という人のために、カエレバに情報を登録して、リンクを作成する方法までを紹介します。
カエレバとは、1つの商品に対して、複数のネットショップのリンクをまとめて表示できるツールです。

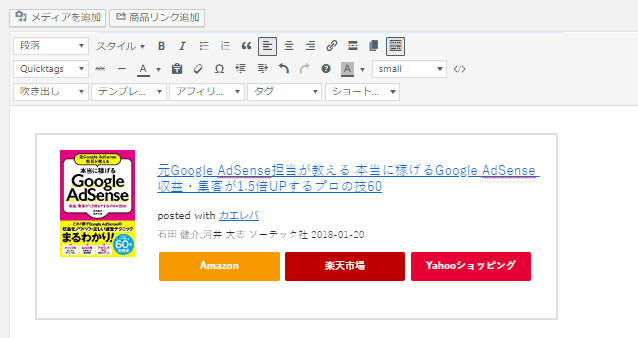
↑カエレバを使うと、このようなリンクを作ることができます。Amazonや楽天の商品を同時に紹介できるので、ぜひ使いこなしましょう。
カエレバを使う準備
アフィリエイトサービスの登録を済ませる

- Amazonの商品を紹介するにはAmazonアソシエイトやもしもアフィリエイト
- 楽天の商品を紹介するには楽天アフィリエイトやもしもアフィリエイト
にそれぞれ提携していないと商品のリンクが作成できないので、まだの人は先にそちらを済ませて下さい。
カエレバの仕様が新しくなり、リンクに使用する商品画像を楽天市場から取得する仕様になりました。
そのためAmazonアソシエイトだけの登録だと、商品画像が取得できないのでリンクを作成できません。楽天市場のアフィリエイトIDを用意する必要があります。
持っていない場合「楽天アフィリエイト」または「もしもアフィリエイト」に登録するとアフィリエイトIDを取得できます。
Amazonと楽天の併用は「もしもアフィリエイト」がおすすめ

Amazonと楽天と併用するならASPの「もしもアフィリエイト」を使用するのがおすすめです。
もしもアフィリエイトに登録すると、Amazon・楽天アフィリエイトの両方をまとめて使用できます。(更にYahoo!ショッピングも使えます。)
また、Amazon・楽天の本家を使うより、もしもアフィリエイトを使った方がメリットが多いです。(詳しくはAmazonと楽天のアフィリエイトを併用する時のおすすめワザ!で紹介しています。)
なのでカエレバで商品リンクを作るなら、もしもアフィリエイトの利用がおすすめです。
カエレバの使い方
カエレバに情報登録する


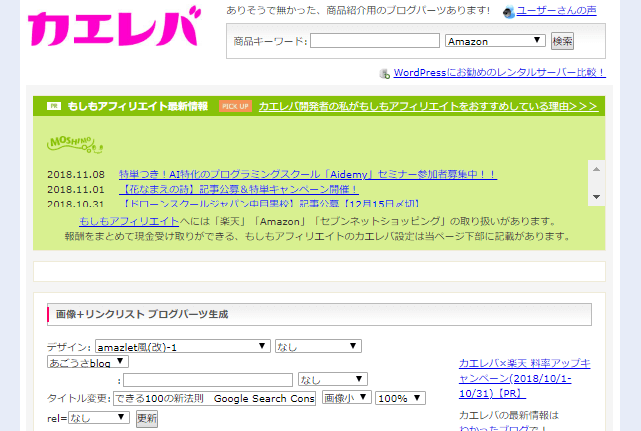
まずはカエレバのトップページにアクセスします。

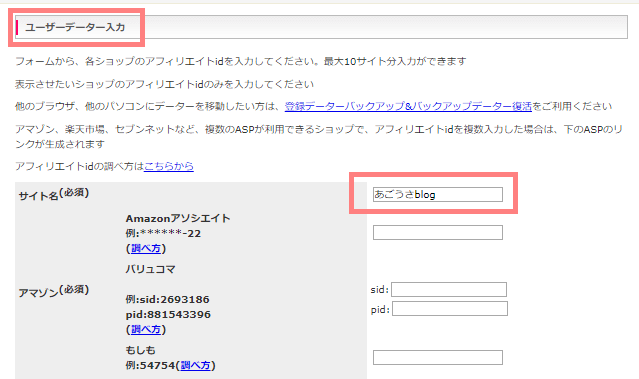
下の方にスクロールしていくと「ユーザーデーター入力」という項目があります。ここから、各ASPの情報を登録していきます。
まずは商品リンクを貼る「サイト名」を入力して下さい。
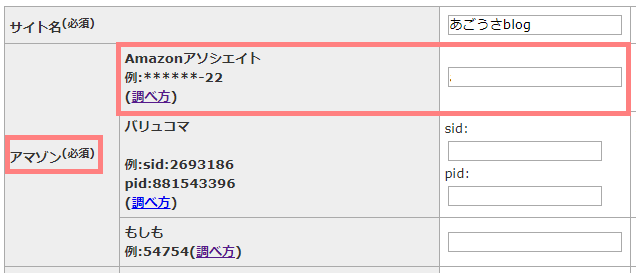
AmazonのID

