という人のために、WordPressでの基本的なプロフィールの作り方を紹介していきます。

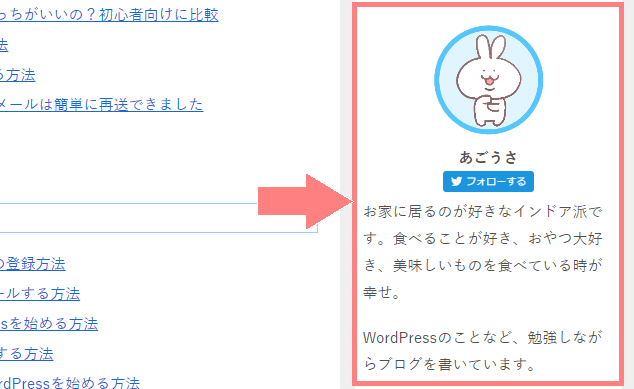
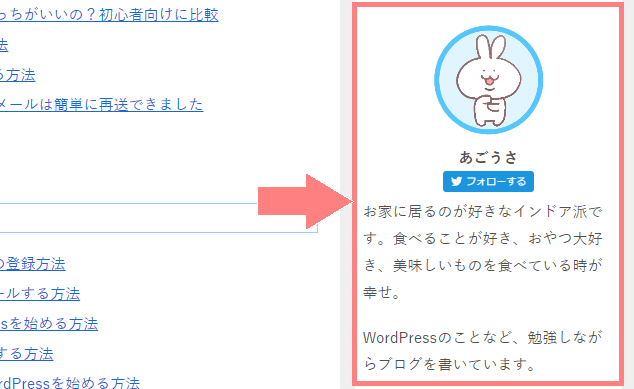
この記事では↑このようなシンプルで簡単なプロフィールを作成して、サイトのサイドバーに設置してきます。
手軽に・プラグインなしで作成したい人におすすめの方法です。
プロフィール画像を準備する
![]()

- プロフィール画像を用意
- 画像をWordPressにアップロード
していきます。
プロフィール画像・アイコンを用意
すでに自分で画像を用意している場合は、次の項目に進んでOKです。
まだプロフィール画像を用意していない人は、
- 自分で描いてみる
- ココナラ
![]() で作ってもらう
で作ってもらう
などでオリジナルのアイコンを用意するのがおすすめです!

ココナラだと、イラストレーターの方に手軽に自分のアイコンを作ってもらえますよ。
\会員登録は無料!/
WordPressにアップロードする


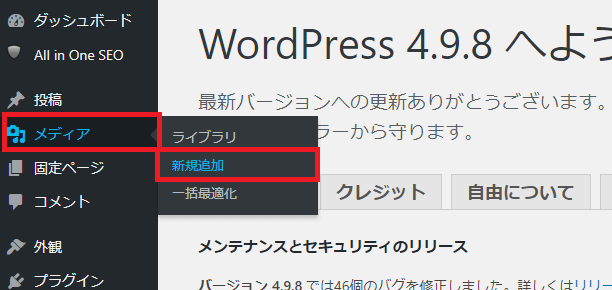
プロフィール画像をパソコンに保存したら、WordPressの管理画面にログインし「メディア>新規追加」をクリックします。

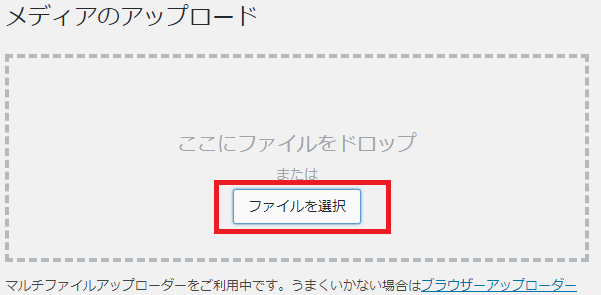
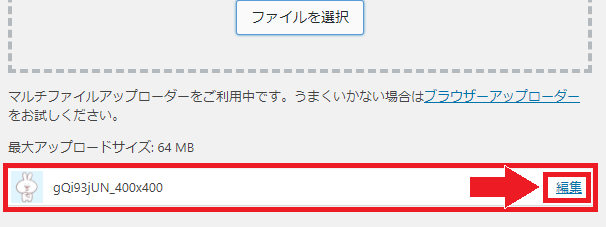
「ファイルを選択」をクリックし、パソコンに保存してあるプロフィール画像を選択します。

