
という人のために、もしもアフィリエイト×カエレバの使い方を紹介します。
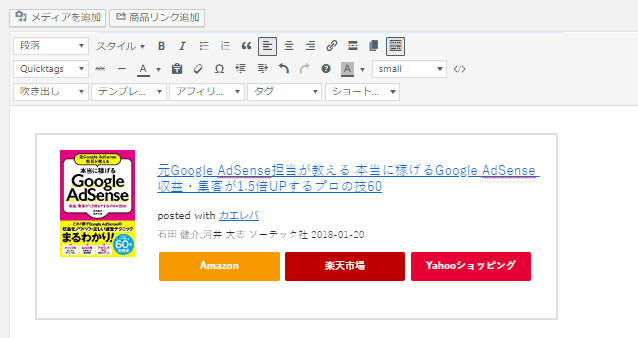
この記事では最終的にこんなリンクを作っていきます。↓
カエレバでリンクを作成するには、
この2つが完了している必要があります。まだの人はこちらを先に済ませて下さい。
カエレバに情報を登録する

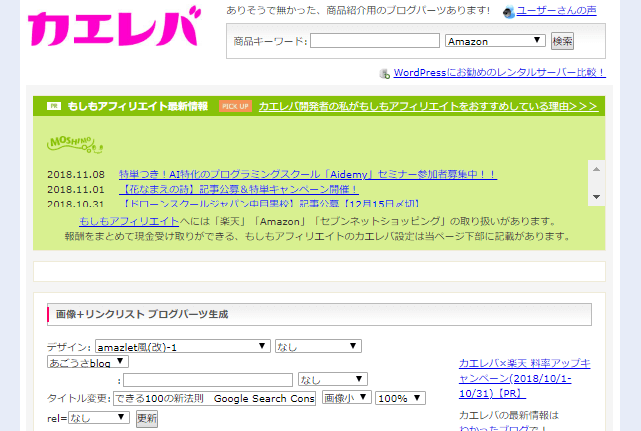
まずはカエレバのトップページにアクセスします。

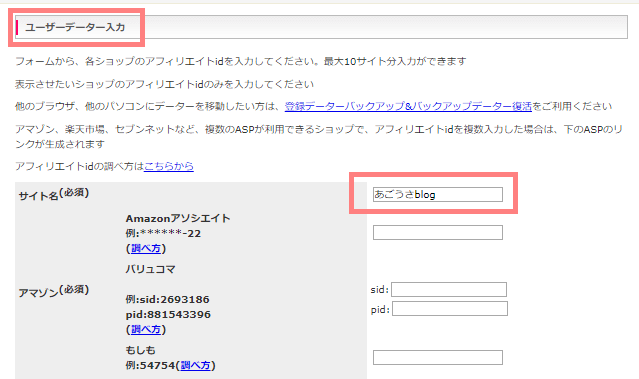
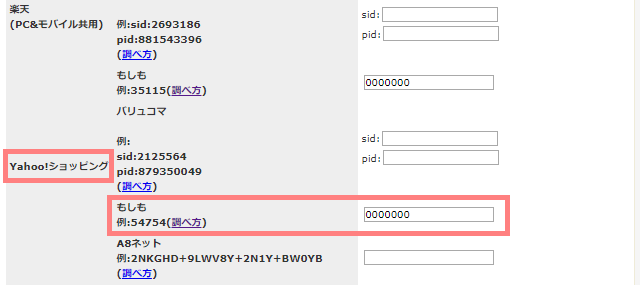
下の方にスクロールしていくと「ユーザーデーター入力」という項目があります。ここから、もしもアフィリエイトの情報を登録していきます。
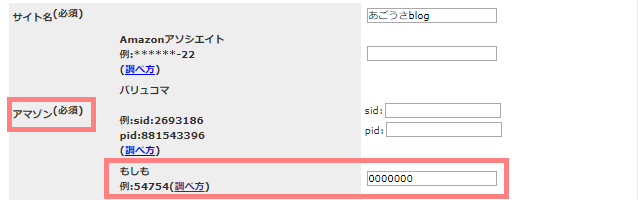
まずは商品リンクを貼る「サイト名」を入力します。
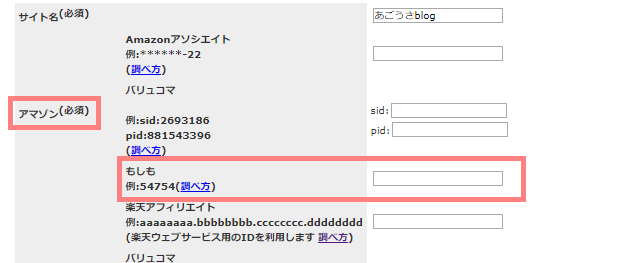
もしもアフィリエイトのAmazonのIDを入力