次にショップごとのアフィリエイトIDを登録していきます。
例えばAmazonなら
- Amazonアソシエイト
- バリューコマース
- もしもアフィリエイト
のどこを経由するかを選べます。IDの「調べ方」がそれぞれ載っているので参考にして、自分が経由したいところのIDを入力します。
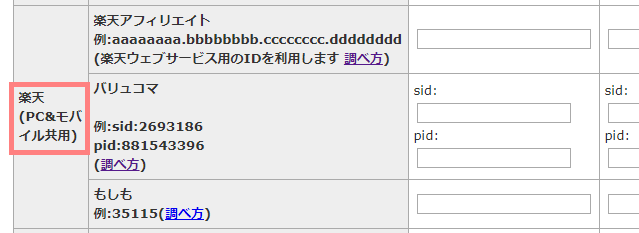
楽天のID

楽天アフィリエイトのIDは
- 楽天アフィリエイト(本家)
- バリューコマース
- もしもアフィリエイト
のどれかを必ず1つ入力する必要があります。どれかを入力しないと使えません。


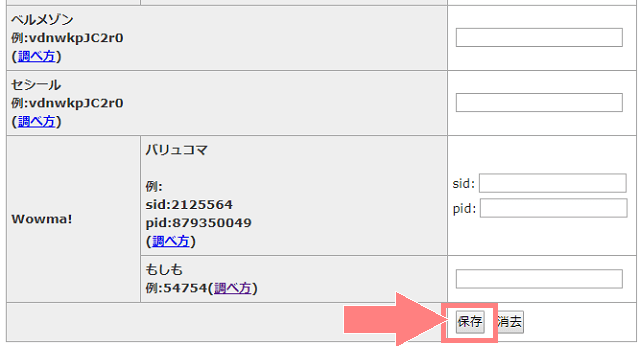
IDが入力し終わったら「保存」をクリックします。これで情報登録が完了なので、次に進みましょう。
商品リンクを作成する


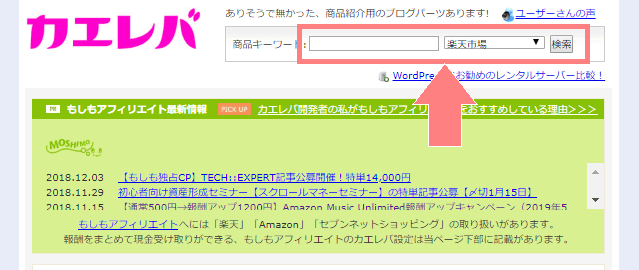
先ほどの項目で「保存」をクリックすると、カエレバトップページに移動します。右上の検索ボックスでリンクを作りたい商品を検索し、「楽天市場」を選んで検索します。

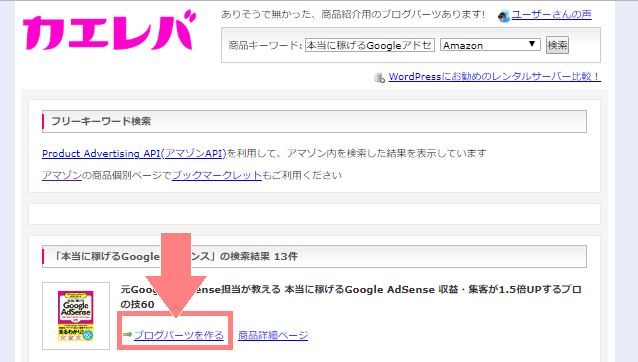
リンクを作りたい商品が見つかったら「ブログパーツを作る」をクリックします。(詳細を確認したい時は、「商品詳細ページ」をクリックすると見ることができます。)