アップロードが完了すると、下にアップロード出来た画像が表示されます。できたら右の「編集」をクリックします。

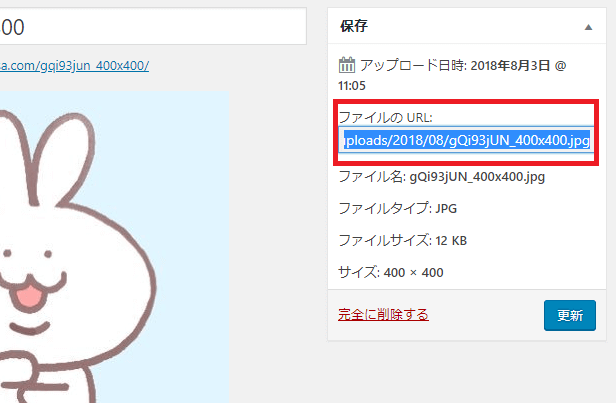
するとその画像の「ファイルURL」が表示されるので、コピーするかページを開いたままにしておきましょう。あとでプロフィールを作る時に使います。
プロフィールを作成する

画像が用意出来たら、プロフィールを作成します。
- サイドバーにウィジェットを追加する
- タイトルを入力する
- 画像を挿入する
- 本文を入力する

サイドバーにウィジェットを追加する

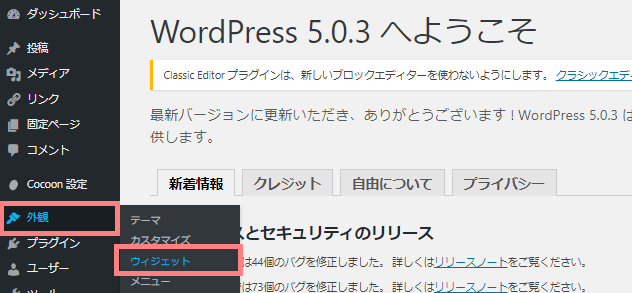
管理画面の左メニューから「外観>ウィジェット」をクリックします。

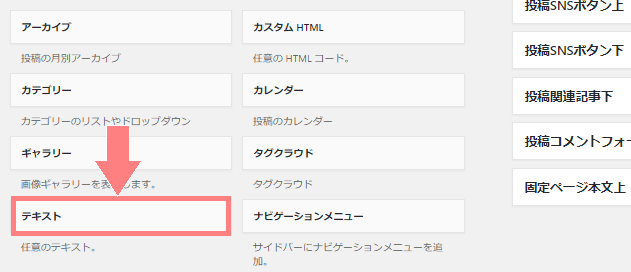
利用できるウィジェット一覧が表示されるので「テキスト」を探します。

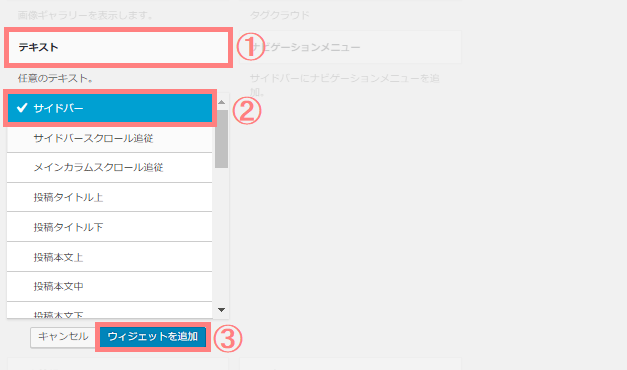
- 「テキスト」をクリックし、
- 「サイドバー」を選択します。(テーマによって少し表示が違いますが、サイドバーと書かれているものを選んでください。)
- 下に表示される「ウィジェットを追加」をクリックします。
タイトルを入力する

