という人ために、基本的な記事の書き方から投稿までを紹介します。WordPressで初めて記事を書こうとすると、まず使い方がわかりづらくてつまずくかと思います。
初心者向けに投稿までの流れを紹介していきます。
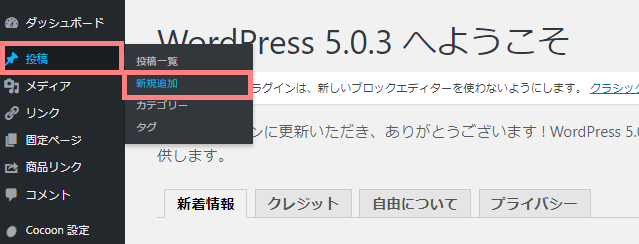
投稿画面を確認する


WordPress管理画面のサイドバーの「投稿>新規追加」をクリックすると、記事投稿が開きます。

↑このような画面が開いていたらOKです。
この記事では、以前から使われている旧エディタ(=クラシックエディタ)を使って説明していきます。なので次の「タイトルを書く」の項目から読み進めて下さい。

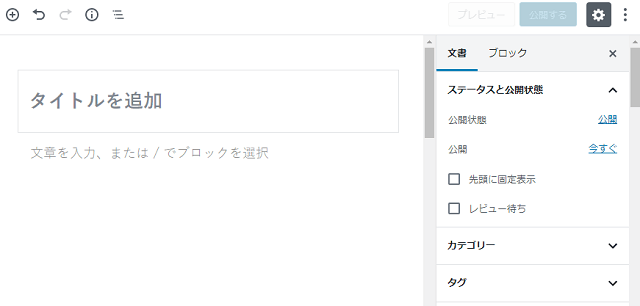
↑このような画面の場合は、先に設定を行ってください。
これはWordPressのバージョンが新しくなってから使われているエディタ(=グーテンベルクエディタ)です。この記事では旧エディタ(=クラシックエディタ)を使って説明しているので、まずは旧エディタを設定して下さいm(_ _)m
クラシックエディタの設定方法

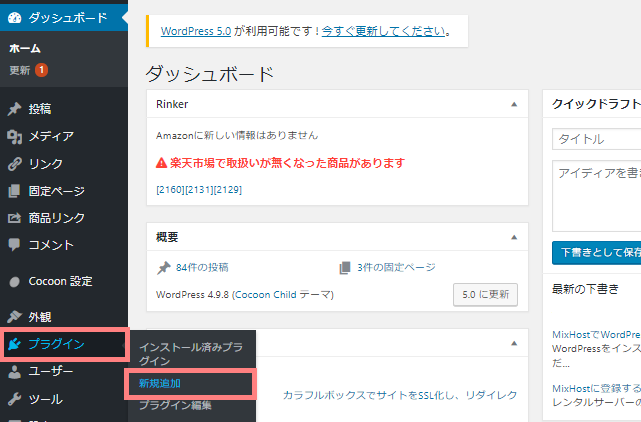
WordPress管理画面の左上メニューの「プラグイン>新規追加」をクリックします。

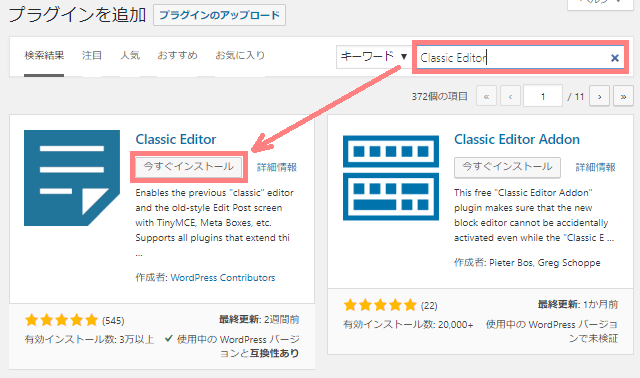
右上の検索ボックスに「Classic Editor」と入力するとその名前のプラグインが表示されるので「今すぐインストール」をクリックします。

