WordPressテーマ「LION MEDIA・LION BLOG」で、記事の目次をカスタマイズしたい!
という人のために、LION MEDIA・LION BLOGの目次デザインをカスタマイズする方法を紹介します。
ライオンメディアもライオンブログも同じコードで使用できるので、よければご利用くださいませ。
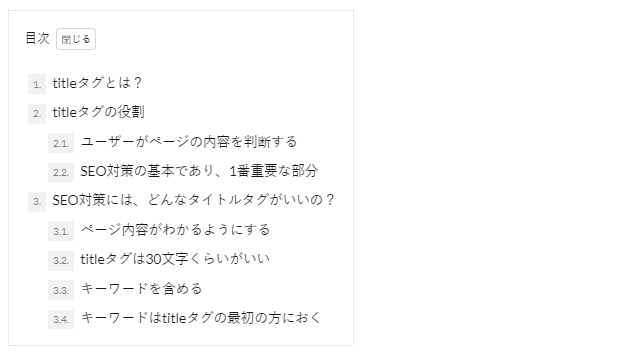
完成する目次デザイン

↑LIONテーマのデフォルトの目次。これを以下のように変えました。

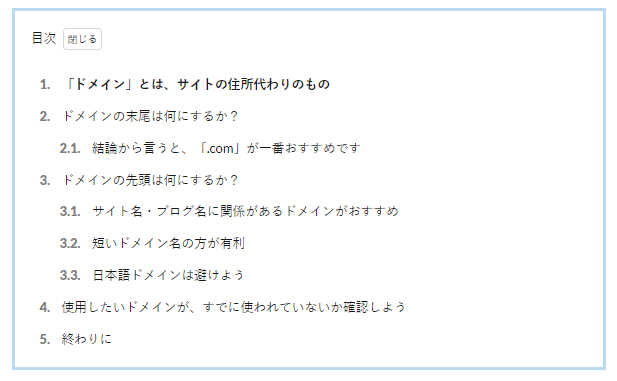
完成のデザインはこんな感じです。
デフォルトだと、目次の外枠が目次本文の文字数によって変わってくるのが気になったので、幅を記事本文と同じく合わせました。
あと見出しの数字の背景色をもなくしてみました。シンプルでスッキリした印象ですね(^^)
目次デザインのカスタマイズ方法

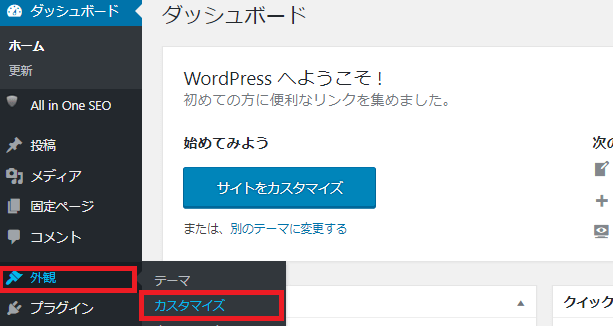
WordPressの管理画面から「外観>カスタマイズ」をクリックします。

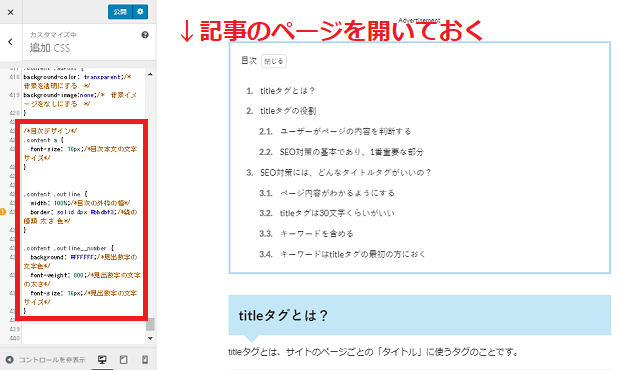
目次デザインの変化が確認できるように、先にプレビュー画面は記事ページを開いておきましょう。
カスタマイズの中の1番下にある「追加CSS」をクリックし、以下のコードを追加します。
/*目次デザイン*/
.content a {
font-size: 16px;/*目次本文の文字サイズ*/
}
.content .outline {
width: 100%;/*目次の外枠の幅*/
border: solid 4px #bbdbf3;/*外枠の線の種類 太さ 色*/
}
.content .outline__number {
background: #FFFFFF;/*見出数字の文字色*/
font-weight: 800;/*見出数字の文字の太さ*/
font-size: 16px;/*見出数字の文字サイズ*/
}
.content a {
font-size: 16px;/*目次本文の文字サイズ*/
}
.content .outline {
width: 100%;/*目次の外枠の幅*/
border: solid 4px #bbdbf3;/*外枠の線の種類 太さ 色*/
}
.content .outline__number {
background: #FFFFFF;/*見出数字の文字色*/
font-weight: 800;/*見出数字の文字の太さ*/
font-size: 16px;/*見出数字の文字サイズ*/
}
↑上のコードをコピペして「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示されたら、下のコードをコピペしてみて下さい。たぶんできると思います。
.content a {
font-size: 16px;
}
.content .outline {
width: 100%;
border: solid 4px #bbdbf3;
}.content .outline__number {
background: #FFFFFF;
font-weight: 800;
font-size: 16px;
}
font-size: 16px;
}
.content .outline {
width: 100%;
border: solid 4px #bbdbf3;
}.content .outline__number {
background: #FFFFFF;
font-weight: 800;
font-size: 16px;
}
プレビューを見て大丈夫なら、「公開」をクリックすれば完了です。
また外枠の色はこのブログに合わせたカラーになっているので原色大辞典などを参考に、変えてみてもいいかと思います。
LION MEDIAの関連記事も、よければ参考にしてみてください(^^)