WordPressの無料テーマ「LION MEDIA・LION BLOG」の文字サイズを大きくしたい!
という人のために、LION MEDIA(ライオンメディア)・LION BLOG(ライオンブログ)で文字サイズを変える方法を紹介します。
ライオンメディアはとてもキレイなテーマですが、デフォルトだとちょっと文字が小さいなあ~と思ったので大きくしてみました。サイズは好みで調節してみて下さい。
文字サイズのカスタマイズ方法
投稿ページの文字のサイズ変更方法

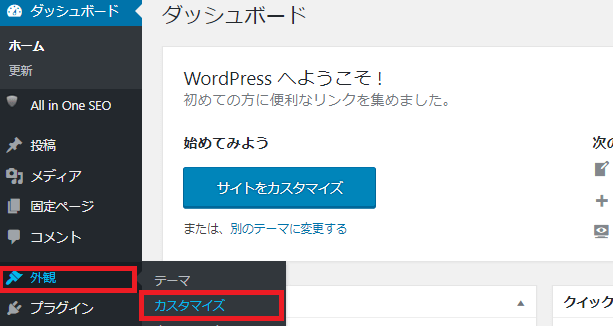
WordPressの管理画面から「外観>カスタマイズ」をクリックします。

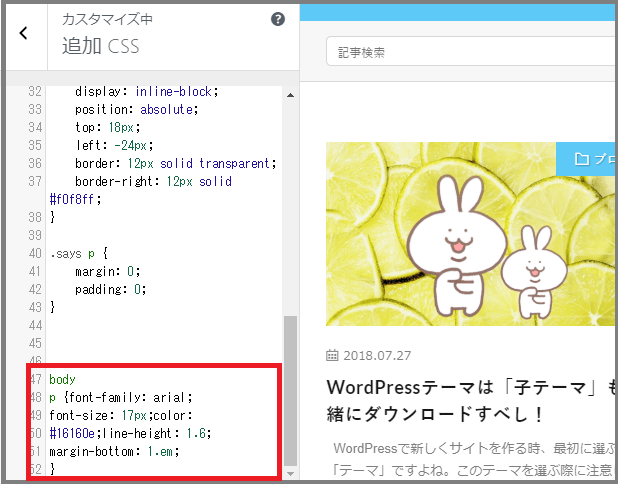
カスタマイズの中の1番下にある「追加CSS」をクリックし、以下のコードを追加します。
body p {
font-family: arial;/***文字のフォント***/
font-size: 16px;/***文字のサイズ***/
color:#16160e;/***文字の色***/
line-height: 1.6;/***行の高さ***/
margin-bottom: 1.em;
}/***投稿ページ文字デザイン(スマホ表示)***/
@media screen and (max-width: 768px){
body p {
font-family: arial;/***文字のフォント***/
font-size: 17px;/***文字のサイズ***/
color:#16160e;/***文字の色***/
line-height: 1.6;/***行の高さ***/
margin-bottom: 1.em;
}
}
コードがおかしくなっていたので修正し、スマホ表示用の文字サイズも追加しましたm(_ _)m(コメントが入力されていると、保存できないみたいです…)
また、上のコードをコピペして「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示されたら、下のコードをコピペしてみて下さい。たぶんできると思います。
font-family: arial;
font-size: 16px;
color:#16160e;
line-height: 1.6;
margin-bottom: 1.em;
}@media screen and (max-width: 768px){
body p {
font-family: arial;
font-size: 17px;
color:#16160e;
line-height: 1.6;
margin-bottom: 1.em;
}
}
- パソコン表示が16px
- スマホ表示が17px
がちょうどいいと感じました。
16pxを変えるとパソコン表示、17pxの部分を変えるとスマホ表示の文字の大きさが変わります。
それぞれ1px変えるだけでも結構変わってるので、確認しながら変えてみるといいと思います。
投稿ページの装飾文字のサイズ変更方法
後から気付きましたが、上の方法だけだとリンクやリストのタグを付けた部分の文字には適用されていませんでした。
「リンクの文字サイズ」も一緒に変更したい場合は以下を追加してください。
/***投稿ページリンク文字デザイン***/
.content a {
font-family: arial;/***文字のフォント***/
font-size: 16px;/***文字のサイズ***/
}
/***投稿ページリンク文字デザイン(スマホ表示)***/
@media screen and (max-width: 768px){
.content a {
font-family: arial;/***文字のフォント***/
font-size: 17px;/***文字のサイズ***/
}
}
こちらも「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示されたら、下のコードをコピペしてみて下さい。
.content a {
font-family: arial;
font-size: 16px;
}
@media screen and (max-width: 768px){
.content a {
font-family: arial;
font-size: 17px;
}
}
「リストの文字サイズ」も一緒に変更したい場合は以下を追加してください。
/***投稿ページリンク文字デザイン***/
.content ul li, .content ol li {
font-family: arial;/***文字のフォント***/
font-size: 17px;/***文字のサイズ***/
}
/***投稿ページリンク文字デザイン(スマホ表示)***/
@media screen and (max-width: 768px){
.content ul li, .content ol li {
font-family: arial;/***文字のフォント***/
font-size: 16px;/***文字のサイズ***/
}
}
こちらも「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示されたら、下のコードをコピペしてみて下さい。
.content ul li, .content ol li {
font-family: arial;
font-size: 17px;
}
@media screen and (max-width: 768px){
.content ul li, .content ol li {
font-family: arial;
font-size: 16px;
}
}
をそれぞれ追加CSSに貼り付ければ変更できます。利用してみて下さい。

LION MEDIAの関連記事も、よければ参考にしてみてください(^^)