちなみに英語表示になっていますが、そんなに難しくないので心配しなくて大丈夫です。

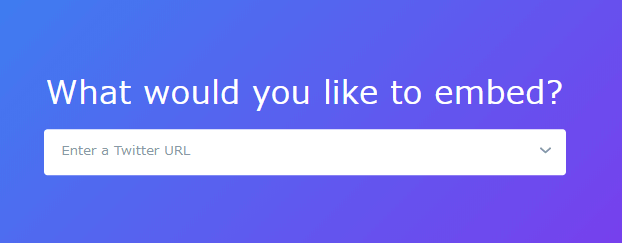
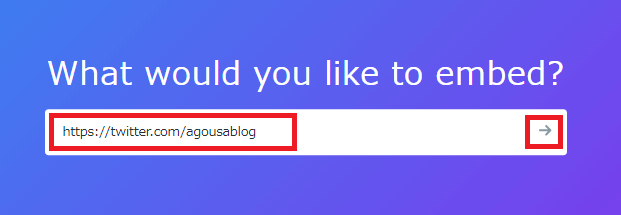
この画面が表示されたら、「Enter a Twitter URL」と書いてあるところに、自分のツイッターアカウントのURLを入力します。
自分のアカウントのトップページのURLをコピぺしましょう。または「https://twitter.com/アカウント名」と手打ちしても大丈夫です。

アカウントURLを入力したら、右側の「→」をクリックします。

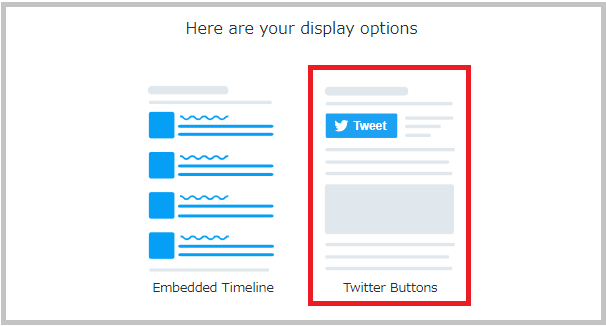
すると、こんな画面に移ります。ツイッターボタンを作りたいので、右側の「Twitter Buttons」をクリックします。

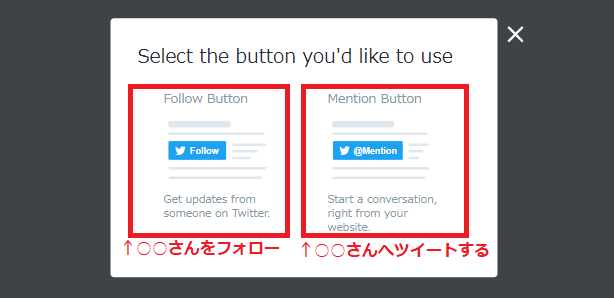
この画面になったら、ボタンに表示される文を選びます。
- 左:「○○さんをフォロー」と書かれたボタン
- 右:「○○さんへツイートする」と書かれたボタン
どちらか好きな方を選びクリックします。今回は左の「○○さんをフォロー」を選んでみます。

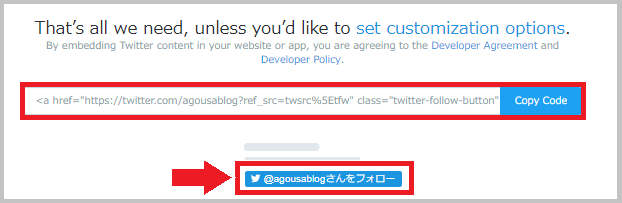
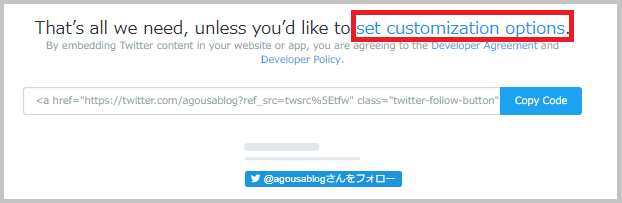
すると、サイトに埋め込むためのコードが作成されました。下にはプレビューが表示されます。これでよければ、右側の「Copy Code」をクリックし、コードをコピーして下さい。