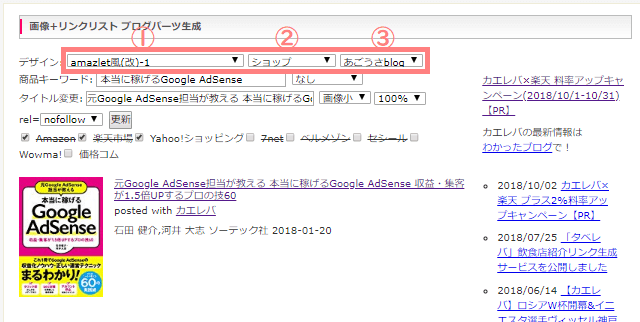
すると商品リンクの編集画面になります。
- デザイン:とりあえずそのままでOKです。(カスタマイズは、リンクをカスタマイズする方法で紹介しています。)
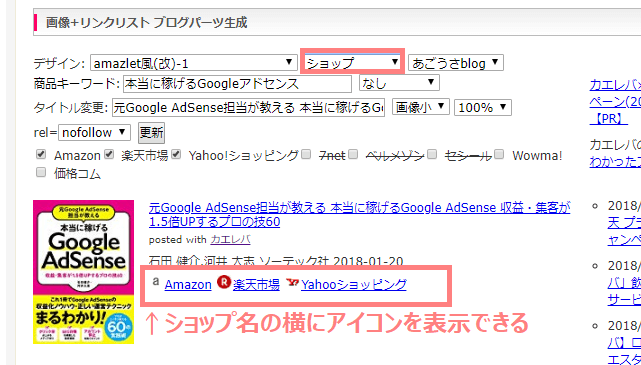
- その隣:ショップ名の横に「アイコン」を設置できます。(以下で紹介します。)
- サイト名:リンクを貼るサイト名が選択されているか確認します。


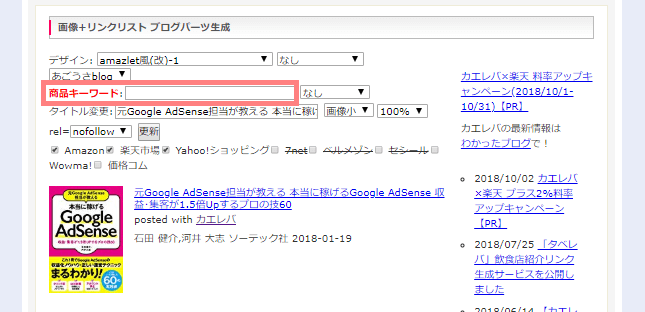
商品キーワードは自分で変更することができます。
カエレバの公式ページでは以下のように書かれているので、参考にしてみて下さい。
- 「商品キーワード」は各ショップへのリンクを作るために必要です。
- 商品名から型番を自動的に抽出します。適切でなければ、ご自分で書き換えてください。
- 「商品名」「メーカー」「型番」を上手く組み合わせてキーワードを作ると、リンク切れがしにくくなります
商品紹介ブログパーツ カエレバより引用

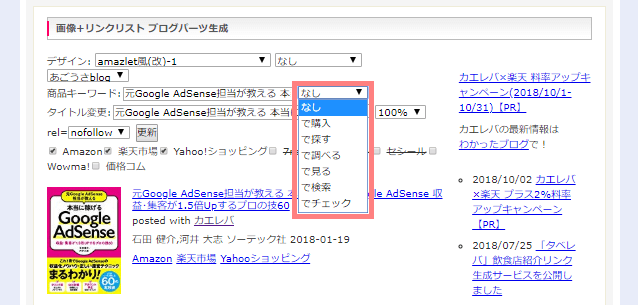
その隣で「語尾」を選択します。
- 「なし」を選ぶとリンクの文字が「Amazon」
- 「で購入」を選ぶとリンクの文字が「Amazonで購入」
という風になります。

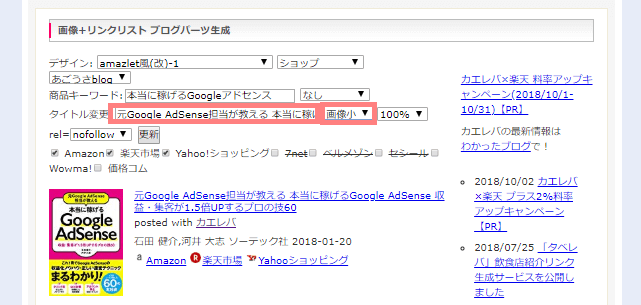
- タイトル変更:商品リンクに表示される文章です。編集することもできますが、基本そのままでOKです。
- 画像:画像の大きさを変えることができます。プレビューで確認してみましょう。

