という人のために、自分のツイートやリツイートをスクロールして見れる「タイムライン」の埋め込み方法を紹介します。

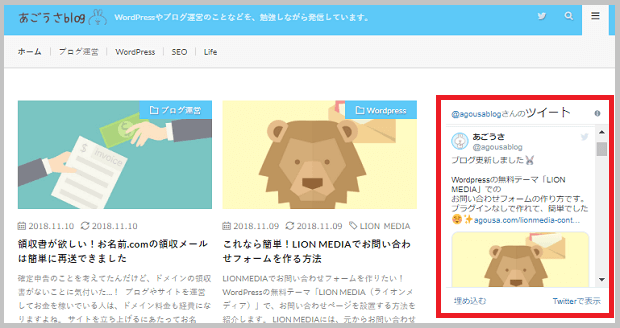
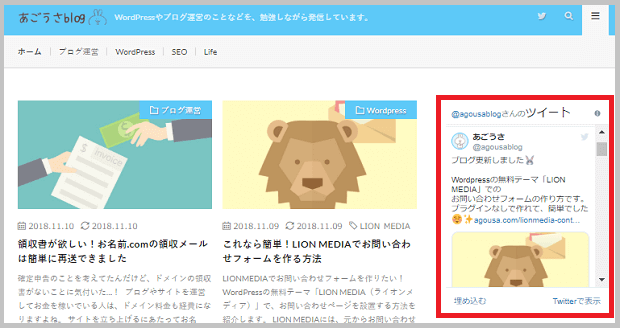
↑この画像の右側の部分のように設置できます。プラグインなどは使わず、簡単に設置できます!
タイムラインのコードを生成する

TwitterのタイムラインはTwitter Publishという、ツイッターのウィジェット作成ページから作ることができます。
まずTwitter Publishにアクセスしましょう。ちなみに英語表示になっていますが、そんなに難しくないので苦手な人も心配しなくて大丈夫です。

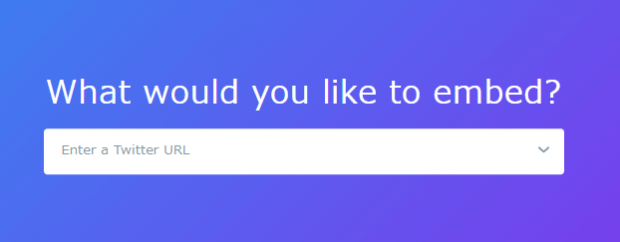
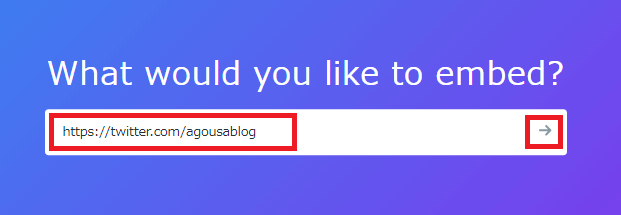
この画面が表示されたら、「Enter a Twitter URL」と書いてあるところに、自分のツイッターアカウントのURLを入力します。
自分のアカウントのトップページのURLをコピぺしましょう。または「https://twitter.com/アカウント名」と手打ちしても大丈夫です。

アカウントURLを入力したら、右側の「→」をクリックします。

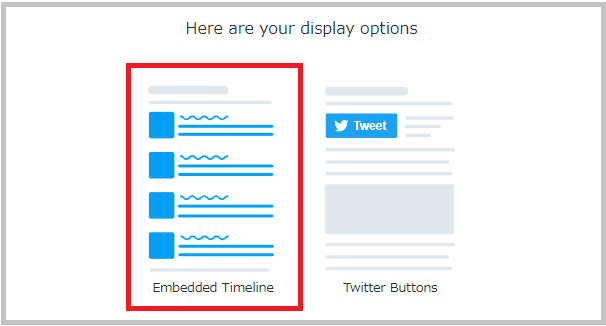
すると、このような画面になるので、左側の「Embedded Timeline」をクリックします。

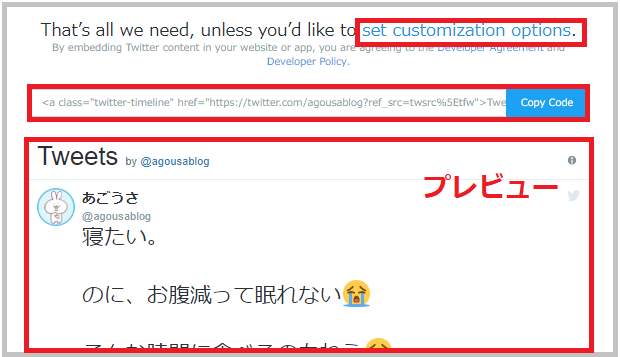
下にタイムラインウィジェットのプレビューが表示され、上に生成されたコードが表示されます。このままよければ、右側の「Copy Code」をクリックし、コードをコピーできます。
ですが、このままだと縦の長さが気になるので調整します。長さなどの設定をしたい場合、右上の「set customization options」をクリックします。