次は「もしもアフィリエイト」の「AmazonのID」を入力します。

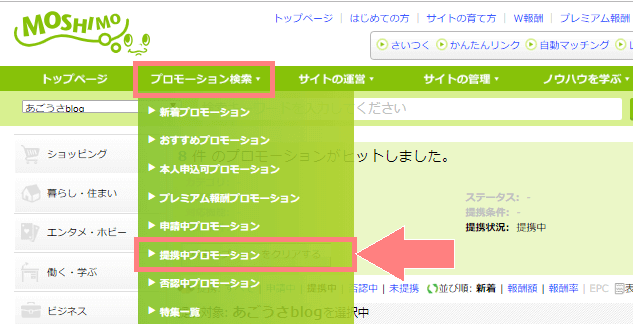
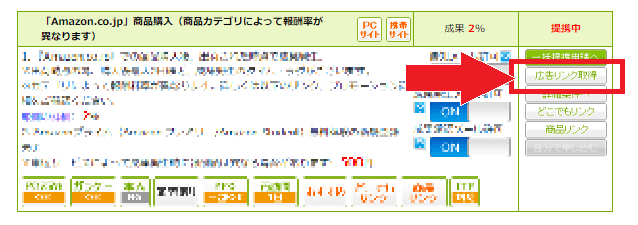
もしもアフィリエイトにログインし、上のメニューから「プロモーション検索>提携中プロモーション」をクリックします。

プロモーションの中から【「Amazon.co.jp」商品購入…】を見つけ、「広告リンク取得」をクリックします。

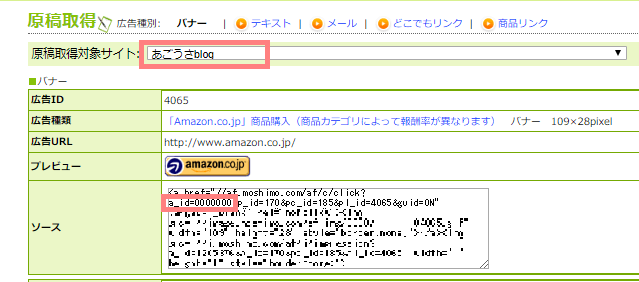
原稿取得対象サイトがリンクを貼りたいサイトを選択されているかを確認し、ソース内の
部分の「○○○○○○○」(数字だけ)をカエレバに入力します。(IDは全部一緒なので、リンクはどれを選んでもOKです。)


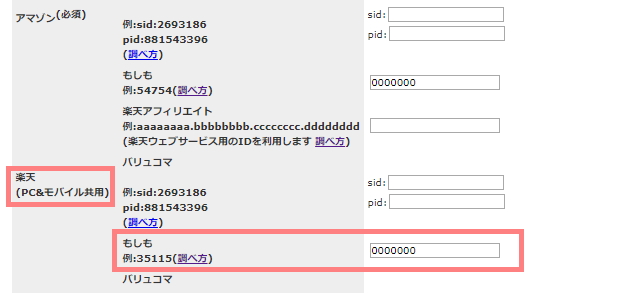
もしもアフィリエイトの楽天のIDを入力
楽天のIDもAmazonと同様に、もしもアフィリエイトの広告リンクからIDを見つけ、カエレバに入力します。


ついでにYahoo!ショッピングのIDも入力
もしもアフィリエイトでは、Yahoo!ショッピングも審査なしで提携することができます。なので、一緒にYahoo!ショッピングのIDも追加しておくのがおすすめです。