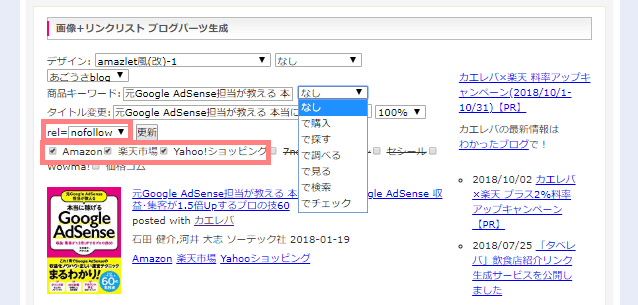
続けて下の項目もチェックします。
- rel=は「nofollow」にしておくのがおすすめです。(アフィリエイトリンクはnofollowを使う方がいいと言われています。)
- 表示したいショップにチェックをいれます。(あらかじめ登録していないショップは表示できません。)

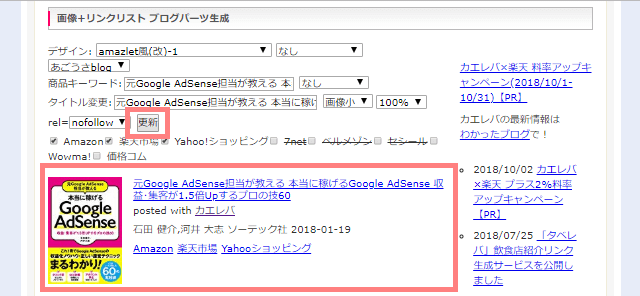
全て入力が終わったらプレビューを確認し、よければ「更新」ボタンをクリックします。

後はコードをコピーして、自分の記事に貼り付ければOKです。
商品リンクの貼り方

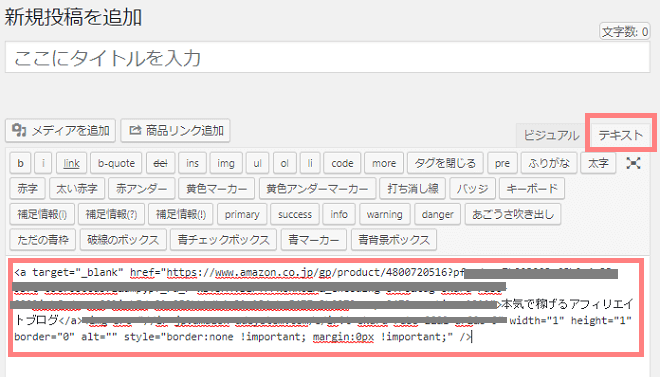
ワードプレスなら投稿画面で右上の「テキスト」タブをクリックし、テキストエディタを開いてからコードを貼り付けます。

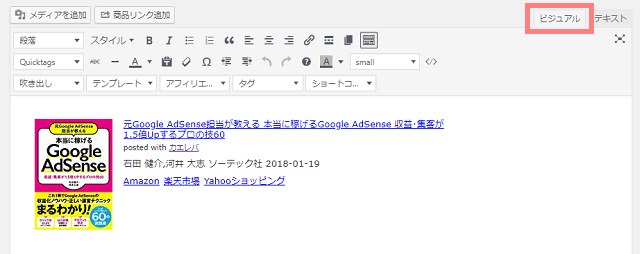
右上の「ビジュアル」タブをクリックしビジュアルエディタすると、こんなリンクが完成しているのが確認できるかと思います!
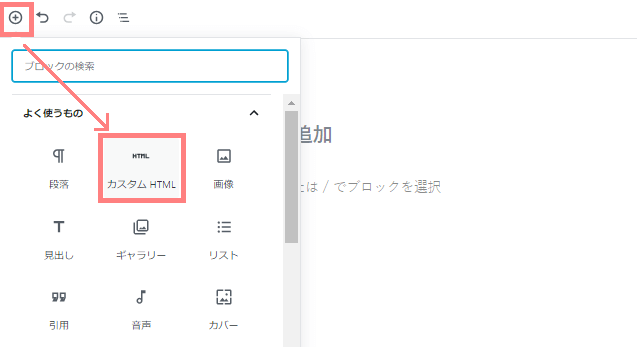
 新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。
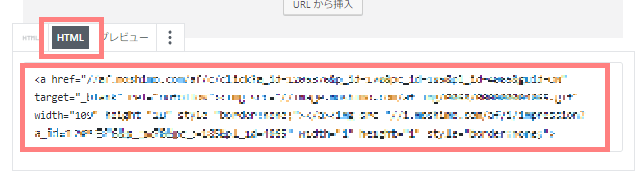
新しいエディタ(Gutenberg(グーテンベルク))を使っている場合は、「ブロックの追加>カスタムHTML」をクリックします。 「HTML」を選択した状態で、コピーしたコードを貼り付けます。
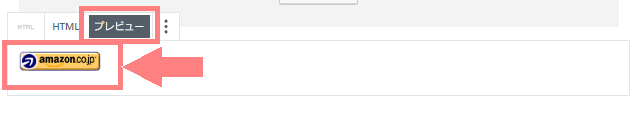
「HTML」を選択した状態で、コピーしたコードを貼り付けます。 貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
貼り付けたら「プレビュー」をクリックすると、広告が表示されます。
リンクをカスタマイズする方法

