という人のために、ヘッダー下にメニューを表示させる方法を紹介します。

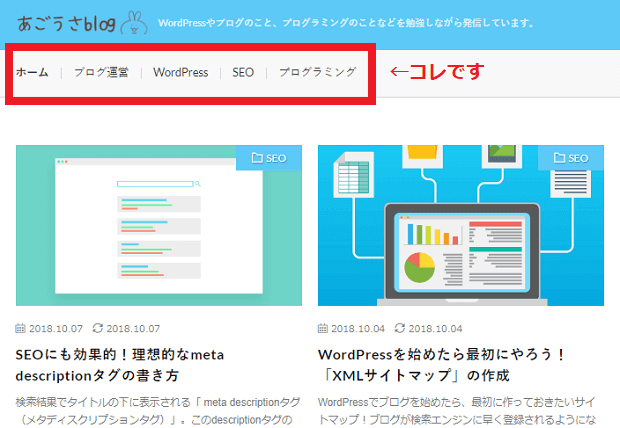
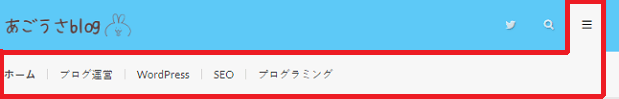
↑紹介するのは、上の赤枠で囲まれた、ページ上部の横並びのメニューのことです!
メニューを作成する

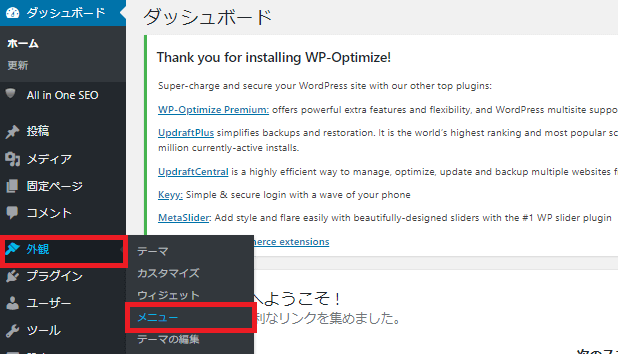
まずはメニューを作成します。WordPressの管理画面から「外観>メニュー」をクリックします。

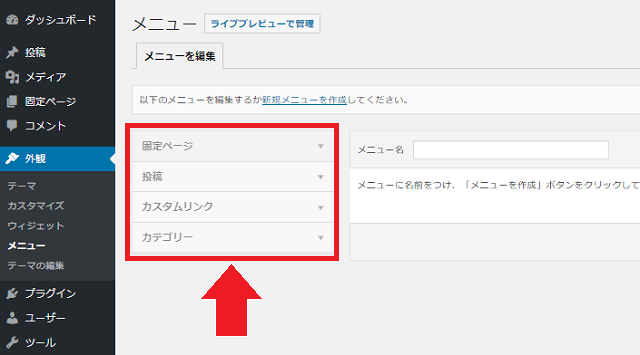
するとこのようなメニューの編集画面になります。ここでメニューに表示させる項目を選びます。
カテゴリー以外にも
- 固定ページ
- 投稿ページ
- その他の任意のページ
など、どんなリンクでも設置することができます。

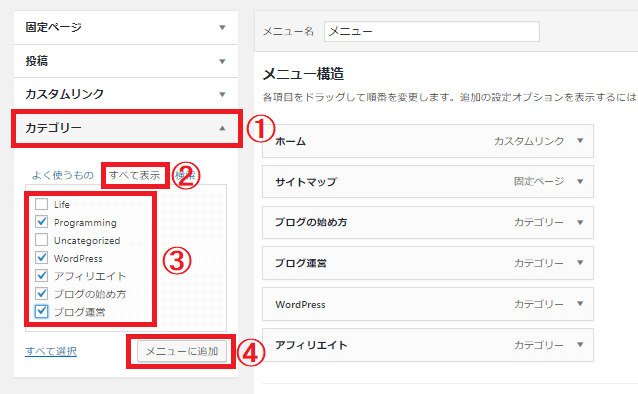
初めにカテゴリーを以下の手順で追加していきます。
- 「カテゴリー」をクリックします。
- 「すべて表示」を開きます。
- 追加したいカテゴリー全てにチェックを入れます。
- 「メニューに追加」をクリックします。

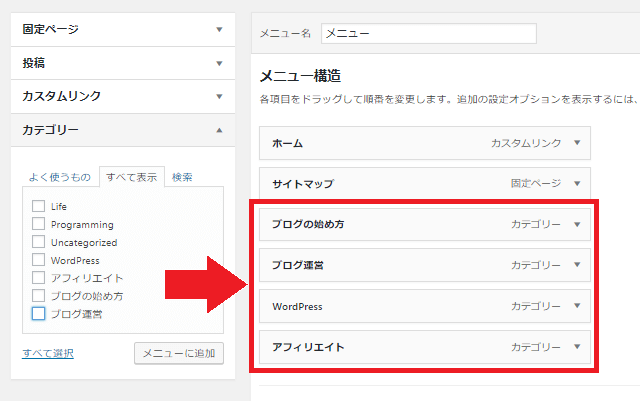
すると右隣の「メニュー構造」の中に、先ほど選んだカテゴリーが追加されます。

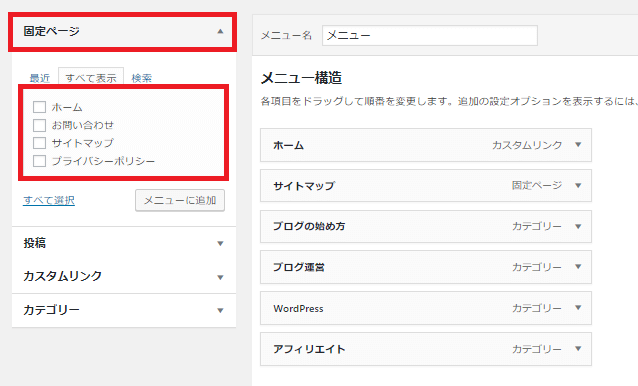
ホームや、固定ページで作成したプライバシーポリシー・お問い合わせページなどを追加したい場合は「固定ページ」タブをクリックして選ぶことができます。