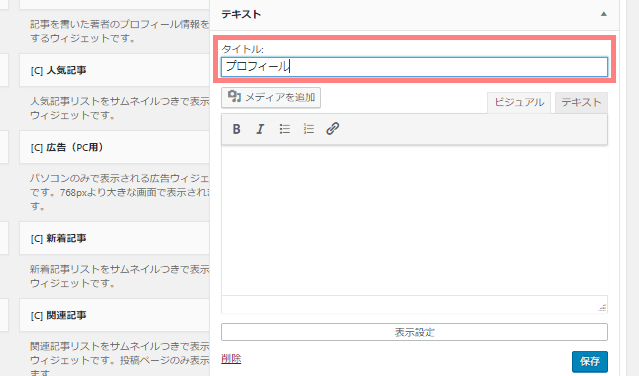
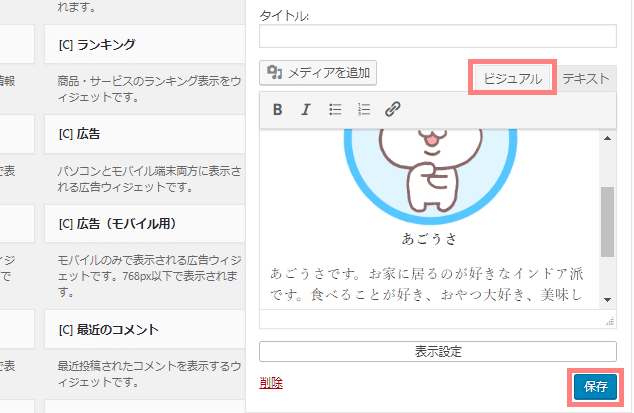
このような画面が表示されるので、プロフィールを作成していきます。
まずはタイトルを決めます。
入れるなら「プロフィール」や「自己紹介」など分かりやすいタイトルを付けましょう。空欄でもOKです!
画像を挿入する

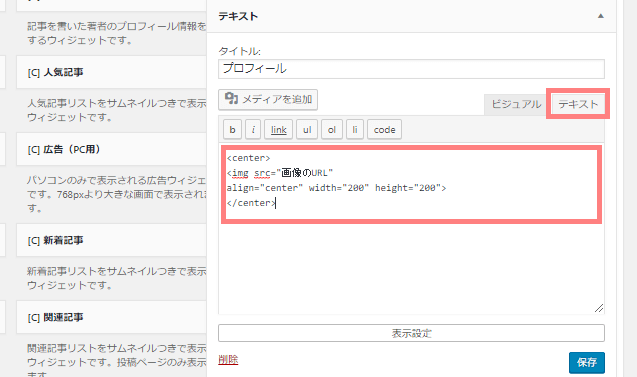
次にプロフィール画像を挿入します。
画像を挿入する時は、右上の「テキスト」タブを選択してから、以下をコードをコピーして貼り付けて下さい。
※「画像のURL」の部分は、先ほど用意した画像の「ファイルURL」に置き換えて下さい。
<center>
<img src="画像のURL"
width="150" height="150" class="profileimg">
</center>
画像サイズは好きな大きさに変更できます。width=幅、height=高さなので、例えば「width="100" height="100"」のように変更すると小さくなります。
「ビジュアル」タブに戻すとプレビューを確認することができるので、必要がある場合は調整してみて下さい。
本文を入力する

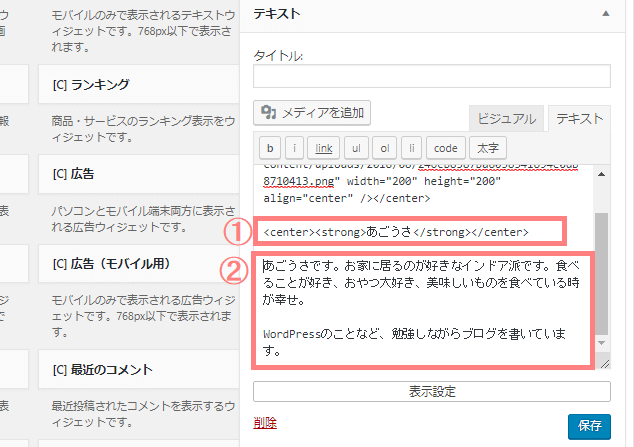
①名前
画像の下に「名前」を入力します。このブログと同じように、中央揃え・太字で表示する場合は、以下のタグで囲むと同じように表示できます。
<p style="text-align: center;"><strong>自分の名前</strong></p>
↑「自分の名前」を書き換えて使用してください。
②自己紹介文
名前の下に、自分の自己紹介文を書きます。

