Lion Media(ライオンメディア)でヘッダー画像を作りたいけど、どうやって作ればいいんだろう?
ライオンメディアでヘッダー画像を用意する場合、PNGの透過ファイルにしないといけないですよね。ペイントくらいしか画像編集ツールがない…という人向けの記事です。
色々方法はあると思うのですが、私は無料のスマホアプリでサクッと作れたのでその方法を紹介します。

※この記事で紹介しているのは、上のような簡単な「ロゴ」作成のみになります。応用すればイラストなども入れることが可能です。
ヘッダー画像を作る
スマートフォンアプリの「アイビスペイントx」を使う

「ibis Paint(アイビスペイント)」は、スマホやタブレットで使えるお絵かきアプリです。高機能なのに無料で使用することができます。(一部有料の機能もあり)
パソコン版はないようなので、スマートフォン版のアプリをダウンロードして使いました。androidでもiPhoneでもどちらにも対応しています。こちらをまずスマホにダウンロードしましょう。
ここからはiPhoneを使った時の説明になります。バージョン違いやandroidだと細かい操作など少し違ってくることもあるかと思いますが、ご了承くださいませm(__)m 流れはだいたい同じだと思います。
また基本的な操作でわからないことがあったら、アイビスペイントのお絵かき講座を調べてみると出てくると思うので参考にしてみてください。

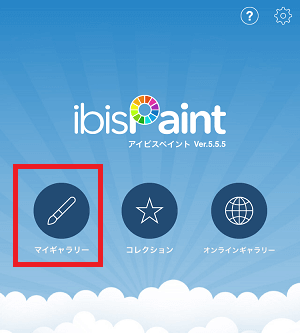
さて、ダウンロードが完了したらアプリを開きます。「マイギャラリー」から画像編集に進めるのでタップしましょう。

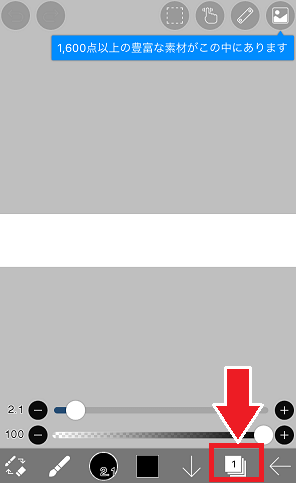
マイギャラリーが開いたら左下の「+」(新規キャンパスの追加)をタップします。

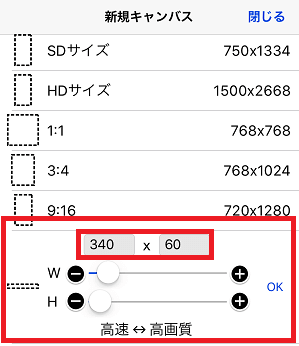
新規キャンパスのサイズを指定します。LIONMEDIAのヘッダー画像のサイズは「縦60 × 340px」をの画像を指定してくださいとのことなので、上の画像のように自分でキャンパスサイズをしましょう。指定し終わったら「OK」をタップします。

するとキャンパス画面になります。白い部分がさっき指定したサイズになっています。ここに文字入れなどをしていきます。
まず、下のツールバーの右から2番目のボタンをタップしましょう。

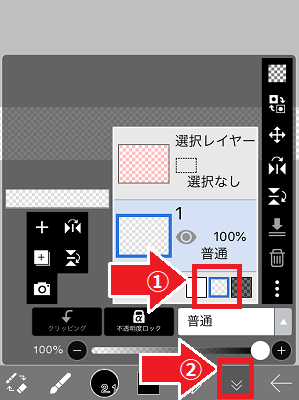
①で背景が透過していることがわかりやすいように「白→モザイク柄」に変更します。
終わったら②をタップして、編集画面に戻ります。

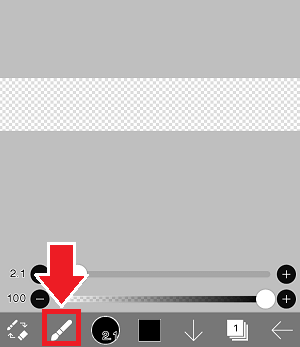
キャンパスがモザイクになっていますね。(モザイク部分は画像を保存するときに透明になります。)
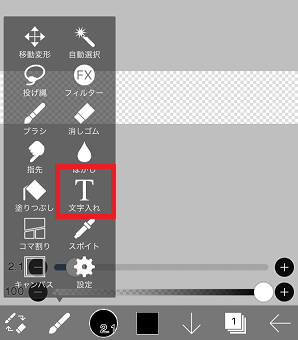
今度は下のツールバーの左から2番目をタップします。

こちらを開くと「文字入れ」メニューがあるのでタップします。

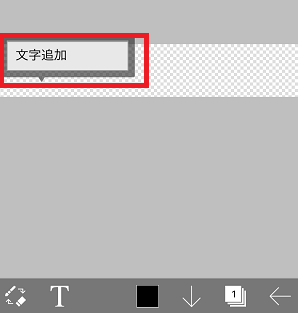
するとキャンパスに文字入れできるようになります。「文字追加」部分をタップしましょう。

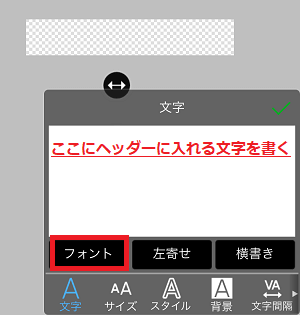
すると上の画像のようになります。大きい空白部分をタップすると文字を入力できます。
「フォント」をタップすると、たくさんあるフォントから選ぶことが出来るので好みのものを探してみましょう。