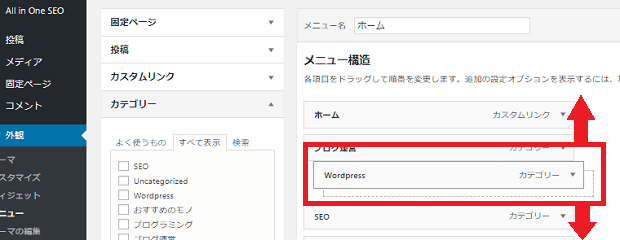
メニューバーに入れたい項目が揃ったら、好きな順番に並び替えましょう。マウスのドラッグで簡単に並び替えができます。

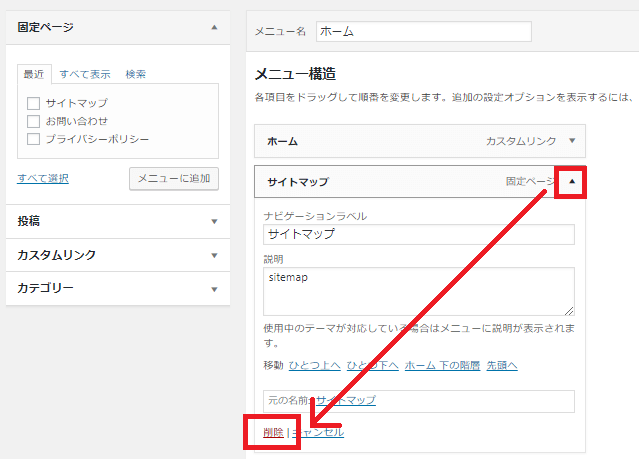
削除したい項目は、その項目の右の矢印「▼」ボタンをクリックするとメニューが開くので、左下の「削除」をクリックすればOKです。

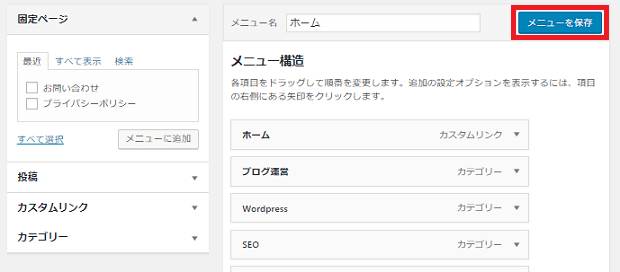
並べ替えが完了したら、「メニューを保存」を忘れずにクリックしましょう。これでメニューの完成です!
メニューバーを固定する

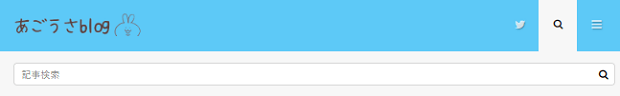
LION MEDIAでは、デフォルトだとタイトルの下に「検索ボックス」が表示されています。

このように、作ったメニューバーをデフォルトで表示させていきます。
タイトルのすぐ下にカテゴリーメニューがあると、そのブログがどんな系統なのかも、ユーザーにわかりやすくなりますね(^^)

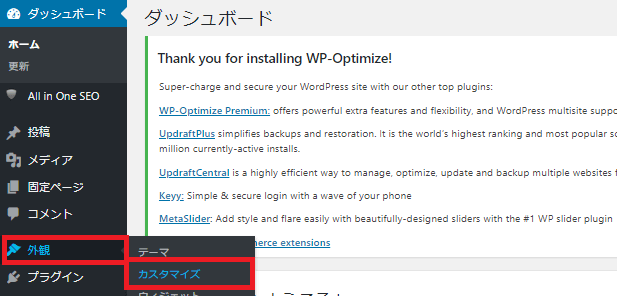
今度はサイドメニューから「外観>カスタマイズ」をクリックします。

カスタマイズ画面の一番上の項目の「基本設定〔LION用〕」をクリックします。

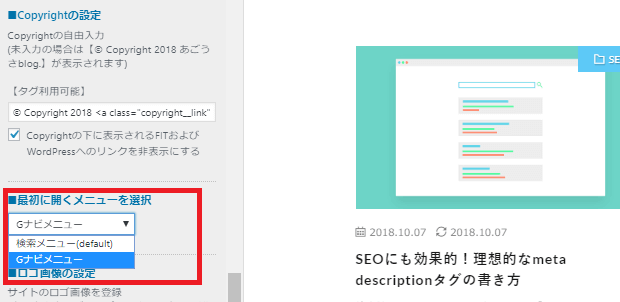
下の方にスクロールしていくと、「最初に開くメニューを選択」という項目があります。
デフォルトだと検索メニューになっているので、「Gナビメニュー」を選択します。よければ右上の「公開」ボタンを押して保存しましょう。

以上がLION MEDIAでメニューバーを表示させる方法でした。
ヘッダー下にカテゴリーがメニューの表示されていると、読者がサイトを回遊しやすくなりますし、「そのサイトがどんなテーマなのか?」というのがこの部分を見てわかるところもいいと思いました。
LION MEDIAの関連記事も、よければ参考にしてみてください。