という時は、CSSでデザインをカスタマイズできます。カスタマイズのCSSを紹介してくれているサイトがあるので、コピペで簡単にデザインを変えることができます。
たとえばこんなデザイン。

↑こちらはCSSコピペで完了!カエレバ・ヨメレバのデザインをカスタマイズのサイトを参考にさせていただきました。
他にはCSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!もきれいなデザインなのでおすすめです。


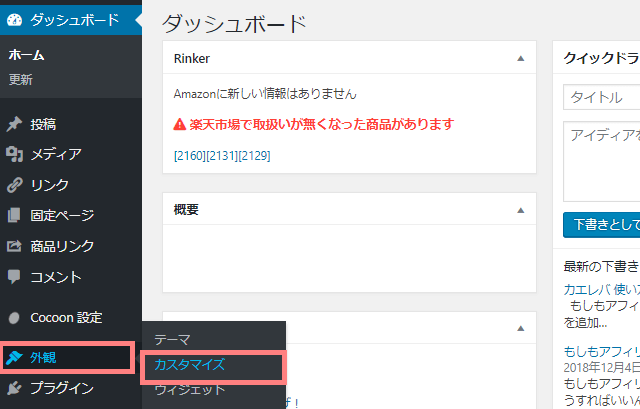
WordPressの管理画面から「外観>カスタマイズ」をクリックします。

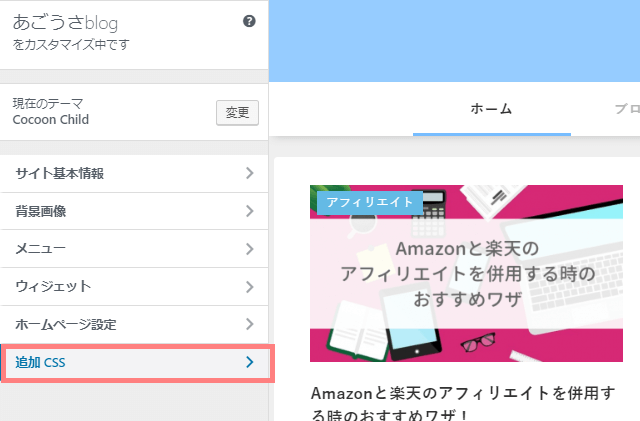
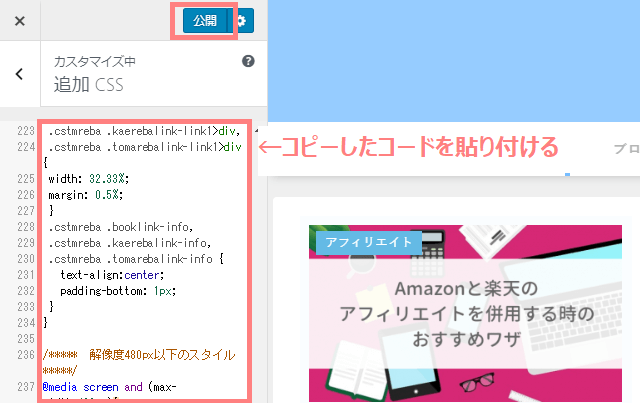
一番下の「追加CSS」をクリックします。

下の枠の中に、 コピーしてきたコードを貼り付けます。これで右上の「公開」をクリックすればOKです。

この後、記事にコードを貼り付けたコードの部分を確認すると、ちゃんとデザインが変わっています!
以上がカエレバの基本的な使い方です。