少しだけ、カスタマイズ設定することもできます。右上の「set customization options」をクリックすると、カスタマイズ項目が表示されます。

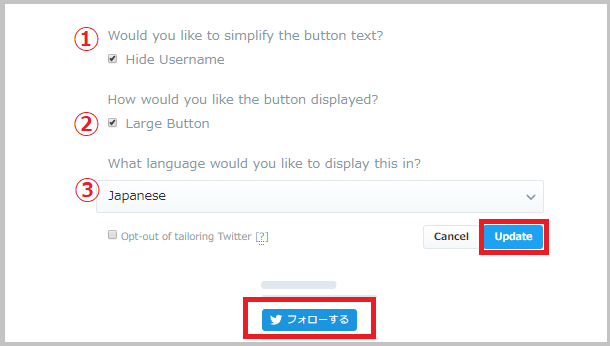
変えることができる項目が3つあり、内容は以下の通りです。
- Hide Username:ユーザー名を非表示にする
- Large Button:ボタンを大きくする
- 言語(日本語でよければJapaneseのままにしておく)
プレビューを見ながら、好みの設定をしていきましょう。
設定が完了したら、右下の「Update」をクリックして、新しいコードを生成できます!このコードをコピーしてワードプレスで設定していきます。
生成したコードをWordPressに貼り付ける

サイドバーにTwitterボタンを設置していきます。WordPressでのコードの貼り方がわかる人は、以下の記事はすっ飛ばしてOKです。

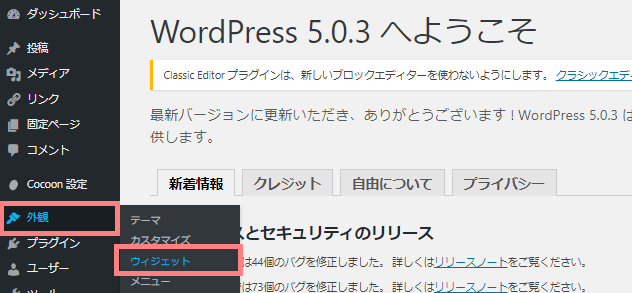
WordPressの管理画面から「外観>ウィジェット」をクリックします。

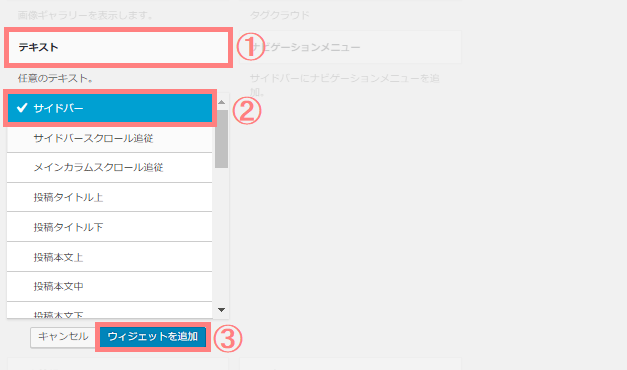
ウィジェットページが開いたら、
- 利用できるウィジェットの中から「テキスト」を選択
- 「サイドバー」を選択(使用テーマによって少し表示が違うかもしれません)
- 「ウィジェットを追加」をクリック
と進みます。

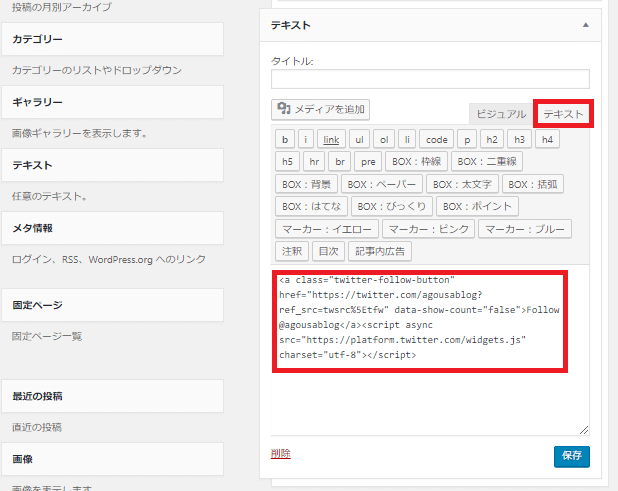
するとテキスト入力画面になります。右上の「テキスト」タブを開いてから、先ほど作ったコードを貼り付けましょう。これでサイドバーにツイッターボタンを設置出来ます。
一緒にプロフィール画像や自己紹介文を作りたい場合は、簡単です!WordPressでプロフィールを作る方法で紹介しているので、合わせて参考にしてみて下さい。
ウィジェットを保存したら、実際のページを確認しましょう。

以前作ったプロフィールの下に、ボタンを設置してみました。完成したら、リンク先があっているか、実際にクリックして確認しておきましょう。
同じような方法でツイッターのタイムラインを表示することもできます。手順はWordPressにTwitterのタイムラインを埋め込む方法を参考にしてみて下さい。
以上がツイッターのフォローボタンを設置する方法でした。コードをコピペすれば、他のサイトやページにも簡単に設置できるので便利です。