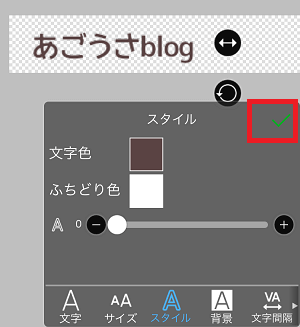
「スタイル」で文字の色、「サイズ」で文字の大きさなど調節出来るので、こちらでロゴのデザインを整えていきましょう。
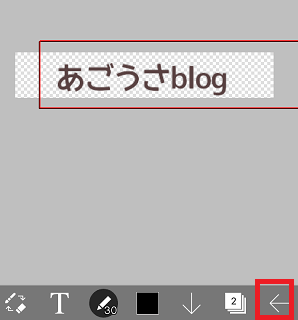
ロゴが完成したら右上の「チェック」をタップします。

これでロゴの完成です。(赤枠はスルーして大丈夫です)
別のイラストなどを挿入したい場合…
下のメニューバーの右から2番目をタップすると、左にカメラマークのボタンが出てきます。ここからスマホに保存してある画像を挿入することが出来ます。詳しい方法はこの記事では割愛させていただきますm(__)m
下のメニューバーの1番右をタップすると画像が保存されます。

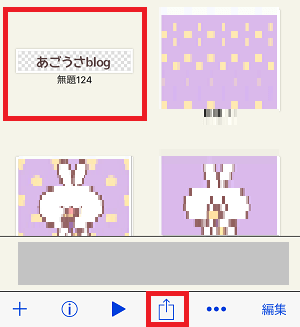
保存されると、マイギャラリーに戻ります。ここで作ったロゴを選択し、下のメニューバーの右から3番目(画像の保存)をタップします。

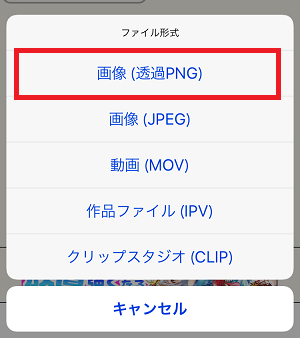
ここでファイルの形式を選択できます。「画像(透過PNG)」を選びましょう。背景が透過する画像が保存できます。

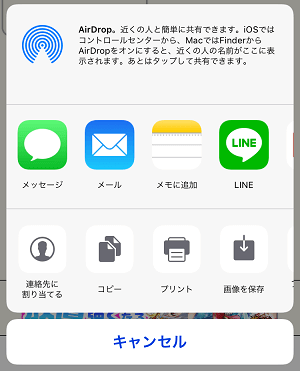
ここで自分が使いやすいように保存方法を選びましょう。
- とりあえずスマホに保存する
- メールでパソコンに送る
- Googleドライブなどクラウドストレージに保存する
など選べます。パソコンでWordPressにアップロードできるようにしておきましょう。
ヘッダー画像をアップロードする

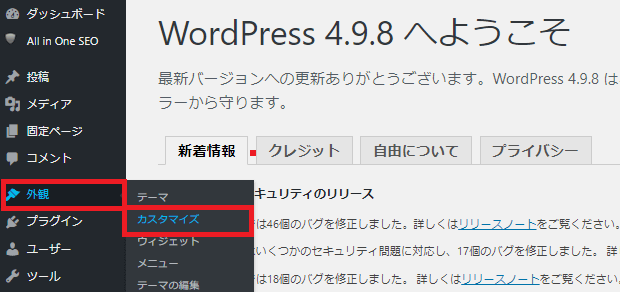
ヘッダー画像のロゴが完成したら、WordPressの管理画面から「外観>カスタマイズ」と進みます。

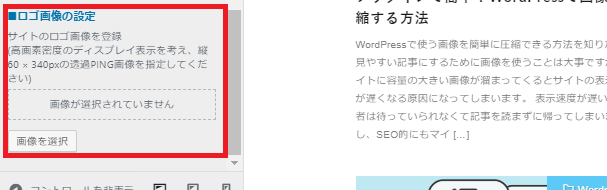
カスタマイズ画面が開いたら、一番上の「基本設定 [LION用]」を開き、一番下までスクロールすると「ロゴ画像の設定」があります。
こちらの「画像を選択」をクリックし、作成したヘッダー画像をアップロードしましょう。

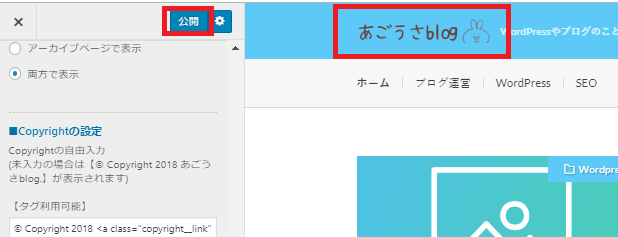
プレビュー画面を確認し、よければ「公開」をクリックすればOKです。
ちなみにこのブログのヘッダー画像は、このアプリを使ってロゴの横のうさぎのイラストも入れました。自分で書いたイラストも簡単に透過ファイルに出来るので便利です。

最初のうちは操作に結構手こずったりするかもしれませんが、慣れるとけっこうサクサク画像をいじれるようになりました。
Photoshopやillustratorなど有料のツールなしで作れる時の方法の1つとして使えるかなあと思います。
LION MEDIAの他のカスタマイズ記事はこちらもあります。よければ参考にして下さい。