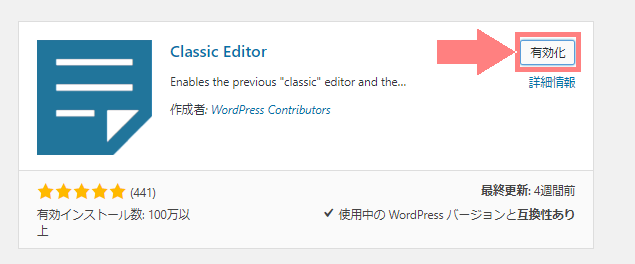
インストールが完了するとボタンが「有効化」に変わるので、これをクリックすれば旧エディタの設定が完了です!
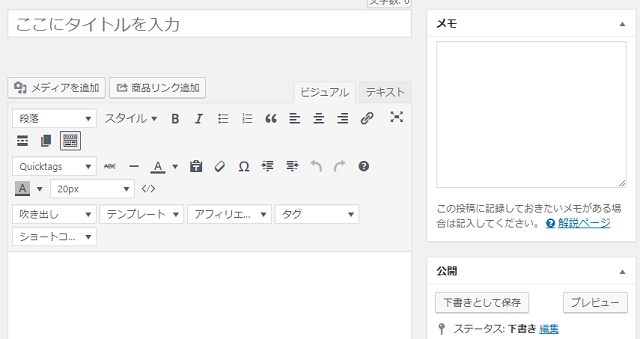
記事投稿画面を確認してみると、変わっているはずです。
タイトルを書く

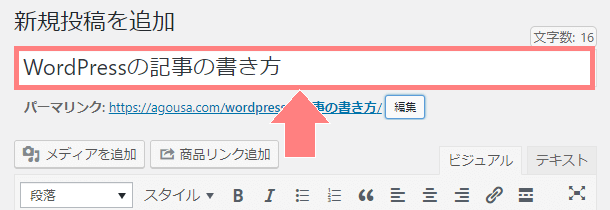
まずは、記事で一番大事なタイトルを書いておきましょう。「ここにタイトルを入力」というところに書いたものが、その通りタイトルになります。
タイトルにはその記事の内容がわかるようなキーワードを入れておくと、読者にもGoogleにもわかりやすくなります。
書き方の詳細は理想的なtitleタグの書き方の記事を参考にしてみて下さい。
下書き保存をする

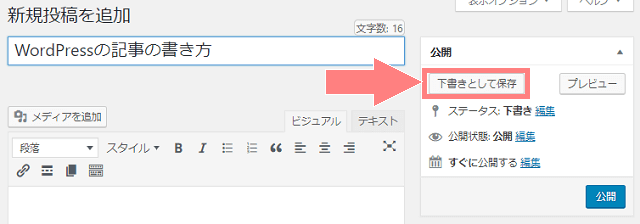
タイトルを書いたら、最初に下書き保存をしておきます。
記事を書いている途中も、何かの拍子でせっかく書いていたデータが消えたら悲しいので、こまめに下書き保存しておくのがおすすめです。
パーマリンクを設定する

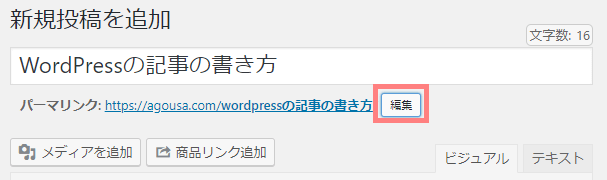
下書き保存をすると、タイトルの下にパーマリンクが表示されます。タイトルから自動生成されるので、英語でわかりやすいパーマリンクに自分で直します。
どういうパーマリンクを作ればいいのかはWordPressでパーマリンクを設定する方法を参考にしてみて下さい。
本文を書く

メインとなる記事の中身を作成します。
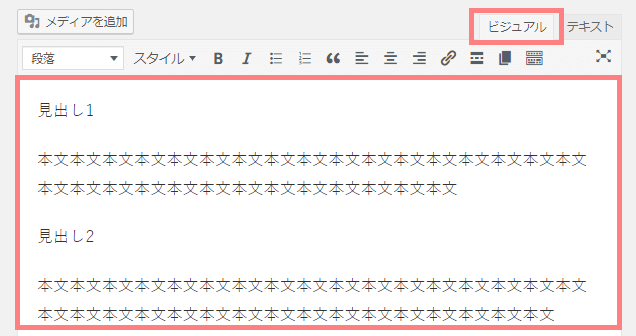
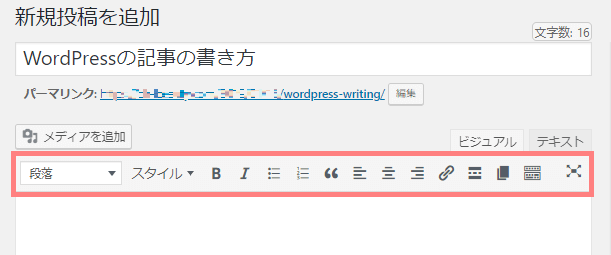
右上のタブが「ビジュアル」が選択されていることを確認し、大きい白枠の中に記事本文を書いていきます。
ツールバーで装飾