入力が終わったら、右上の「ビジュアル」タブをクリックし、画像が挿入されているか、本文がちゃんと入力されているか確認します。(フォントなどはこの画面では反映されないので、後で実際の画面を確認してみて下さい。)
よければ「保存」をクリックします。

実際に自分のページを確認して、プロフィールがちゃんと表示されていれば完成です!
プロフィールをカスタマイズする


という人向けに、以上の手順で完成したプロフィールに
- 画像丸くする方法
- ツイッターのフォローボタンを設置方法
↑これらのカスタマイズをする方法を紹介します。
取り入れたい人は参考にしてみて下さい!
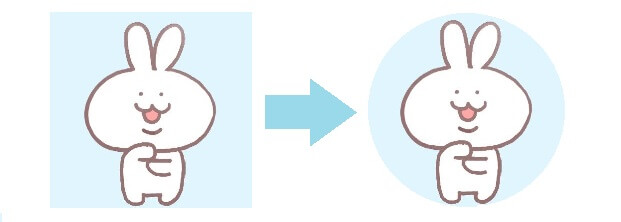
画像を丸くする

元から丸くトリミングされた画像の場合は必要ないですが、上の画像のように四角い画像をCSSで丸くしたい時は、以下のコードをコピペすればOKです。
.profileimg {
border-radius: 50%;
}↑このコードを追加するだけで丸くなるはずです。(先ほど紹介した、 <center>
<img src="画像のURL"width="150" height="150" class="profile"></center> のコードを使った画像が丸くなります。)
コードの追加方法は以下の通りです。

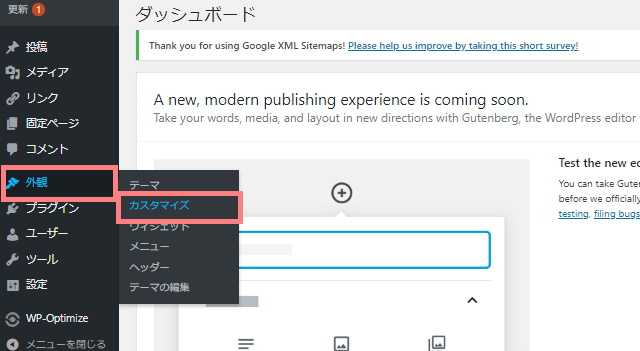
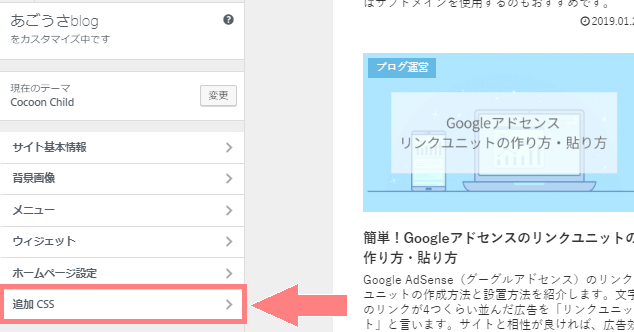
サイドバーの「外観>カスタマイズ」をクリックします。

開いたメニューの中に「追加CSS」があるのでクリックします。

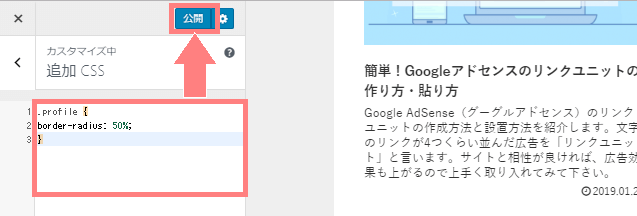
追加CSSが開いたら下の白枠の中に先ほどのコードをコピペし、右上の「公開」をクリックします。
これで実際のページを確認してみると、四角い画像も丸くなっていると思います。(投稿画面では反映されないので、実際の画面を確認してみて下さい。)
ツイッターのフォローボタンを設置する
ツイッターのフォローボタンを設置したい場合は、別のツイッターのツールを使ってコードを生成する必要があります。
手順はWordPressでTwitterのフォローボタンを設置する方法で紹介しているので参考にしてみて下さい。
以上が簡単なワードプレスでの簡単なプロフィールの作成方法でした。
プラグインなしで使いたい時などに活用してみて下さい。