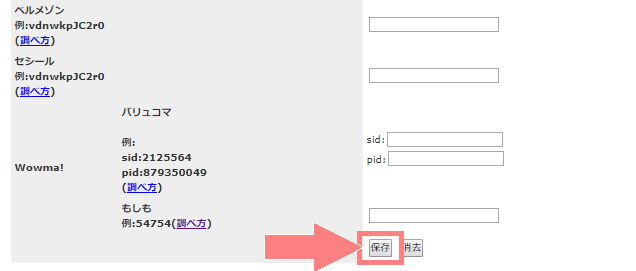
全て入力し終わったら「保存」

全て入力し終わったら、一番下にある「保存」をクリックします。これでサイトの登録が完了なので、次に進みましょう。
商品リンクを作成する
カエレバのサイト内からリンクを作る方法

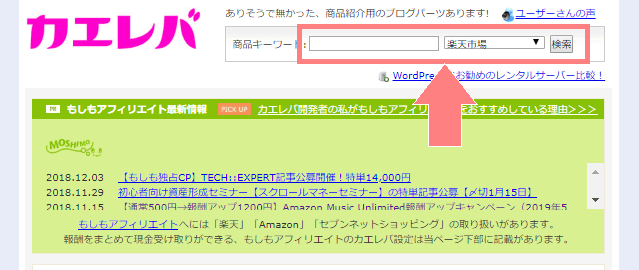
「保存」をクリックすると、このような画面(ページトップ)に移ります。右上の検索ボックスから、リンクを作りたい商品を探してみましょう。

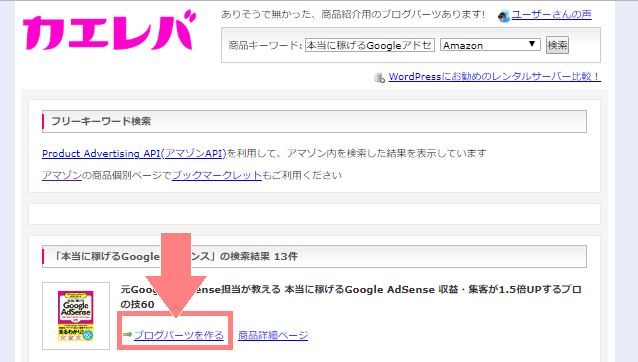
リンクを作りたい商品が見つかったら「ブログパーツを作る」をクリックします。(詳細を確認したい時は、「商品詳細ページ」をクリックすると見れます。)

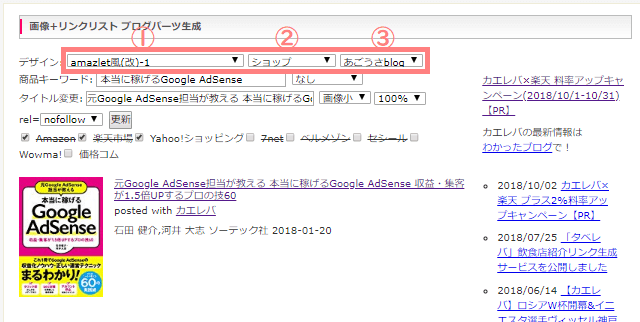
すると商品リンクの編集画面になります。
- デザイン:とりあえずそのままでOKです。(カスタマイズは、後の項目のリンクをカスタマイズする方法で紹介しています。)
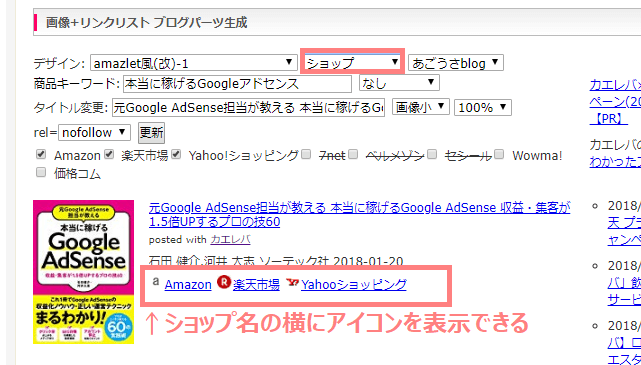
- その右横:ショップ名の横に「アイコン」を設置できます。(以下で紹介します。)
- サイト名:リンクを貼るサイト名が選択されているか確認します。


