
プログラミング用フォントの「Ricty Diminished」。こちらをテキストエディタ「Atom」に設定する方法を紹介します。
簡単なので、すぐ終わります!
フォント「Ricty Diminished」をダウンロードする
まず、フォント「Ricty Diminished」をダウンロードしてパソコンに入れておかないと、Atomで設定しても使うことが出来ません。
まずは以下のページからフォントをダウンロードしておきます。
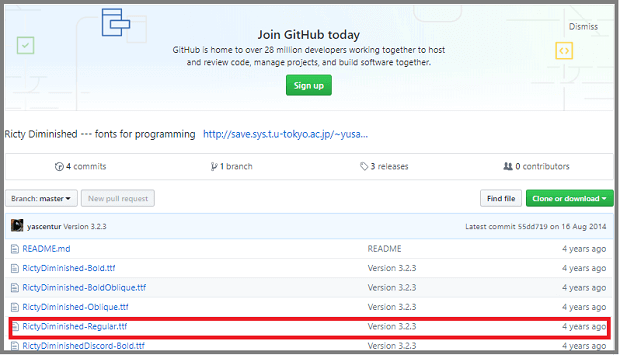
≫GitHub - edihbrandon/RictyDiminished

ページを開くとフォントの種類がいくつかありますが、レギュラーの「RictyDiminished-Regular.ttf」をクリックしましょう。

上のようなページが開いたら「Download」をクリックします。ダウンロードが完了したら、そのファイルを開きます。

フォントの見本が表示されるので確認し「インストール」をクリックします。これでパソコンにフォントがインストールされます。

インストールが終わったら、この画面は閉じてOKです。
Atomでフォントを設定する

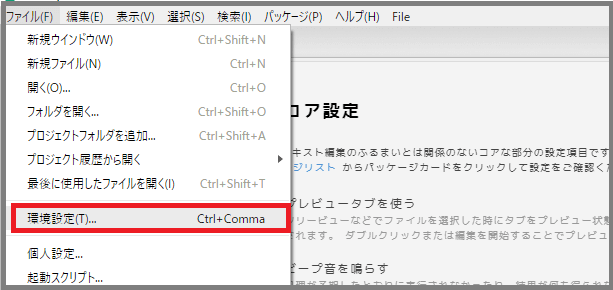
Atomを起動し、「ファイル>環境設定」をクリックします。(日本語設定していない場合は「Preferences…」という表示になっているかと思います。)
Atomが起動している状態だったら、閉じて再起動しましょう。フォントが反映されない場合があります。

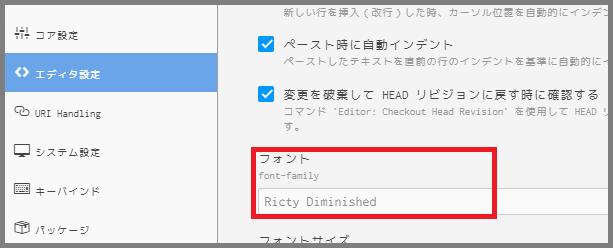
「エディタ設定」をクリックしたら、右側に表示される「font-family」の部分に「Ricty Diminished」と入力します。入力し終わると、自動で表示されている文字のフォントが変わります。
(周りの文字をよく見ていると、変化するのがわかります。)

文字を打ち間違えると反映されないので注意してください。変わればフォントの設定が完了です!お疲れ様でした。
Atomエディタを日本語に設定したい人は【簡単】Atomをインストールして、日本語設定する方法に書いてあるので、こちら参考に設定してみてください。

【簡単】Atomをインストールして、日本語設定する方法
Atomのダウンロードから、初期設定と日本語化する方法を紹介します。プログラミング用のテキストエディタとして人気の「Atom(アトム)」。初心者でも簡単にインストールでき、設定も完了します。