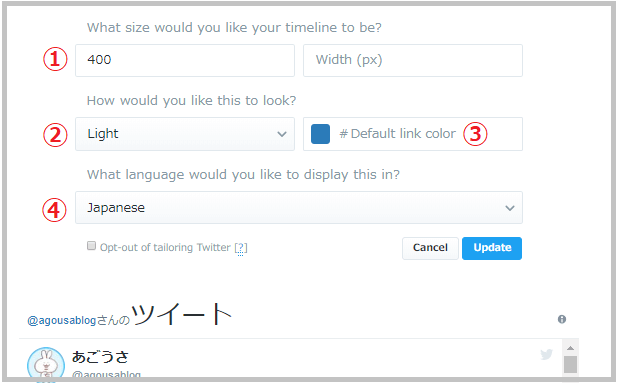
設定できる項目が4つあります。内容は以下の通りです。
- 縦の長さ・横の長さ
- 画面の背景の指定です。Lightだと白、Darkだと黒になります
- リンク文字のカラー
- 言語
縦の長さだけ「400」pxにしてしてみました。ここは実際にサイトに貼り付けてから確認した方がわかりやすいです。
横幅もプレビューだと広いですが、設置した場所の幅に、自動で合わせてくれるので設定不要です。(サイドバーに設置したら、サイドバーの幅に収まっていました。)
設定が完了したら、右下の「Update」をクリックして、新しいコードを生成します。コードをコピーしたら、ワードプレスに貼り付けます。
生成したコードをWordPressに貼り付ける

次に、サイドバーにタイムラインを設置する手順を説明していきます。

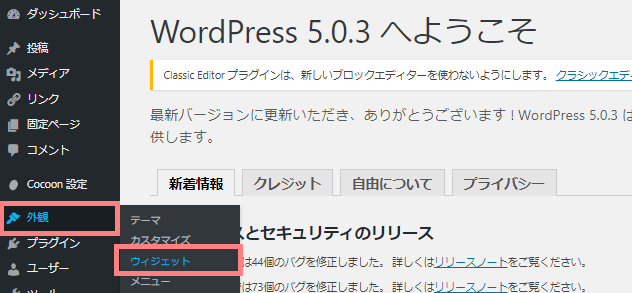
WordPressの管理画面から「外観>ウィジェット」をクリックします。

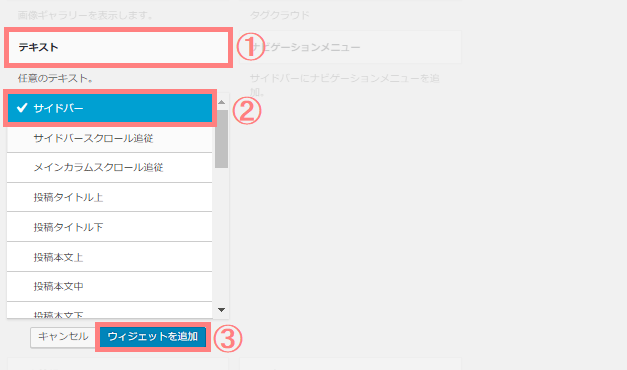
ウィジェットページが開いたら、
- 利用できるウィジェットの中から「テキスト」を選択
- 「サイドバー」を選択(使用テーマによって少し表示が違うかもしれません)
- 「ウィジェットを追加」をクリック
と進みます。

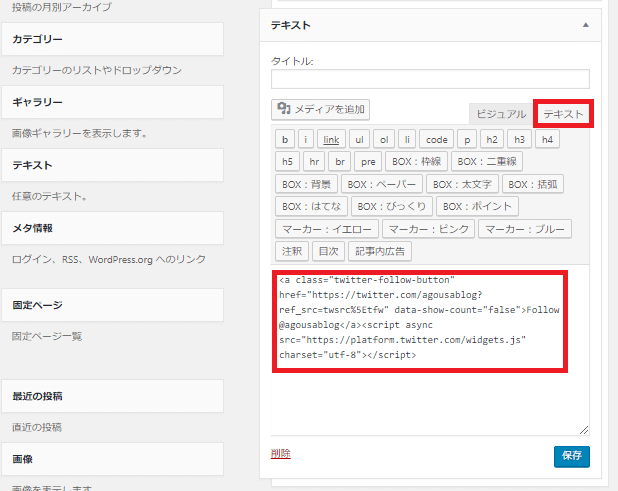
するとテキスト入力画面になります。右上の「テキスト」タブを開いてから、先ほど作ったコードを貼り付けましょう。これでサイドバーにツイッターボタンを設置出来ます。
「一緒にプロフィール画像などや自己紹介文を作りたい!」という方は、ワードプレスのサイドバーにプロフィールを作る方法で紹介しているので、合わせて参考にしてみて下さい。
「保存」をクリックしたら、実際のページを確認します。

こんな感じで表示されます。ちゃんとサイドバーの幅にきれいに収まっているはずです!
タイムラインの埋め込みと同じような方法で、フォローボタンも作ることができます。手順はWordPressでTwitterのフォローボタンを設置する方法を参考にしてみて下さい。
以上がワードプレスにツイッターのタイムラインを埋め込む方法でした。
サイトと合わせてTwitterを運用していきたい人や、フォロワーを増やしたい人などにおすすめです。