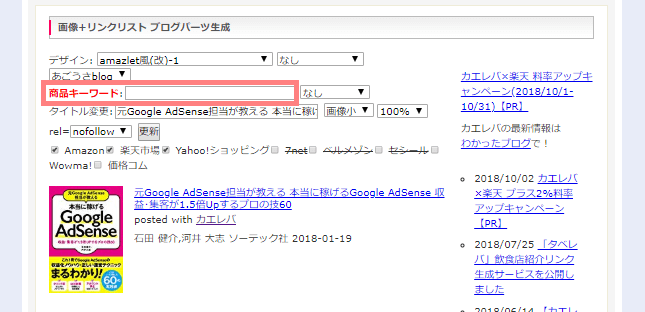
商品キーワードは自分で変更することができます。
カエレバの公式ページでは以下のように書かれているので、参考にしてみて下さい。
- 「商品キーワード」は各ショップへのリンクを作るために必要です。
- 商品名から型番を自動的に抽出します。適切でなければ、ご自分で書き換えてください。
- 「商品名」「メーカー」「型番」を上手く組み合わせてキーワードを作ると、リンク切れがしにくくなります
商品紹介ブログパーツ カエレバより引用

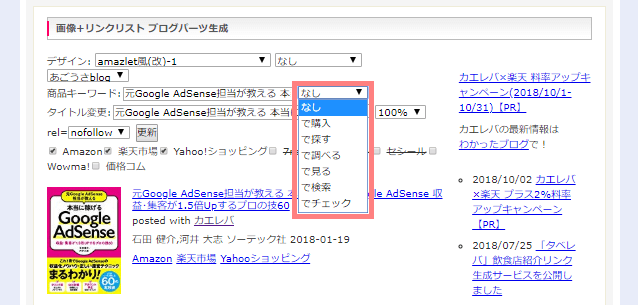
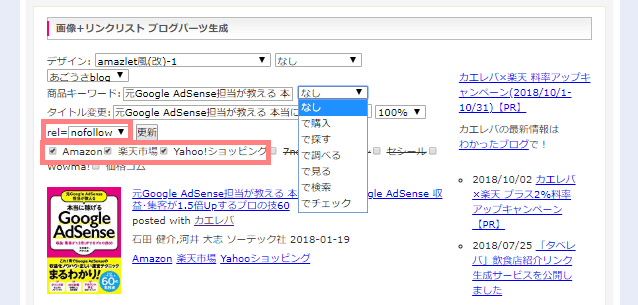
その右横では「語尾」を選択します。
- 「なし」を選ぶとリンクの文字が「Amazon」
- 「で購入」を選ぶとリンクの文字が「Amazonで購入」
という風になります。

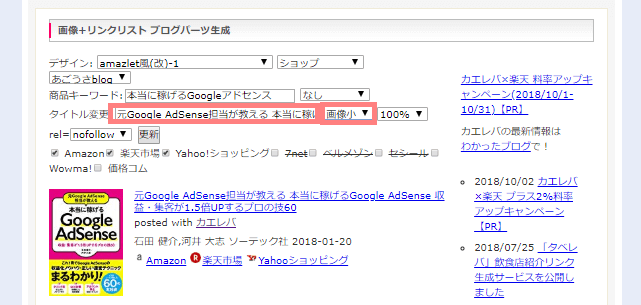
- タイトル変更:商品リンクに表示される文章です。編集することもできますが、基本そのままでOKです。
- 画像:画像の大きさを変えることができます。プレビューで確認してみましょう。