ツールバーから、テキストの基本的な装飾が出来るようになっています。表示は使用しているテーマによっても変わっていきますが、
- 太字
- 斜め文字
- リスト化
引用
など基本的な装飾は共通です。色々と試してみながら、どんな装飾ができるか確認してみて下さい。(装飾デザインはテーマによって異なります。)
見出しをつける

ダラダラと文章が書かれているとわかりにくいので、見出しを使って記事を読みやすくしましょう。
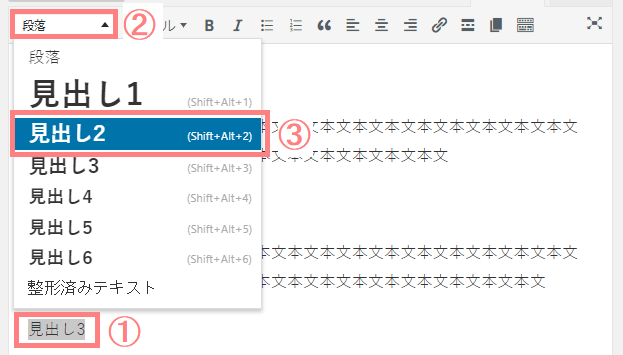
本文中で見出しを設定したい場合、
- 見出しにしたい部分を選択
- ツールバーの「見出し」をクリック
- 設定したい見出しを選択
で設定できます。
書き方の詳細は「見出しタグ」の使い方・書き方の記事で書いています。
画像を挿入する

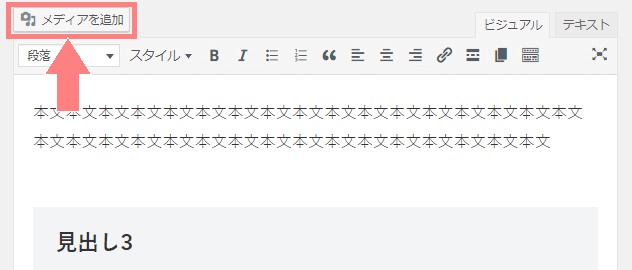
画像を挿入したい場合、ツールバーの「メディアを追加」をクリックします。

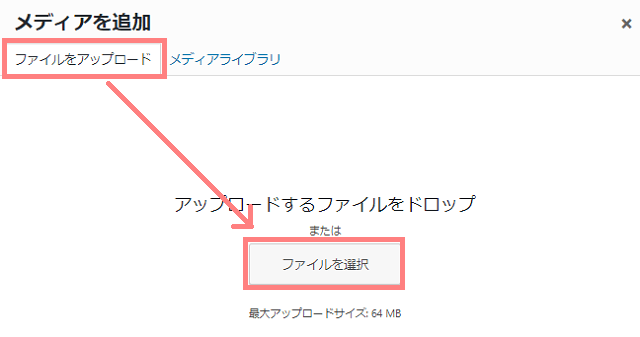
ここで「ファイルをアップロード」のタブを開き、「ファイルを選択」をクリックすると、パソコンに保存してある画像をアップロードすることができます。