続けて下の項目も確認します。
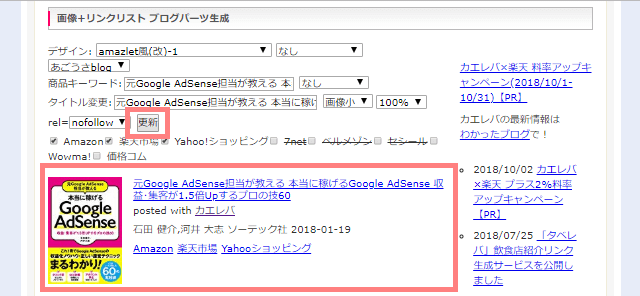
- rel=は「nofollow」にしておくのがおすすめです。(アフィリエイトリンクはnofollowを使う方がいいと言われています。)
- その下は表示したいショップにチェックを入れます。(あらかじめ登録していないショップは表示できません。)

全て入力が終わったらプレビューを確認し、よければ「更新」ボタンをクリックしましょう。

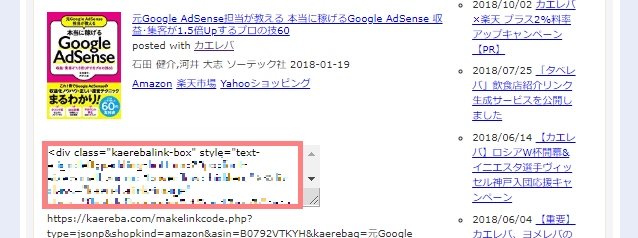
後はコードをコピーして、自分の記事に貼り付ければOKです。
コードの貼り方

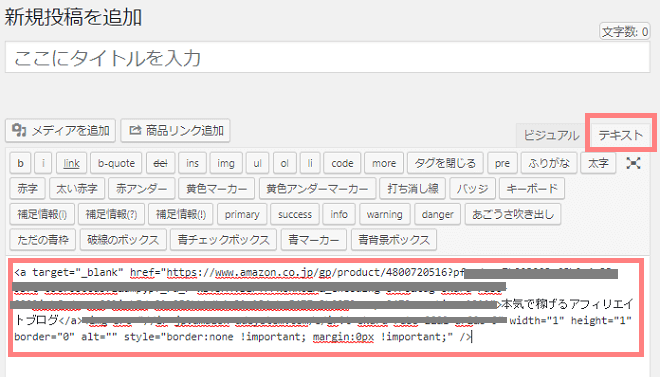
WordPressなら投稿画面で右上の「テキスト」タブをクリックし、テキストエディタを開いてからコードを貼り付けます。

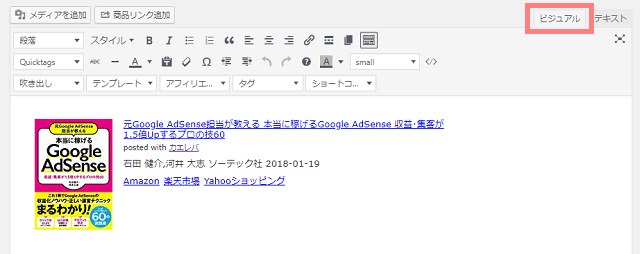
右上の「ビジュアル」タブをクリックしビジュアルエディタに戻すと、こんなリンクが完成しているのが確認できるかと思います!
※新しいエディタを使用の場合
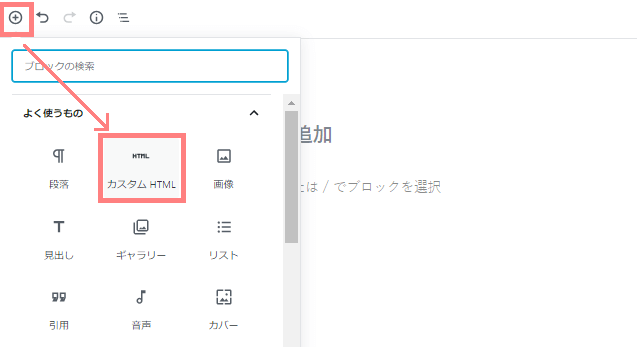
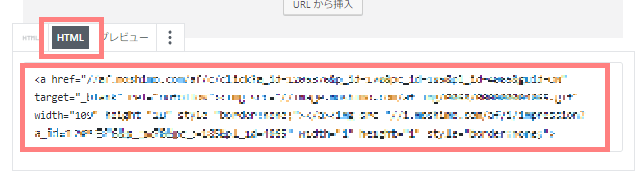
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
「HTML」を選択した状態で、コピーしたコードを貼り付けます。
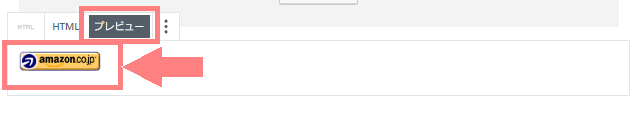
貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
リンクをカスタマイズする方法

という時は、カスタマイズのCSSを公開してくれているサイトから、CSSをコピペすれば簡単にデザインを変えられます。
たとえばこんなデザイン。
↑こちらはCSSコピペで完了!カエレバ・ヨメレバのデザインをカスタマイズのサイトを参考にさせていただきました。
他にはCSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!もきれいなデザインなのでおすすめです。


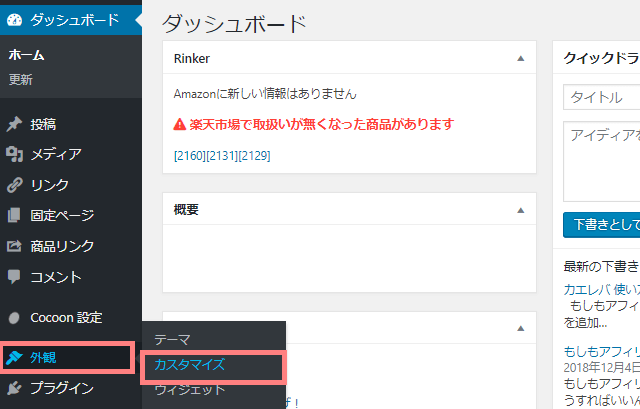
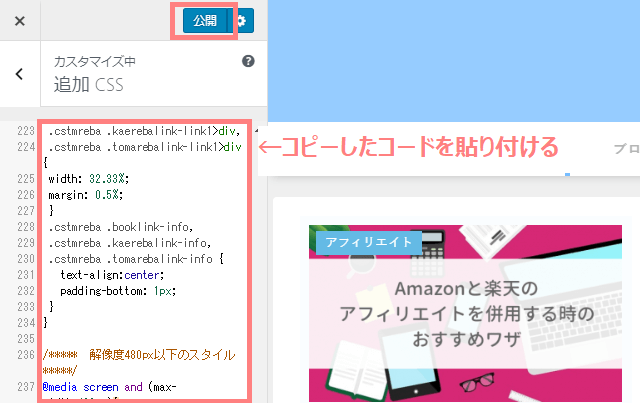
WordPressの管理画面から「外観>カスタマイズ」をクリックします。

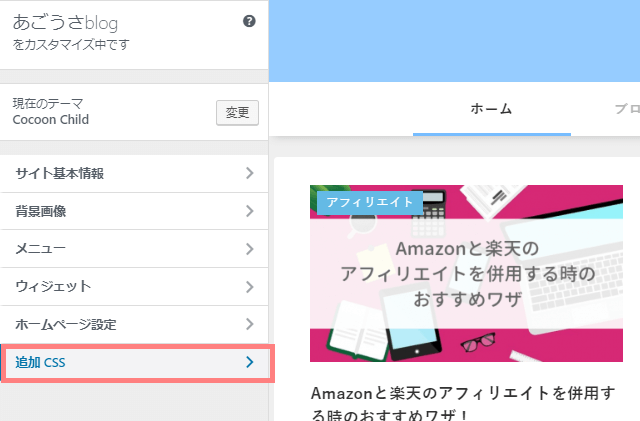
一番下の「追加CSS」をクリックします。

下の枠の中に、 コピーしてきたコードを貼り付けます。これで右上の「公開」をクリックすればOKです。

この後、記事にコードを貼り付けたコードの部分を確認すると、ちゃんとデザインが変わっています!
以上が、もしもアフィリエイトのリンクをカエレバで使用する方法でした。



 新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。 「HTML」を選択した状態で、コピーしたコードを貼り付けます。
「HTML」を選択した状態で、コピーしたコードを貼り付けます。 貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
貼り付けたら「プレビュー」をクリックすると、広告が表示されます。