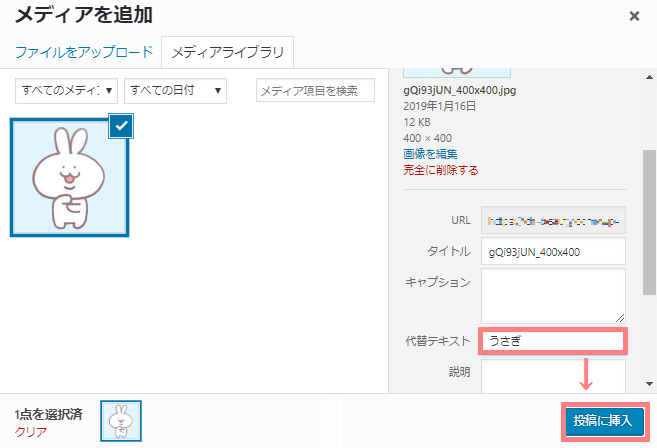
アップロードが完了したら、代替テキストの欄にその画像の簡単な説明を記入し「投稿に挿入」をクリックすると、本文に画像が挿入されます。
代替テキストは設定しておく方がSEO的に良いです。詳しくは理想的な「alt属性」の書き方で紹介しています。

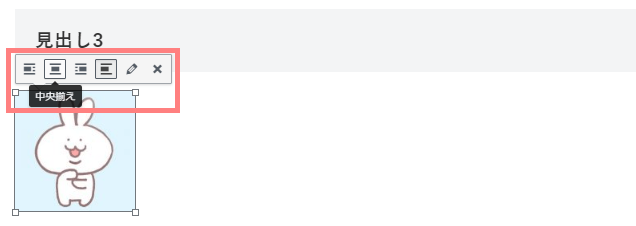
画像の位置を変更したい場合は、画像をクリックしてみて下さい。「左寄せ」「中央揃え」「右寄せ」に配置を変更することができます。
アイキャッチ画像を設定する

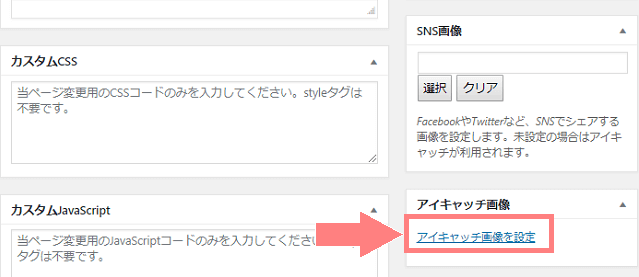
記事の一番上に表示されるアイキャッチ画像は、右側にある「アイキャッチ画像を設定」から設置できます。
画像を挿入するときと同じく、パソコンに保存してある画像をアップロードして設定しましょう。
フリー画像などはブログで使えるおしゃれなアイキャッチ画像サイト・ツールを参考にしてみて下さい。
カテゴリーを設定する

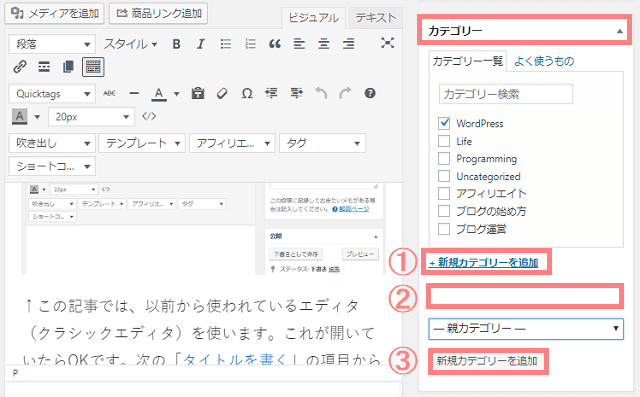
記事にカテゴリーを付ける場合は、右側の「カテゴリー」から設定できます。
- 「+新規カテゴリーを追加」をクリック
- カテゴリー名を決めて入力
- 「新規カテゴリーを追加」をクリック
でカテゴリーを設定することができます。
また、「カテゴリー」とは別に「タグ」を設定することもできますが、カテゴリーだけ分類しておけばOKです。記事が増えてきたらタグを使ってみるといいです。
詳細はWordPressのカテゴリーとタグの使い方で紹介しています。
プレビューを確認する

記事を公開する前にプレビューを確認する場合は、右側にある「プレビュー」をクリックすると確認できます。
実際の表示を確認しながら、記事を整えていきましょう。
記事を公開する

無事に記事が完成したら、右にある「公開」をクリックすると、記事が公開されます!
以上がワードプレスで記事を書く一通りの流れでした。
最初は慣れないかもしれませんが、どんどん記事を書いていくうちに使いこなせるようになるので大丈夫です。